css浮动与清除浮动
css浮动
首先,我们要知道,css中块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常称为标准流。
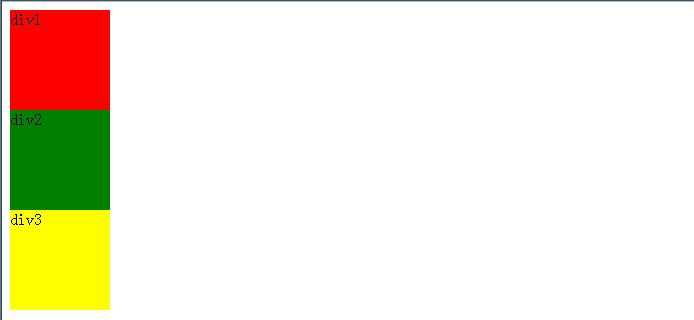
以div为例,div是块级元素,如下:

可以清楚地看到,div是独占一行的,div2和div3 是不会排在div1的后面,这是在标准流中的理论,但是,有些时候,我们的需求不仅仅是这样,我们需要在一行内显示多个div元素,所以,标准流已经不能满足我们的需求。这个时候就用到浮动。
浮动的框可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到块级元素的布局,而只会影响到内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。当浮动框高度超出包含框的时候,就会出现包含框不会自动伸高来闭合浮动元素(“高度塌陷”现象)。
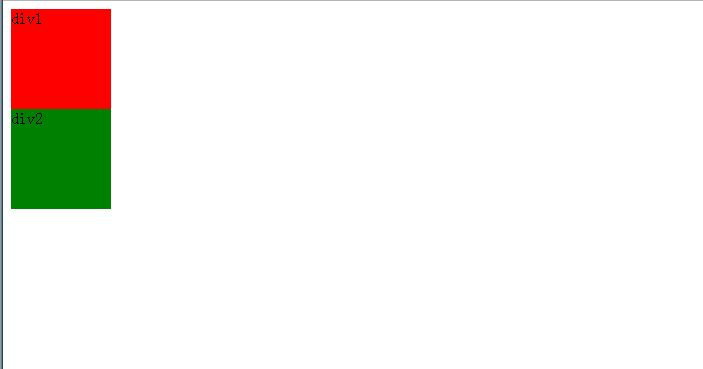
还是举例说明,现在给div2一个向左的浮动,出现以下结果:

如图,div3不见了?其实并非不见,而是div3跑到了div2的下面。因为我们给了div2向左浮动,div2已经脱离了标准流,所以div3就会顶上去跑到div2的下面,就是我们看到的效果。
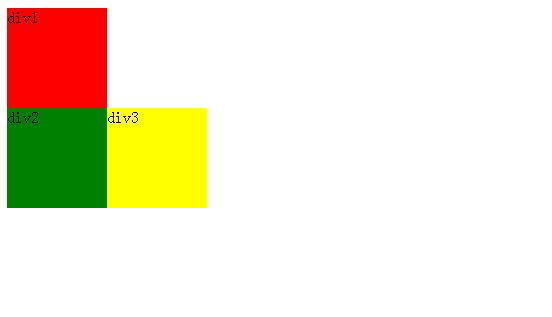
如果我们给div2和div3都加上左浮动,效果是什么呢?

现在可以看到,div2和div3都已经脱离了标准流。此时div3发现div2也是浮动的,所以div3就会出现在div2之后。而div2发现上边的元素div1是标准流中元素,因此div2的相对垂直位置不会改变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边的div2在最左边。
同理,如果div2和div3都设置为右浮动的话,效果如下:

再举一个例子:

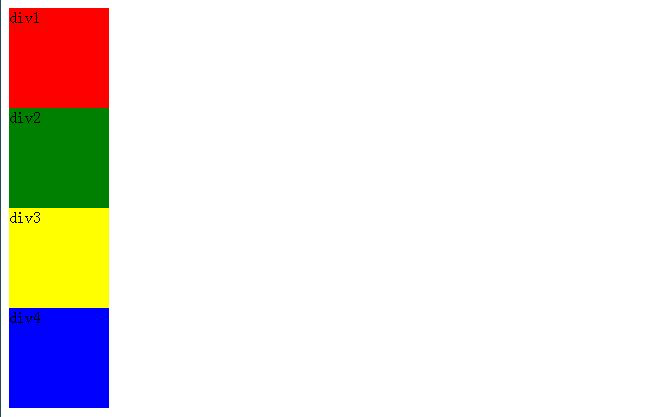
现在我有四个div,现在他们分别没有浮动,都在标准流里,每个div独占一行,现在我给div2和div4分别加一个左浮动,然后给div3增加50px的宽度,便于理解,来看看效果:

现在我们可以很好的理解上面的效果了,div2和div4都是左浮动的,先来理解div2 ,div2由于有左浮动,脱离了标准流,它发现div1是标准流里的元素,所了垂直位置不变,然后,div3发现div2是浮动的,它和我不在一个流中了,所以它的位置就空了,所以div3就顶了上去,现在来理解div4,div4也是向左浮动的,首先它看到div3向上顶了上去,所以div4也就跟着顶上,然而它是浮动的,但是它发现div3是标准流中的元素,所以它的垂直位置也不会有变化,如果没有div3的话,它的位置会紧跟div2的后面向左浮动的。
如果三个框都向左浮动,那么div1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如果包含框太窄,无法容纳水平排列的单个浮动框,那么其他浮动框向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么当他们向下移动时可能会被其他元素卡住。
清除浮动
如果父元素只包含浮动元素,且父元素没有设置高度和宽度的时候,那么他的高度就会缩减为零。这是因为浮动元素脱离了标准流,包含他们的父框中没有内容了,所以出现了“高度坍塌”的问题。
解决“塌陷”有以下几种方法:
- 使用带clear属性的空元素 在父块中、浮动元素后用一个空元素,如<div class="clear"></div>,并在css中赋予 .clear{ clear : both }属性即可清除浮动。也可以使用<br class="clear" />或<hr class="clear" />来进行清除。给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素的下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
- 使用CSS的overflow属性 给浮动元素的容器加上overflow:hidden;或者overflow:auto。在父元素上设置overflow这个属性,父元素就会扩展包含浮动,这个方法有比较好的语义。但是要记住一点,overflow属性不是为了清除浮动而定义的,要小心不要覆盖住内容或者触发了不需要的滚动条。
- 给浮动元素的容器添加浮动 给浮动元素的容器添加浮动属性即可清除浮动,但是这样会使下一个元素受到这个浮动元素的影响,不推荐使用。
- 使用CSS的伪元素
.clearfix:after{
content:"";
display:table;
height:0;
visibility:both;
clear:both;
}
.clearfix{
*zoom:1; /* IE/7/6*/
}
这里把它写成公共的样式,只要哪里需要清除浮动,就在哪里添加一个清除浮动的类,比如上面的例子,我就给外面包着的div添加clearfix这个类,可以达到和上面同样的效果。这种方式这样理解,就是利用伪类元素,也就是在有浮动的标签前面添加一个块级元素,来达到效果。
css浮动与清除浮动的更多相关文章
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- 重温前端基础之-css浮动与清除浮动
文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素.脱离文 ...
- CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
- CSS浮动和清除浮动
1.浮动float div配合float浮动来做页面的布局,浮动最常用的地方就是用来做布局.只有一个标签设置了浮动float属性,就会变成块级标签. <!DOCTYPE html> < ...
- float浮动与清除浮动
浮动: 浮动的框可以左右移动,直到它的边缘碰到包含框或另一个浮动框的边框为止.文档的普通流中的块框会当浮动框不存在一样.但会影响内联框(通常是文本)的排列. 属性值有:left,right,none; ...
随机推荐
- 20175201课下作业 MyCP
要求 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支持两个参数: java MyCP -tx XXX1.txt XXX2.bin 用来把文本文件(内容为十进 ...
- 设置js的ctx
<script type="text/javascript" src="${ctx}/js/dynamic.jsp"></script> ...
- 微信网页授权 通过code获取openid 报错40163 code been used
使用好好的微信功能,突然安卓无法正常使用了,苹果的正常. 安卓报错内容: 40163,code been used. 题外话:微信的东西,为何报英文错误呢,装什么13. 实测结果:安卓获取用户信息时 ...
- Oracle中对XMLType的简单操作(extract、extractvalue...)
Oracle中对XMLType的简单操作(extract.extractvalue...) 1.下面先创建一个名未test.xml的配置文件. <?xml version="1. ...
- PHP 十万数字不同数组取最大的5个 (经典面试题topK) (原)
$arr = array(3,5,7,8,1,2,456,78,...101,2345,456); 类似上述数组,共有十万个元素,让我们取出TOP5,下面是我的解法,先上代码再讲解思路 functio ...
- Leetcode Articles: Insert into a Cyclic Sorted List
Given a node from a cyclic linked list which has been sorted, write a function to insert a value int ...
- 《linux就该这么学》第十四节课:第13章,部署DNS域名解析服务(bind服务)
(借鉴请改动) 第十二章收尾 12.2.nfs网络文件系统 RHEL7默认安装了nfs,配置文件在 /etc/export 写入格式:共享目录 允许的客户端(参数) ro ...
- linux配制DNS服务器基本能功能
1.环境 Centos 6.5 bind 关闭防火墙和SELINUX 2.安装bind服务软件 yum -y install bind 3.配制主配制文件/etc/name.conf options ...
- Python模拟ICMP包
主要使用Scapy来完成 基础环境 VM1(192.168.1.226) | | VM2(192.168.1.125) vm1封装icmp包发给vm2 vm1脚本: #! /usr/bin/env p ...
- intellij idea 官方帮助文档翻译(一)安装
安装需求: 硬件需求: 最低2GB内存,推荐4GB内存 最少要有1.5GB的硬盘空间,以及1GB空间用于缓存 最低1024*768的分辨率 软件需求: intellij idea中包含了jre 1.8 ...
