第五课 Css3旋转放大属性,正六边形的绘制
---恢复内容开始---
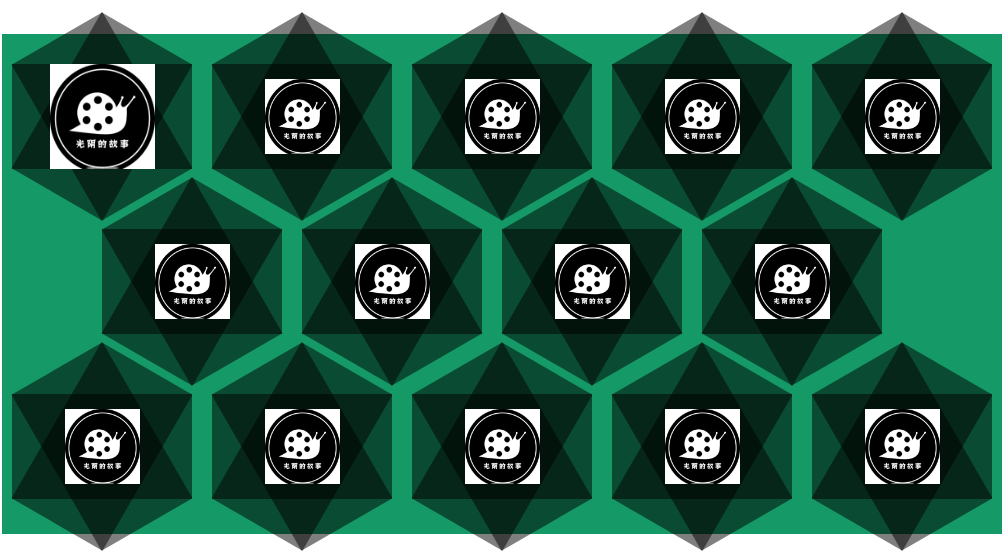
一、效果

二、知识点
1、background-color: rgba(0,0,0,.4); (红色、绿色、蓝色、透明度(0-1))
2、position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; /*使用绝对定位万能居中*/
3、z-index: 1;/*绝对定位层级*/
4、transform: rotate(360deg) scale(1.4);/*旋转角度 放大比例 */
5、选择器 优先级 Id>>class> 标签 同级比价数量
6、list-item 与black相似 独占一行
三、源码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述">
<title>css3旋转放大属性</title>
<style>
body{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 500px;
margin: 100px auto; background-color: #096;
}
.wrap ul{ list-style: none;
margin: 0;
padding: 0;
}
.wrap li{
position: relative;/*相对定位 监管绝对定位*/
float: left;
width: 180px;
height: 105px;
margin: 30px 10px;
background-color: rgba(0,0,0,.5);/*(红色,绿色,蓝色,透明度(0-1))*/
}
.wrap li:before,
.wrap li:after{
position: absolute;/*绝对定位*/
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.5);
content:'';/*伪元素激活必备*/
}
.wrap li:before{
transform: rotate(-60deg);
}
.wrap li:after{
transform: rotate(60deg);
}
.wrap .important{
margin-left: 100px;/*左边距*/
}
.wrap img{
position: absolute;/*万能居中position: absolute; top: 0;left: 0;right: 0;bottom: 0; margin: auto;*/
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 75px;
height: 75px;
z-index: 1;/*绝对定位层级*/
}
.wrap img:hover{
transform: rotate(360deg) scale(1.4);/*旋转角度 放大比例 */
transition: 1s;
}
/*
选择器 优先级 Id>>class> 标签 同级比价数量
list-item 与black相似 独占一行
*/
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li class="important"><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
<li><img src="data:images\1.png"></li>
</ul>
</div>
</body>
</html>
---恢复内容结束---
第五课 Css3旋转放大属性,正六边形的绘制的更多相关文章
- 第五课 CSS3 and H5 知识点
概要:CSS3美化样式.自定义字体图标.滤镜设置.CSS3选择器.transform2D转换.新增表单控件.vaild表单验证.表单样式美化等. 属性选择器: E[attr]只使用属性名,但没有确定任 ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
- 【Linux探索之旅】第二部分第五课:用户和权限,有权就任性
内容简单介绍 .第二部分第五课:用户和权限,有权就任性 2.第二部分第六课预告:Nano,刚開始学习的人的文本编辑器 用户和权限.有权就任性 今天的标题也挺任性的啊,虽说小编是一个非常本分的人(真的吗 ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3--布局正六边形
怎样布局正六边形?-->如果不能直接布局,就只能采用图形的组合.-->既然是正六边形,则: -->AB=2分之根号3乘2倍的边长,也就是对于矩形ABCD来说,AB是BD的根号3倍(也 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- NeHe OpenGL教程 第三十五课:播放AVI
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第五课:3D空间
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- 动态添加echarts
本次只贴js和jsp代码 jsp只需添加一个div即可, <div class="fLayout-right-box"> <hy:layoutArea width ...
- hadoop源码分析(2):Map-Reduce的过程解析
一.客户端 Map-Reduce的过程首先是由客户端提交一个任务开始的. 提交任务主要是通过JobClient.runJob(JobConf)静态函数实现的: public static Runnin ...
- [Swift]LeetCode365. 水壶问题 | Water and Jug Problem
You are given two jugs with capacities x and y litres. There is an infinite amount of water supply a ...
- shell的exec命令
工作中遇到运维人员挂supervisor的时候建议启动使用命令control.sh start, 并且在control.sh 里面启动命令: exec -c ./bin/xxx -f config/x ...
- Apache生产配置
httpd.conf # # This is the main Apache HTTP server configuration file. It contains the # configurati ...
- IIS与ASP.NET对请求的处理
IIS接收请求到进入CLR 当用户向服务器发送的请求时,以驱动形式运行的HTTP.SYS接收到该请求,将其分发给W3SVC:IIS6中,W3SVC会去解析出UR,并根据从Metabase获取的URL与 ...
- MassTransit&Sagas分布式服务开发ppt分享
saga,与分布式相关,最早被定义在Hector Garcia-Molina和Kenneth Salem的论文"Sagas"中.这篇论文提出了一个saga机制来作为分布式事务的替代 ...
- 程序员过关斩将--面试官再问你Http请求过程,怼回去!
菜菜哥,X总在产品部瞎指挥,作为程序媛的我都快撑不住了 不光你撑不住了,大家都要撑不住了,外行人指导内行人,呵呵 前天我偷偷的去面试了,结果挂了 出去转转其实是好事,面试官问你什么了? 他让我描述一个 ...
- Paramiko模块简单使用
介绍 Paramiko 一个第三方包,需要单独安装我们知道远程批量主机管理,比如ansible.Fabric,不需要安装客户端的远程执行命令等,这些都是基于Python原生的SSH,相当于模拟了一个S ...
- C#2.0之可空类型
可空类型Nullable<T> 在C#2.0之前 ,值类型一直不可以为null,但是实际开发中常常会有这样的需求,比如结束时间. 为什么不可以为null 对于引用类型来说,null代表着空 ...
