EChart.js 简单入门
EChart.js 简单入门
最近有一个统计的项目要做,在前端的数据需要用图表的形式展示。网上搜索了一下,发现有几种统计图库。
MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
ichartjs
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
ECharts.js
这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
官网:ECharts.js
下面来简单说明一下EChart.js的使用。
第一步,引用Js文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,设置参数,初始化图表

<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{ },
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>

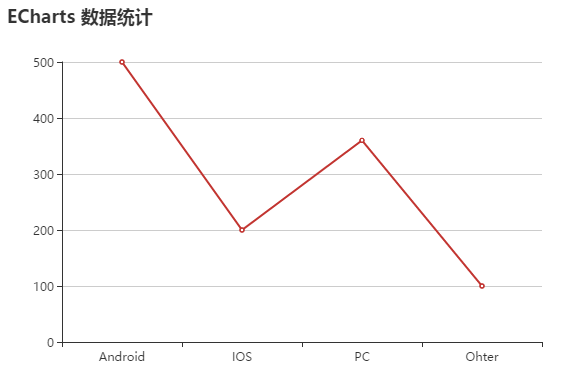
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

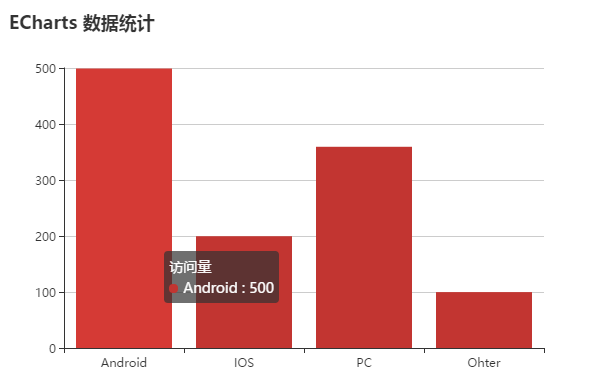
柱状图其实也很简单,只要修改一个参数就可以了。把series里的type 值修改为"bar"

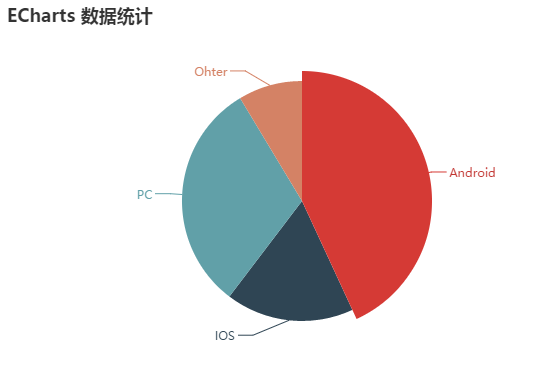
饼图和折线图、柱状图有一点区别。主要是在参数和数据绑定上。饼图没有X轴和Y轴的坐标,数据绑定上也是采用value 和name对应的形式。

var option = {
title:{
text:'ECharts 数据统计'
},
series:[{
name:'访问量',
type:'pie',
radius:'60%',
data:[
{value:500,name:'Android'},
{value:200,name:'IOS'},
{value:360,name:'PC'},
{value:100,name:'Ohter'}
]
}]
};


EChart.js 简单入门的更多相关文章
- JS简单入门教程
JS简单教程 使用方法:放到任意html页面的head标签下 Test1方法弹出当前时间对话框 Test2方法for循环输出 Test3方法for(…in…)输出数组内容 <script typ ...
- [转]Backbone.js简单入门范例
本文转自:http://dmyz.org/archives/598 11年刚开始用前端MVC框架时写过一篇文章,当时Knockout和Backbone都在用,但之后的项目全是在用Backbone,主要 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- 98、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- anime.js 简单入门教程
anime.js是一个强大的用来制作动画的javascript库,虽然功能没有GASP(greensock)强大,但胜在它足够轻便,gzip压缩完只有9kb左右,麻雀虽小,却五脏俱全. 下面就来看看如 ...
- 13、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- template.js简单入门
template.js是一款开源的JavaScript模板引擎,用来渲染页面的. github地址 https://github.com/yanhaijing/template.js 下载templa ...
- Vue.js简单入门
这篇文章我们将学习vue.js的基础语法,对于大家学习vue.js具有一定的参考借鉴价值,有需要的朋友们下面来一起看看. Vue.js是一个数据驱动的web界面库.Vue.js只聚焦于视图层,可以很容 ...
- JS简单入门
------------恢复内容开始------------ JavaScript,可以减少网页的规模,提高网页的浏览速度,丰富页面的表现和功能 HTML是进行基本结构的创建的,比如说表格和表单等, ...
随机推荐
- React Native之常用组件(View)
一. JSX和组件的概念 React的核心机制之一就是虚拟DOM:可以在内存中创建的虚拟DOM元素.React利用虚拟DOM来减少对实际DOM的操作从而提升性能.传统的创建方式是: 但这样的代码可读性 ...
- jquery判断点击事件是否指定区域
$(document).click(function(e){ e = window.event || e; // 兼容IE7 obj = $(e.srcElement || e.target); ...
- [Python数据挖掘]第5章、挖掘建模(下)
四.关联规则 Apriori算法代码(被调函数部分没怎么看懂) from __future__ import print_function import pandas as pd #自定义连接函数,用 ...
- Matlab 将两个图像进行分离 已知其中一个图像
5.下图(a)是一幅两个灰度图像合成的图像,已知其中一幅图像如图(b)所示,试把另一幅图像提取出来,并显示. 运用减法做 %加载入要处理的图片 A=imread('a.png'); %将I变为[0,1 ...
- 清除控制台 console
清除控制台 console.log(1) // console.clear() // CTRL + K // Ctrl + L // process.stdout.write('\033c'); // ...
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- 2018年底,IOS面试题的复习之OC的反射机制
明天要去面试一个公司,今天复习下IOS题目吧 1.说一下OC的反射机制 答:OC的反射机制类似于JAVA的反射机制,这种动态反射机制可以让OC语言更加灵活.这句话是对反射机制的初步认识,具体表现在哪里 ...
- 初学者易上手的SSH-spring 01控制反转(IOC)
这章开始学习SSH中最后的一个框架spring.Spring是一个开放源代码的设计层面框架,他解决的是业务逻辑层和其他各层的松耦合问题,因此它将面向接口的编程思想贯穿整个系统应用. 首先就来学习一下I ...
- scrapy爬虫具体案例步骤详细分析
scrapy爬虫具体案例详细分析 scrapy,它是一个整合了的爬虫框架, 有着非常健全的管理系统. 而且它也是分布式爬虫, 它的管理体系非常复杂. 但是特别高效.用途广泛,主要用于数据挖掘.检测以及 ...
- centos7配置consul
下载wget https://releases.hashicorp.com/consul/1.4.2/consul_1.4.2_linux_amd64.zip解压unzip consul_1.4.2_ ...
