lumion实例渲染6.2
放置一些树
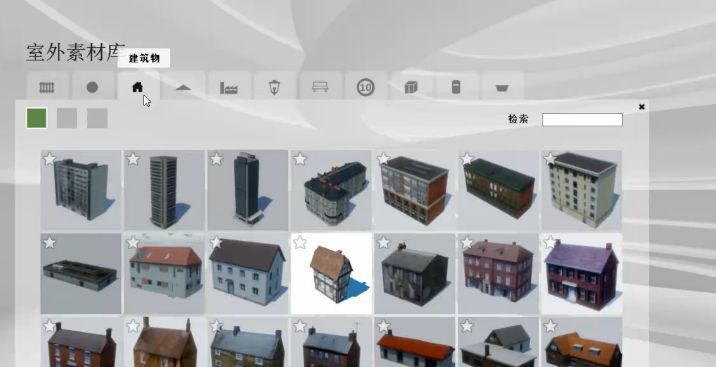
打开室外材质库,选择一个·别墅
放车
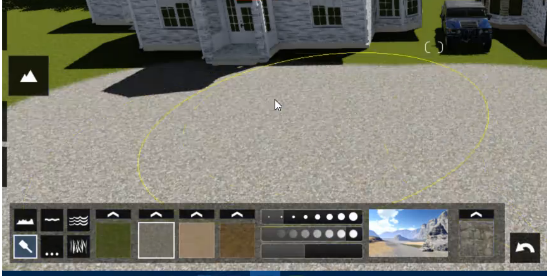
“景观”“描绘系统”笔刷调大刷出地面,
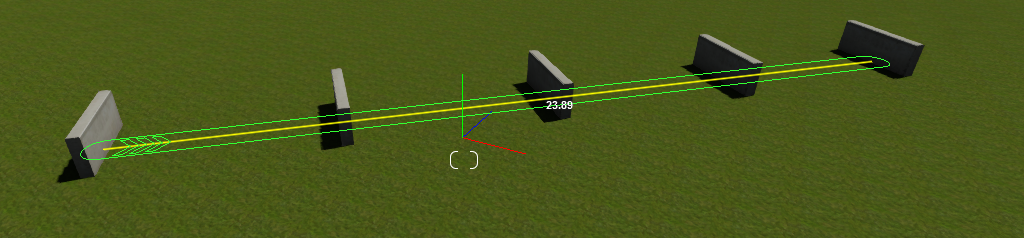
人群安置一些墙
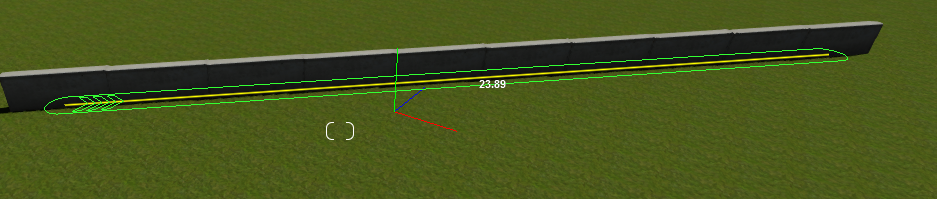
改变方向,增大数量,墙就连在一起,
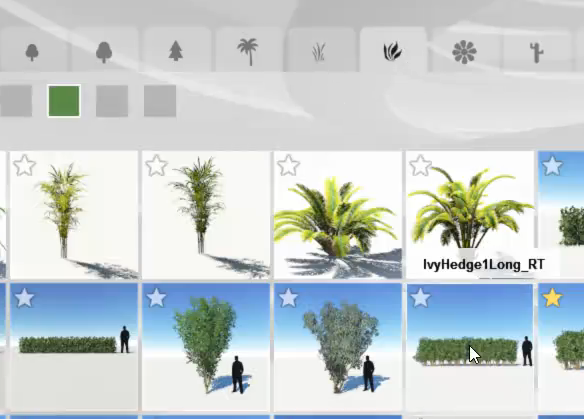
放一些树篱 在墙上
在墙上 。
。
拍照模式添加特效,太阳
添加特效,天气,体积光,背景就有了朦胧的样子。
再添加雾气
“景观”“草丛系统” 近处就有了草丛的感觉,
近处就有了草丛的感觉,
打开 强渡不要开太大,
强渡不要开太大,
添加“全局光”调整视角在人视角。
再添加“相机”“两点透视”
选择物体后,按住ALT加移动工具就可以移动复制物体了。
地面细节不够多,回到景观,描绘系统,增大平铺尺寸
在右上角增加一课吊脚树 ,再增加树,使地面影子丰富,
,再增加树,使地面影子丰富,
添加特效,相机,景深。编辑选取一个点 就是对焦的焦点。
就是对焦的焦点。 。
。
lumion实例渲染6.2的更多相关文章
- OpenGL学习日记-2015.3.13——多实例渲染
实例化(instancing)或者多实例渲染(instancd rendering)是一种连续运行多条同样渲染命令的方法.而且每一个命令的所产生的渲染结果都会有轻微的差异. 是一种很有效的.有 ...
- Linux OpenGL 实践篇-14-多实例渲染
多实例渲染 OpenGL的多实例渲染是一种连续执行多条相同的渲染命令的方法,并且每条命令产生的结果都有轻微的差异,通常用于渲染大量的几何物体. 设想一个场景,比如太空,我们需要渲染数以万记的星球,如果 ...
- lumion室内渲染二6.3
地板材质不够好,点击地面材质,编辑材质把视察调到没有,让地砖的凹凸变小.调大光泽和反射率. 如果找不自己想要的材质可以自己做材质.在浏览器中搜索大理石瓷砖贴图,保存到桌面.放到PS裁剪.裁剪为正方形的 ...
- vue入门:(底层渲染实现render函数、实例生命周期)
vue实例渲染的底层实现 vue实例生命周期 一.vue实例渲染的底层实现 1.1实例挂载 在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法 ...
- 从壹开始前后端分离 [ Vue2.0+.NetCore2.1] 二十六║Client渲染、Server渲染知多少{补充}
前言 书接上文,昨天简单的说到了 SSR 服务端渲染的相关内容<二十五║初探SSR服务端渲染>,主要说明了相关概念,以及为什么使用等,昨天的一个小栗子因为时间问题,没有好好的给大家铺开来讲 ...
- Vue SSR配合Java的Javascript引擎j2v8实现服务端渲染1概述
原文地址 http://www.terwergreen.com/post/vue-ssr-j2v8-1.html 初步实现方案探索(Node环境) // 第 1 步:创建一个 Vue 实例 const ...
- vue服务器端渲染指南研究
什么是服务器端渲染(SSR)? Vue.js 是构建客户端应用程序的框架.默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM.然而,也可以将同一个组件渲染为服务器端的 HT ...
- VUE自学日志02-应用与组件实例
准备好了吗? 我们刚才简单介绍了 Vue 核心最基本的功能--本教程的其余部分将更加详细地涵盖这些功能以及其它高阶功能,所以请务必读完整个教程! 应用 & 组件实例 创建一个应用实例创建一个应 ...
- Cesium原理篇:6 Render模块(6: Instance实例化)
最近研究Cesium的实例化,尽管该技术需要在WebGL2.0,也就是OpenGL ES3.0才支持.调试源码的时候眼前一亮,发现VAO和glDrawBuffers都不是WebGL1.0的标准函数,都 ...
随机推荐
- 1.5:Unity Render Pipeline
文章著作权归作者所有.转载请联系作者,并在文中注明出处,给出原文链接. 本系列原更新于作者的github博客,这里给出链接. 这一节主要是为上一节中没有提到的一些概念作补充. 上一节提到了Unity中 ...
- 使用telnet进行Dubbo接口测试
telnet进入dubbo 查看pid $ jps -l 26048 org.apache.catalina.startup.Bootstrap 12388 org.jetbrains.jps.cmd ...
- Catalog of Patterns of Enterprise Application Architecture
Catalog of Patterns of Enterprise Application Architecture Last Significant Update: January 2003 A s ...
- Spring之bean的生命周期
这篇博文是spring生命周期的详解,目前限于作者自身的水平对于一些内容可能只知其然不知其所以然,所以博文中如果出现错误欢迎各位指出,同时我也会逐步提升自己的水平,争取能够多发布一些能让大家获益的博文 ...
- myeclipse编码问题
在中文操作系统中,Eclipse中的Java类型文件的编码的默认设置是GBK, 但是对Properties资源文件的编码的默认设置是ISO-8859-1. 所以编辑Java文件中的中文不会出现问题,但 ...
- ssh 框架整合事,使用注解,action提示找不到
There is no Action mapped for namespace [/] and action name [/select] associated with context path [ ...
- redis 的简单使用
Redis是什么:内存型数据库,内存取数据与db硬盘取数据.......速度没得比,啥 内存,我直接创建变量就OK了嘛,用redis 干嘛,抱歉我只会开车,无法解答. 为什么使用 :在一些高并发业务 ...
- 2019金融科技风往哪儿吹?蚂蚁金服联合20余家金融机构预测新年热点:5G、区块链上榜
2019年,金融科技的风向标在哪里?哪些板块成新宠,哪些科技成潮流? 1月4日,蚂蚁金服ATEC城市峰会在上海举行.大会上,蚂蚁金服与20余家金融机构一起预测了2019年金融科技的发展. “未来金融会 ...
- Phpstorm数组对齐设置
进入 Editor > Code Style > PHP > Wrapping and Braces , 勾选 Align consecutive assignments 和 Ali ...
- Kotlin 接口
Kotlin 接口与 Java 8 类似,使用 interface 关键字定义接口,允许方法有默认实现: interface MyInterface { fun bar() // 未实现 fun fo ...
