CSS深入理解流体特性和BFC特性下多栏自适应布局
一、块状元素的流体特性与自适应布局
块状元素像放在容器中的水流一样,内容区域会随着margin, padding, border的出现自动填满剩余空间,这就是块状元素的流体特性。
来一个小实验:
div {
margin-left:100px;
width:100%;
}
此时发现,左侧永远100px留白,而div随着容器宽度变化而自适应变化了
我们需要好好利用左侧100px的留白间距,岂不是就可以实现两栏自适应效果?
为了不影响原本的流体特性,我们可以使用破坏性属性,如浮动(float:left),或者绝对定位(position:absolute)。
然而,利用块状元素流体特性实现的自适应布局有个不足,就是,我们需要知道浮动或绝对定位内容的尺寸。
然后,流体内容才能有对应的margin或padding或border值进行位置修正。
于是,问题来了,我们没法单纯使用一个公用的类名,类似.clearfix这样,整站通用。因为不同自适应场景的留白距离是不一样的。
此时,我们可以利用块状元素的BFC实现更强大更智能的多栏自适应布局(本文重点)
二、元素的BFC特性与自适应布局
BFC特性很多,参考我之前的文章:深入理解BFC
而我们这里,只关心一个,和float元素做相邻兄弟时候的表现。
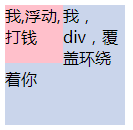
流体特性div, 当其和浮动元素当兄弟的时候,是覆盖的关系(可以脑补下文字环绕图片效果)。

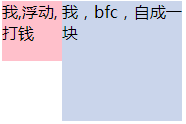
如果给div overflow:hidden,触发bfc

普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文
不与浮动交集,自动退避浮动元素宽度的距离,但,本身作为普通元素的流动性依然存在
2. BFC自适应布局模块间的间距
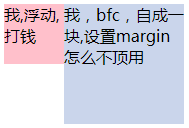
一般而言,我们需要一点间距。我们的第一反应就是margin
div设置margin-left:10px 但是好像不起作用 ?
这里的margin并不是无效,而是值不够大

当你设置margin-left值大于浮动元素宽度,则生效
但是这样又回到了流体布局,毫无成长
但是,我们可以使用浮动元素的margin-right或者padding-right轻松实现间距效果
还可以使用BFC元素的padding-left撑开间距
3. BFC自适应布局优势与纯流体特性布局相比的优势
- 自适应内容由于封闭,更健壮,容错性强。比方说,内部
clear:both不会与兄弟float产生矛盾。而纯流体布局,clear:both会让后面内容无法和float元素在一个水平上,产生布局问题。 - 自适应内容自动填满浮动以为区域,无需关心浮动元素宽度,可以整站大规模应用。而纯流体布局,需要大小不确定的
margin/padding等值撑开合适间距,无法CSS组件化。
4. BFC元素家族与自适应布局面面观
理论上,任何BFC元素和浮动搭配,都可以实现自动填充的自适应布局。
但是,由于绝大多数的触发BFC的属性自身有一些古怪的特性,所以,实际操作的时候,能兼顾流体特性和BFC特性来实现无敌自适应布局的属性并不多。
下面举一些例子:
对于,浮动(float),绝对定位(position:absolute)以及inline-block的包裹性我称之为“主动包裹”,其标签宽度会收缩至内部元素大小;
而overflow与zoom,我称之为“被动包裹”。
float:left 浮动元素本身BFC化,然而浮动元素有破坏性和包裹性,失去了元素本身的流体自适应性,因此,无法用来实现自动填满容器的自适应布局。不过,其因兼容性还算良好,与堆积木这种现实认知匹配,上手简单,因此在旧时代被大肆使用,也就是常说的“浮动布局”,也算阴差阳错开创了自己的一套布局(圣杯布局以及双飞燕布局(栅格))。
position:absolute 这个脱离文档流有些严重,不宜使用
overflow:hidden 也就是溢出剪裁什么的,本身还是个很普通的元素。因此,块状元素的流体特性保存相当完好,附上BFC的独立区域特性,可谓如虎添翼,一样。由于很多场景我们是不能overflow:hidden的,因此,无法作为一个通用CSS类整站大规模使用。因此,float+overflow的自适应布局,我们可以在局部(你确定不会有什么被剪裁的情况下)很happy地使用(IE6有bug不行)。
display:inline-block CSS届最伟大的声明之一,但是,在这里,就有些捉襟见肘了。display:inline-block会让元素尺寸包裹收缩,完全就不是我们想要的block水平的流动特性。
大家应该知道,IE6/IE7浏览器下,block水平的元素设置display:inline-block元素还是block水平,也就是还是会自适应容器的可用宽度显示。于是,我们就阴差阳错得到一个比overflow:hidden更牛逼的声明,即BFC特性加身,又流体特性保留。
当然,*zoom: 1也是类似效果,比例缩放,跟CSS3中transform:scale差不多;不过只适用于低级的IE浏览器,IE8以下可以清除浮动。(haslayout详解)
display:table-cell 让元素表现得像单元格一样,IE8及以上以上浏览器才支持。跟display:inline-block一样,会跟随内部元素的宽度显示,看样子也是不合适的命。但是,单元格有个非常神奇的特性,就是你宽度值设置地再大,大到西伯利亚,实际宽度也不会超过表格容器的宽度。
因此,如果我们把display:table-cell这个BFC元素宽度设置很大,比方说3000像素。那其实就跟block水平元素自动适应容器空间效果一模一样了。除非你的容器宽度超过3000像素,实际上,一般web页面不会有3000像素宽的模块的。
display:table-row 对width无感,无法自适应剩余容器空间。
display:table-caption 一无是处……还有其他声明也都是一无是处,我就不全部展开了……
总结:我们对BFC声明家族大致过了一遍,能担任自适应布局重任的也就是:
overflow:auto/hiddenIE7及以上display:inline-blockIE6/IE7display:table-cellIE8及以上
参考自:http://www.zhangxinxu.com/wordpress/?p=4588
CSS深入理解流体特性和BFC特性下多栏自适应布局的更多相关文章
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- BFC特性下多栏自适应布局
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- css多栏自适应布局
css多栏自适应布局还是需要总结一下的,都是基本功. 一般使用position属性布局,或者用float属性布局,也可以使用display属性. 看资料说position适合首页布局,因为首页内容往往 ...
- css 多栏自适应布局
在页面重构中,我们经常会需要实现多栏布局,例如n栏固定宽度 + m栏自适应宽度的组合,绝对布局+padding+百分比宽度是容易想到的比较暴力的解决方法,但是作为未来的"工程师", ...
- 你知道BFC、IFC、FFC、GFC及多栏自适应布局吗?
FC(Formatting Context)格式化内容,常见的FC有BFC.IFC.FFC.GFC四种类型,BFC和IFC是W3C CSS2.1规范提出的概念,FFC和GFC是W3C CSS3规范提出 ...
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
来源:http://blog.csdn.net/cinderella_hou/article/details/52156333 所谓三列自适应布局指的是两边定宽,中间block宽度自适应.这道题在今年 ...
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- css实现三栏自适应布局(两边固定,中间自适应)以及优缺点
方法一:绝对定位(absolute + margin) 原理:给左右两边的元素设置absolute,这样左右两边的元素脱离标准文档流的控制,中间的元素自然会上来,然后给中间的元素设置margin留出左 ...
随机推荐
- emWin万年历,含uCOS-III和FreeRTOS两个版本
第8期:万年历配套例子:V6-914_STemWin提高篇实验_万年历(uCOS-III)V6-915_STemWin提高篇实验_万年历(FreeRTOS) 例程下载地址: http://forum. ...
- 如何将多个数据的- 转为:来匹配josn格式
var str = `北京 2 河北 3 河北-邯郸 301 河北-保定 302 河北-邢台 303 山东 4 山东-青岛 401 山东-烟台 402`; var arrStr = str.split ...
- [Swift]LeetCode325. 最大子数组之和为k $ Maximum Size Subarray Sum Equals k
Given an array nums and a target value k, find the maximum length of a subarray that sums to k. If t ...
- [Swift]LeetCode393. UTF-8 编码验证 | UTF-8 Validation
A character in UTF8 can be from 1 to 4 bytes long, subjected to the following rules: For 1-byte char ...
- [Swift]LeetCode488. 祖玛游戏 | Zuma Game
Think about Zuma Game. You have a row of balls on the table, colored red(R), yellow(Y), blue(B), gre ...
- This relative module was not found:
晚上项目敲完,关机睡觉! 早上醒来-----打开项目,惊呆了 !This relative module was not found: 如图 这个报错,我当时怎么也没看懂!!! 后来经过测试 ...
- TCP的三次握手与四次挥手(个人总结)
序列号seq:占4个字节,用来标记数据段的顺序,TCP把连接中发送的所有数据字节都编上一个序号,第一个字节的编号由本地随机产生:给字节编上序号后,就给每一个报文段指派一个序号:序列号seq就是这个报文 ...
- 是程序员,就用python导出pdf
这两天一直在做课件,我个人一直不太喜欢PPT这个东西--能不用就不用,我个人特别崇尚极简风. 谁让我们是程序员呢,所以就爱上了Jupyter写课件,讲道理markdown也是个非常不错的写书格式啊. ...
- Flume篇---Flume安装配置与相关使用
一.前述 Copy过来一段介绍Apache Flume 是一个从可以收集例如日志,事件等数据资源,并将这些数量庞大的数据从各项数据资源中集中起来存储的工具/服务,或者数集中机制.flume具有高可用, ...
- 关于ML.NET v0.6的发布说明
ML.NET 0.6版本提供了几项令人兴奋的新增功能: 用于构建和使用机器学习模型的新API 我们主要关注的是发布用于构建和使用模型的新ML.NET API的第一次迭代.这些新的,更灵活的API支持新 ...
