NS3可视化及动画工具(PyViz和NetAnim)
一、PyViz安装
1.安装依赖包
sudo apt-get install python-dev python-pygraphviz python-kiwi python-pygoocanvas python-gnome2 python-gnomedesktop python-rsvg
注意: ‘python-gnomedesktop’安装包问题 将命令python-gnomedesktop换为 python-gnome2-desktop-dev
2.安装交互python使得GUI上有控制台按钮
sudo apt-get install ipython
3.PyViz测试
1) python脚本
./waf --pyrun src/flow-monitor/examples/wifi-olsr-flowmon.py --visualize
2) C++脚本
对于src/olsr/examples/simple-point-to-point-olsr.cc脚本,要出现GUI界面,使用下面的命名是无法成功的
./waf --run src/olsr/examples/simple-point-to-point-olsr --vis
需要修改wscript文件(都可~)
obj=bld.create_ns3_program('simple-point-to-point-olsr', ['point-to-point', 'internet', 'olsr', 'applications', 'wifi'])
修改成
obj=bld.create_ns3_program('simple-point-to-point-olsr', ['point-to-point', 'internet', 'olsr', 'applications', 'wifi', 'visualizer'])
4.使用方法
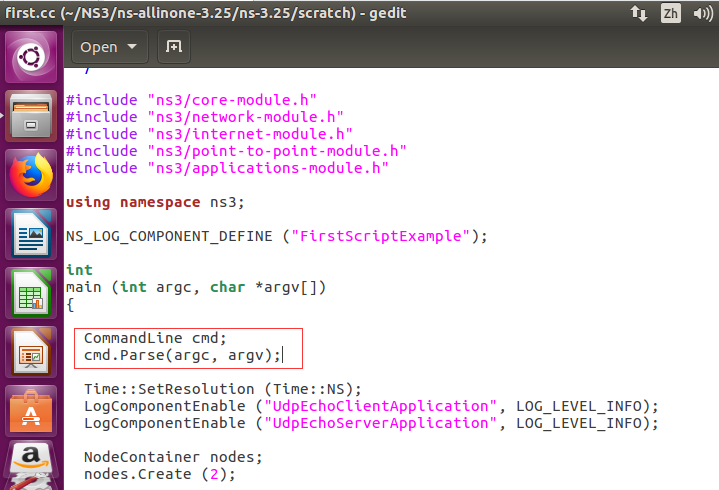
以命令行参数的形式调用,只要编写的脚本(形如xxx.cc文件)中加入下面的语句(需加在创建节点之前):
1)CommandLine cmd;
2)cmd.Parse (argc, argv);
运行程序时加入参数 --vis
比如:sudo ./waf --run examples/tutorial/third --vis
5.使用实例

sudo ./waf --run scratch/first --vis
注意:--vis 选项无效
visualizer模块依赖PythonBinding,NS3中的PythonBinding由pybindgen完成,但是pybindgen工具在ns-allinone-3.xx目录下,而不是在ns-3.xx目录下,如果移动了ns-3.xx的目录,就无法定位pybindgen进而完成PythonBinding
解决方法:
重新配置和编译NS-3,配置行用 --with-pybindgen加上pybindgen所在目录:
sudo ./waf -d debug --enable-examples --enable-tests configure --with-pybindgen=~/NS3/ns-allinone-3.25/pybindgen-0.17.0.post49+ng0e4e3bc/
sudo ./waf
注意事项:
1)LTE devices do not support visualizer yet.也就是PyViz不适用于LTE网络设备
2)You cannot use visualizer with simulations that require emulation (EmuNetDevice, TapNetDevice) or real-time scheduler (RealTimeSimulator).
二、安装NetAnim
1.安装依赖包并下载
sudo apt-get install mercurial
sudo apt-get install qt4-dev-tools
这里可以下载关于NS3的很多软件包 http://code.nsnam.org/
2.安装NetAnim
进入Netanim文件夹

cd netanim-3.107
sudo make clean
sudo qmake NetAnim.pro (For MAC Users: qmake -spec macx-g++ NetAnim.pro)
sudo make
参考:
1. https://blog.csdn.net/mars_nudt/article/details/7464088
2. https://blog.csdn.net/tttabcgy/article/details/77675853
3. https://blog.csdn.net/wuzhiwuweisun/article/details/79493986
4. https://blog.csdn.net/qq_22634949/article/details/83543311
5. https://blog.csdn.net/wuzhiwuweisun/article/details/79790041
NS3可视化及动画工具(PyViz和NetAnim)的更多相关文章
- NS3 使用NS3工具PyViz
官方文档 跑了一个样例(first.py): 由于 NetAnim 对我实在是有点不友好,在 PyViz 和 NetAnim 之间,我倾向前者.后者需要生成.xml文件,相比前者较为麻烦. 安装过程: ...
- Charted – 自动化的可视化数据生成工具
Charted 是一个让数据自动生成可视化图表的工具.只需要提供一个数据文件的链接,它就能返回一个美丽的,可共享的图表.Charted 不会存储任何数据.它只是获取和让链接提供的数据可视化. 在线演示 ...
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- 在线视频转gif动画工具 在线视频转gif动画工具下载
在线视频转gif动画工具 在线视频转gif动画工具下载 http://www.leawo.cn/space-1723875-do-thread-id-60715.html http://www.lea ...
- 设计师必看的10个HTML5动画工具
如果你想用令人难以置信的动画创建引人注目的网站的话,那么这里为设计师精心挑选了一些必备的HTML5动画工具.HTML5是设计师用来打造时尚网站的最流行的编程语言之一.在过去三年内,这种编程语言的使用人 ...
- 可视化日志分析工具Gltail的安装与使用
可视化日志分析工具Gltail的安装与使用 GlTail.rb 是一款带有浓郁的 Geek 风格的可视化日志分析工具,它采用 Ruby 技术构建,并利用 OpenGL 图形技术进行渲染,呈现 ...
- Git - 可视化冲突解决工具P4Merge
P4Merge P4Merge是Git的一个第三发Diff和Merge工具(可视化冲突解决工具). 下载地址: https://www.perforce.com/downloads/visual-me ...
- 10个基本的HTML5动画工具设计
HTML5已经成为最流行的编程语言在web开发者.强大的编程语言有很大的能力,生产更好的万维网内容.HTML5的兴起已经在过去三年增长迅速.介绍了HTML5的新技术是更好的.HTML5技术是由像Chr ...
- 可视化接口管理工具RAP,模拟数据,校验接口
最近看到一个不错的接口管理的工具,分享一下 RAP ppt介绍:http://www.imooc.com/video/11060 RAP是一个可视化接口管理工具 通过分析接口结构,动态生成模拟数据,校 ...
随机推荐
- eclipese的一些卡顿问题
一,在jsp页面上输入拼音的时候很卡顿怎么办? 二,我们在复制粘贴等用到ctry的时候会很卡顿,尤其是在jsp页面.干掉以下就好了.
- C#中自定义高精度Timer定时器的实例教程
Timer 用于以用户定义的事件间隔触发事件.Windows 计时器是为单线程环境设计的,其中,UI 线程用于执行处理.它要求用户代码有一个可用的 UI 消息泵,而且总是在同一个线程中操作,或者将调用 ...
- java第六次课后作业
class Check{ public boolean validate(String name, String password){ if(name.equals("shenhaochen ...
- flask 第七章 简陋版智能玩具 +MongoDB初识和基本操作
1.简陋版web智能玩具 FAQ.py文件 import os from aip import AipSpeech, AipNlp from uuid import uuid4 "" ...
- c# Winfrom窗体事件中启用多线程 并用子线程修改窗体里面的属性
昨天一个朋友问我一个问题,需求是 this.textBox1.Text = "睡眠前"; Thread.Sleep(1000); this.textBox1.Text = &quo ...
- python 自动化之路
https://www.cnblogs.com/yangliheng/category/878973.html
- ubuntu安装后问题
ubuntu安装后桌面显示不正常,出现闪屏,或者是缺图标的问题多数是ubuntu的3D加速显示问题 解决方法,vmware workstations 中的菜单栏:虚拟机->设置->显示器- ...
- 使用kermit通过串口升级uboot
在开发板的启动选项中看到如下两行: 7: Load Boot Loader code then write to Flash via Serial. 9: Load Boot Loader code ...
- Problem 4: Largest palindrome product
A palindromic number reads the same both ways. The largest palindrome made from the product of two 2 ...
- console.log()中的运算与打印事件
var p=function() { var i = 0; function b() { console.log(i--);//先打印再减一 //console.log(--i);先减一再打印 } f ...
