vue-lazyload懒加载插件的使用
vue-lazyload懒加载插件的使用其实很简单,不想vue-loader官网用法写的那么简单。下面代码演示:
1.安装插件
npm install vue-lazyload --save
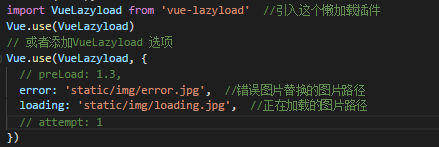
2.引用文件,一般在main.js全局引用,且配置好图片

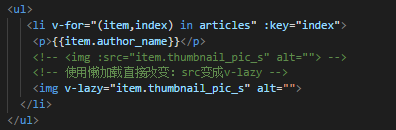
3.在入口文件添加后,在组件任何地方都可以直接使用把 img 里的:src -> v-lazy

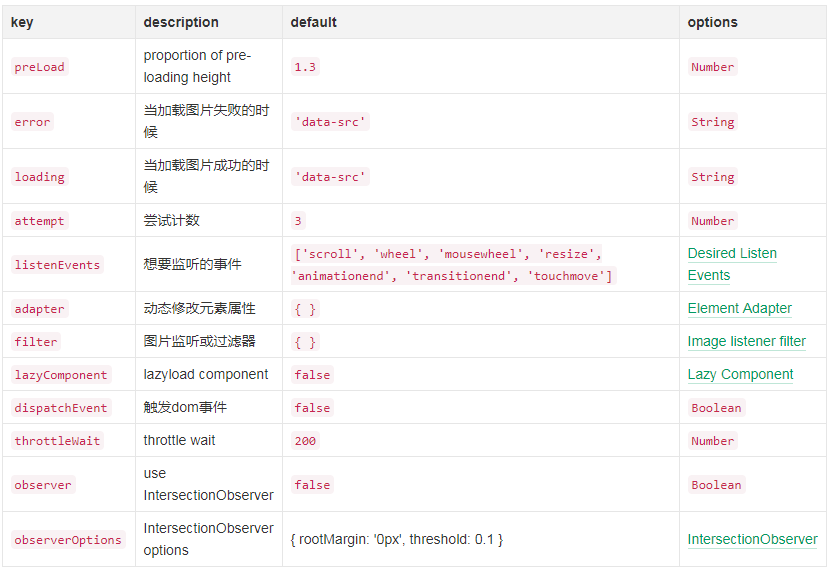
一些参数选项配置说明

vue-lazyload懒加载插件的使用的更多相关文章
- Vue图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要.今天就用vue来实现一个图片懒加载的插件. 这篇博客采用"三步走"战略--Vue.use().Vue.dir ...
- Vue图片懒加载插件 - vue lazyload的简单使用
Vue module for lazyloading images in your applications. Some of goals of this project worth noting i ...
- lazyload懒加载插件
在main.js中引入vue-lazyload插件 并使用 注册插件: import VueLazyLoad from 'vue-lazyload' Vue.use(VueLazyLoad,{ lo ...
- 图片懒加载插件lazyload使用方法
图片懒加载插件lazyload使用方法 一.如何使用: Lazy Load 依赖于 jQuery.引入文件 <script type="text/javascript" sr ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明
jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明 jquery.lazyload.js是一个用JavaScript编写的jQuery插件.它可以延迟加载长页面中的图片 ...
- jQuery懒加载插件jquery.lazyload.js使用说明实例
jQuery懒加载插件jquery.lazyload.js使用说明实例很多网站都会用到‘图片懒加载’这种方式对网站进行优化,即延迟加载图片或符合某些条件才开始加载图片.懒加载原理:浏览器会自动对页面中 ...
- Vue实现一个图片懒加载插件(转载)
Vue是可以自定义指令的,最近学习过程中遇见了一个需要图片懒加载的功能,最后参考了别人的代码和思路自己重新写了一遍.以下将详细介绍如何实现自定义指令v-lazyload. 先看如何使用这个指令: &l ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
随机推荐
- mui返回上个页面并刷新数据
转 https://blog.csdn.net/mercedescc/article/details/82769264 今天写项目遇到个问题,就是B页面支付操作完成以后,点击返回按钮要到A页面,此时A ...
- DDL、DML和DCL的区别与理解
DML.DDL.DCL区别 . 总体解释: DML(data manipulation language): 它们是SELECT.UPDATE.INSERT.DELETE,就象它的名字一样,这4条命令 ...
- 关于Axure RP软件的介绍——软件工程实践第二次个人作业
关于Axure RP软件的介绍——软件工程实践第二次个人作业 Axure RP是一个非常专业的快速原型设计的一个工具,客户提出需求,然后根据需求定义和规格.设计功能和界面的专家能够快速创建应用软件或W ...
- iOS日历控件
项目需要,前一阵子重构了下iPad工程,添加了一个滚动无缝日历. 当时没有头绪,网上找了一个源码改吧改吧就上线了(参考链接),这个功能很多而且流畅性也特别好,推荐不会写的可以参考下. 这几天,活不太忙 ...
- Python并发编程之线程池&进程池
引用 Python标准库为我们提供了threading和multiprocessing模块编写相应的多线程/多进程代码,但是当项目达到一定的规模,频繁创建/销毁进程或者线程是非常消耗资源的,这个时候我 ...
- IDEA修改显示星号*和热部署
IDEA修改显示*星号: IDEA热部署: 两步: 1. 2. Ctrl+Alt+Shift+/ 打开下面界面,选Registry 对于Springboot应用,可能无法启动,在上述两步不起作用的情况 ...
- android TextView描边
前言 上一篇已经讲了如何实现textView中粗字体效果,里面主要重写了onDraw方法. 这一边讲一个进阶功能,实现textView的描边效果. 上效果图. 上代码: public class St ...
- 不小心跳进安装Django-redis的坑
为了写缓存这一块,我用pip install django-redis安装Django-redis. 它也把我的Django更新到最新了,我回头看下面的截图才发现的,把我的Django从1.8.2更新 ...
- C# 启动外部进程
C# 启动外部进程: var processInfo = new ProcessStartInfo(fullName); processInfo.UseShellExecute = false; pr ...
- Flutter去除右上角Debug标签
void main(){ runApp(new MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState creat ...
