清除被占用的8080端口,否则npm run dev无法正常运行
解决方案一:
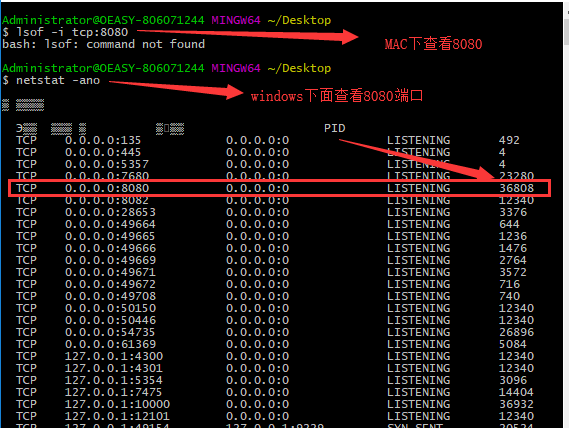
1. 打开git-bash
2. 输入:netstat -ano
查看所有端口信息,如图,找到端口 8080,以及对应的 PID

3.输入:tskill PID 即可杀死进程
解决方案二:
运行cmd,输入第一行内容,
第二行最后的数字为process ID 即PID,
输入最后一行关闭
C:\Users\username>netstat -o -n -a | findstr :8080
TCP 0.0.0.0:3000 0.0.0.0:0 LISTENING 3116 C:\Users\username>taskkill /F /PID 3116

清除被占用的8080端口,否则npm run dev无法正常运行的更多相关文章
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- webpack配置自动打包重新运行npm run dev出现报错
webpack配置自动打包重新运行npm run dev出现报错 运行npm run dev出现如下报错 Listening at http://localhost:8080(node:2328) U ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- 关于vue的npm run dev和npm run build
├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue- ...
- webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现: 自动打开浏览器的两种方式: 方式一: 1.webpa ...
- vue-cli 官方模板webpack-simple的npm run dev 与npm run bulid的一些问题
npm run dev命令后并不会在dist目录下生成build.js文件,开发环境下build.js是在运行内存中的. 在package.json的scripts属性的dev后面加上--port 8 ...
- vue-cli webpack项目npm run dev启动过程
前言 通过vue init webpack和npm install命令初始化项目后,执行npm run dev就打开了网站http://localhost:8080.初学者不知道index.html. ...
- npm run dev 报错:missing script:dev
一.问题: 今天在运行vue项目时,在mac终端输入npm run dev,结果报错: 翻译是: npm错误:缺少script:dev npm错误:完整路径见:users/mymac/ .npm/_l ...
- [vuejs] 终端npm run dev 不能自动打开浏览器运行项目解决办法
终端执行: npm run dev 出现: I Your application is running here: http://localhost:8080 但并没有打开浏览器运行项目 解决办法: ...
随机推荐
- asp.net core系列 27 EF模型配置(索引,备用键,继承)
一.索引 索引是许多数据存储中的常见概念.虽然它们在数据存储中的实现可能会有所不同,但它们可用于更有效地基于列(或列集)进行查找.按照约定,用作外键每个属性 (或组的属性) 会自动创建索引.无法使用数 ...
- Asp.Net SignalR Hub集线器
集线器Hub类 使用持久连接类去开发是有些困难的,因为基于事件的开发方式,我们可以进行操作的地方也仅仅只是OnReceived事件内,这有些像websocket的方式.我们迫切的需要一种更人性化,更为 ...
- React组件方法中为什么要绑定this
如果你尝试使用过React进行前端开发,一定见过下面这样的代码: //假想定义一个ToggleButton开关组件 class ToggleButton extends React.Component ...
- MEF 基础简介 一
前言 小编菜鸟级别的程序员最近感慨颇多,经历了三五春秋深知程序路途遥远而我沧海一粟看不到的尽头到不了的终点何处是我停留的驿站.说了段废话下面进入正题吧! 什么是MEF? MEF:全称Managed E ...
- [Go] go get获取官方库被墙解决
1.直接在github上clone对应的代码 , 地址为: https://github.com/golang/xxxxxxx.git xxxxxxx为所缺的库名 , 比如net库 text库 h ...
- Go中局部全局变量的区分
这是可能也许是容易混淆滴,先上1个例子: package main import "fmt" var nickname = "大虾" func main() { ...
- Java开发笔记(六)特殊数字的表达
之前的文章提到,Java语言不但支持大众熟知的十进制数,也支持计算机特有的二进制数.八进制数和十六进制数.可是在给数值变量赋值的时候,等号右边的数字明显属于十进制,那究竟要如何书写其它进制的数字呢?为 ...
- Spring框架基础(下)
log4J 导入log4J.jar 创建log4J.properties # Create a file called log4j.properties as shown below and plac ...
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
- iOS----------拨打电话的3种方式
iOS实现拨打电话的方式: 方法一.requestWithURL,此方法拨打前弹出提示 NSMutableString * string = [[NSMutableString alloc] in ...
