crop image 需要的基础知识
refer :
https://www.youtube.com/watch?v=R7dObDtw1aA
https://www.shuxuele.com/algebra/trig-finding-angle-right-triangle.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/atan
https://www.rapidtables.com/convert/number/how-radians-to-degrees.html
https://www.youtube.com/watch?v=ttO1TOs8048
https://www.youtube.com/watch?v=6MDNDjtWfMw
1. coordinate 和 css translate 是不同的东西
数学有 coordinate x,y ,
左上是 ( -x, +y )
右上是 ( +x, +y)
左下是 ( -x, -y)
右下是 ( +x, -y)
css translate 是说移动的方向.
+x 是往右
-x 是往左
+y 是往下
-y 是往上
注意 : coordinate y 和 translate y 是相反的.
2. 三角形和 tan sin cos
tan sin cos 在 js 里是 Math.cos, Math.sin, Math.tan
反向是 Math.acos, Math.asin, Math.atan
一般上我们 cos(degree) 使用的是 degree, 但是 js 使用的是 radian
所以要背一个转换的公式
radian = degree * Math.PI / 180;
export function degreeToRadian(degree: number): number {
return degree * Math.PI / 180;
}
export function radianToDegree(radian: number): number {
return radian * 180 / Math.PI;
}
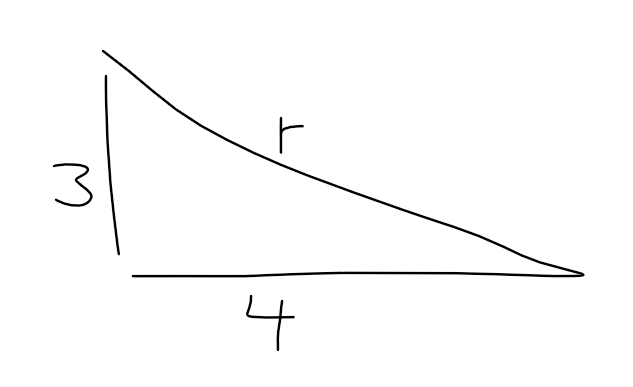
求三角形斜线的长度是

export function calcRadius(width: number, height: number): number {
return Math.sqrt(Math.pow(width, 2) + Math.pow(height, 2));
}
求 x, y coordinate 当拥有 degree 和 radius (斜线的长度)

cos(deg) = x / radius
sin(deg) = y / radius
export function calcCoordinate(radius: number, degree: number): Xy {
return {
x: Math.cos(degreeToRadian(degree)) * radius,
y: Math.sin(degreeToRadian(degree)) * radius
}
}
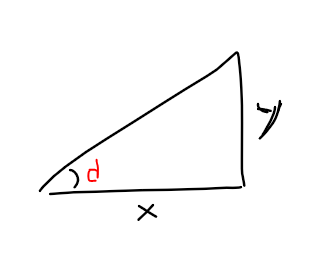
求 degree 当有 x, y
单靠反推上面求 x,y 的公式,我们是无法获取 degree 的,因为 cos(135) === cos(225).
所以更好的做法是通过 tan

tan(d) = y / x
有一点要特别注意就是, x y 的正负值, 代表了它在不同区域. 这个是会直接影响 degree 的. 我们要特别处理.
export function calcDegree(coordinate: Xy): number {
const { x, y } = coordinate;
const result = radianToDegree(Math.atan(y / x));
if (x < 0 && y >= 0) {
return 180 - Math.abs(result); // 这里 result 是 negative
}
else if (x < 0 && y < 0) {
return 180 + result; // 这里 result 是 positive
}
else if (x >= 0 && y < 0) {
return 360 - Math.abs(result) // 这里 result 是 negative
}
else {
return result; // 这里 result 是 positive
}
}
最后是 js 的另一个函数来做到上面一样的效果. Math.atan2(y, x)
export function calcDegree(coordinate: Xy): number {
// https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/atan2
const result = radianToDegree(Math.atan2(coordinate.y, coordinate.x));
return (result > 0) ? result : 360 - Math.abs(result);
}
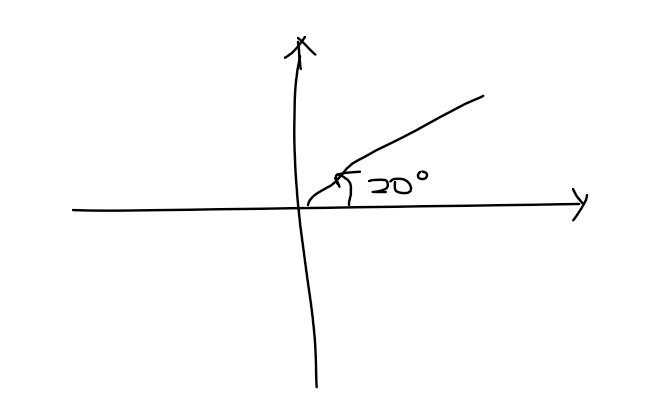
css 的 rotate 和我们数学的方向也是不太一样的, 数学我们是 右边线开始,逆时针旋转 20 degree 是这样的. 上面的算法全部基于这个概念

所以如果我想说下面这个 x, y 顺势旋转 20 degree 算法应该是..

export function calcCoordinateAfterRotate(currentCoordinate: Xy, rotateDegree: number): Xy {
const radius = calcRadius(Math.abs(currentCoordinate.x), Math.abs(currentCoordinate.y));
const degree = calcDegree(currentCoordinate);
const degreeAfterRotate = degree - rotateDegree;
return calcCoordinate(radius, degreeAfterRotate);
}
换算 coordinate 去 translate x, y
export function calcTranslate(fromCoordinate: Xy, toCoordinate: Xy): Xy {
return {
x: toCoordinate.x - fromCoordinate.x,
y: fromCoordinate.y - toCoordinate.y
}
}
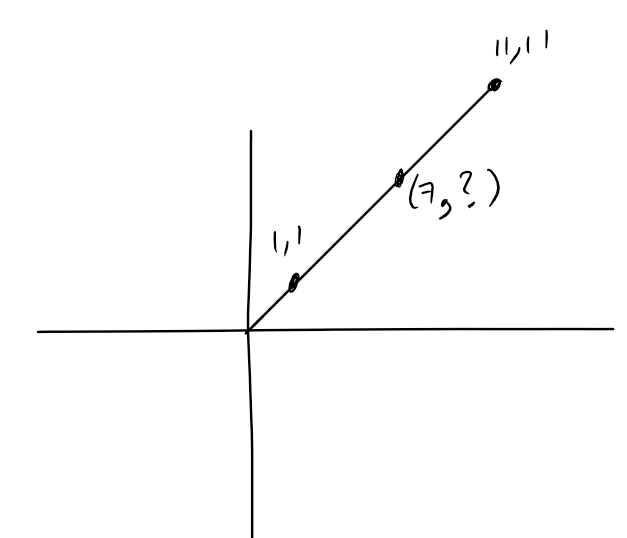
练习题 :
假设有 2 个点, a 和 b 连成一条斜线.
a = 1, 1
b = 11, 11
问 x = 7, y = 多少 ?

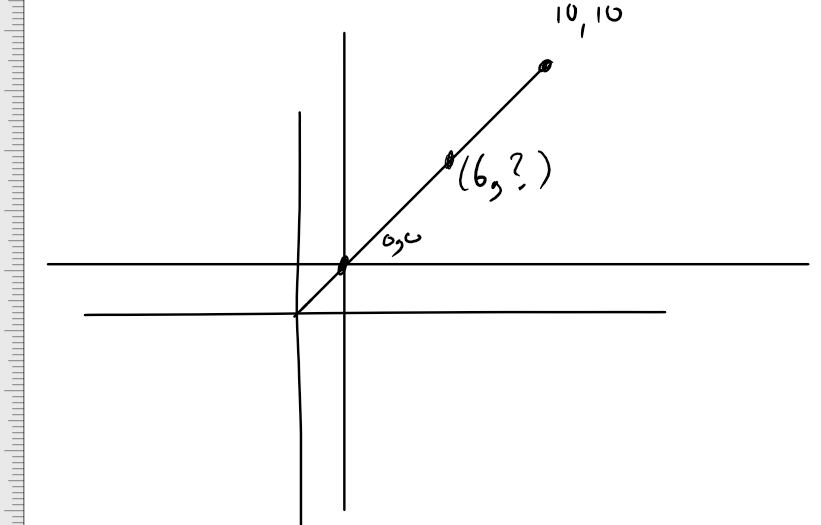
先做一个十字架基于 a 点, 然后换算 b 点 和 x 坐标

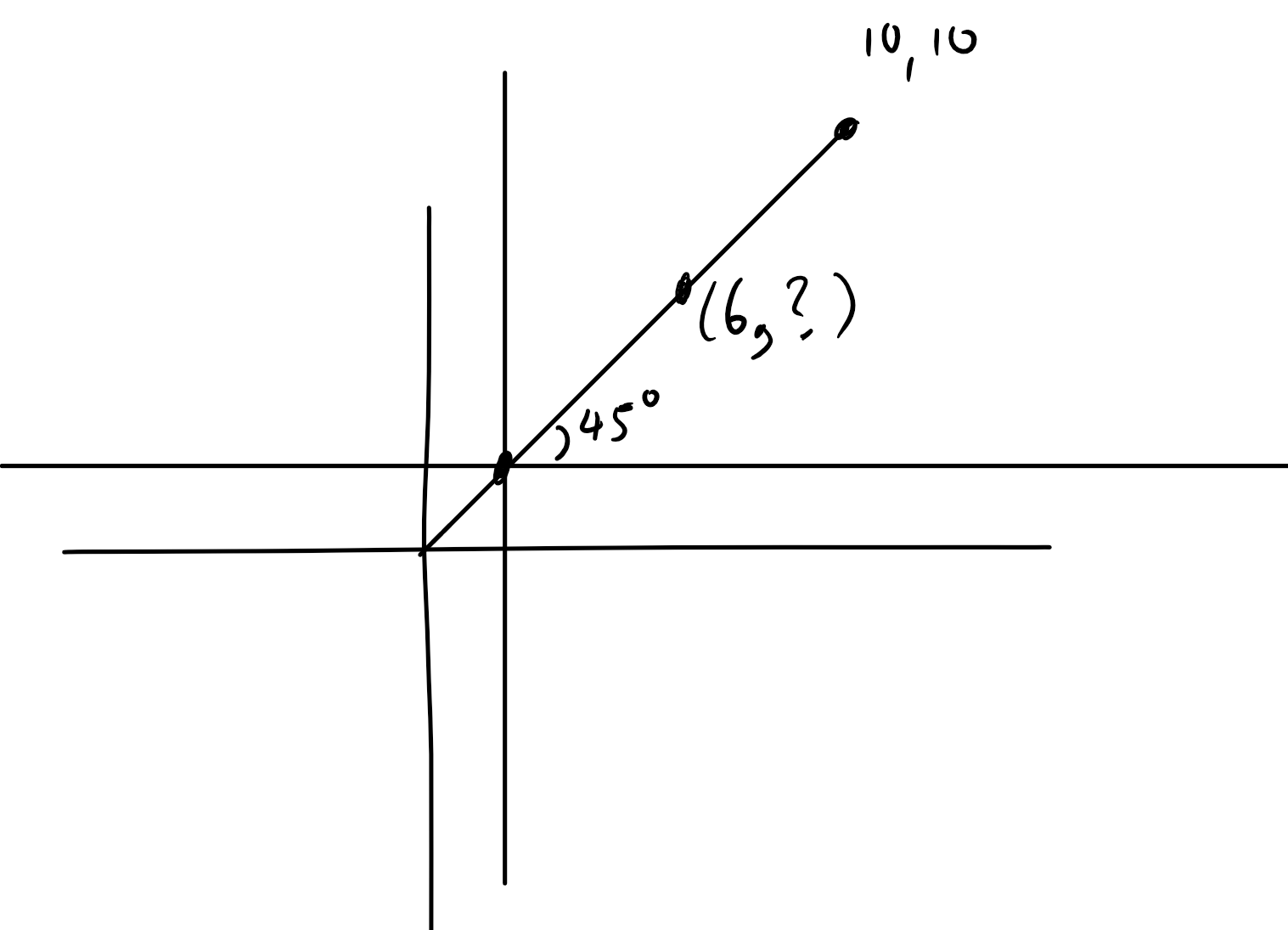
现在来求角度
10, 10 求一个角度, 上面已经有公式了, 用 atan2
calcDegree(10, 10);
角度是 45 degree

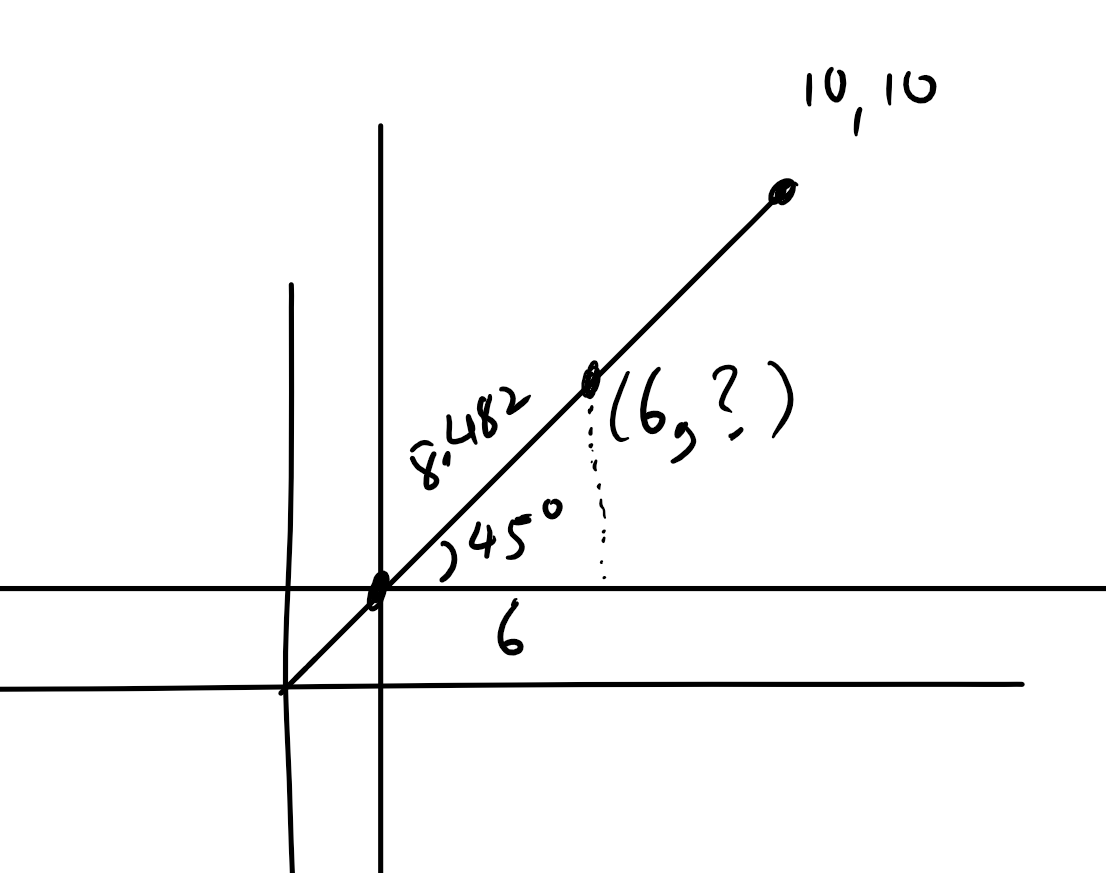
有 degree , 和 x, 我们可以算出 radius
cos(degree) = x / radius
radius = x / cos(degree)
8.482 = 6 / cos(45)

现在我们有了 三角形的底部 6 和 斜线 8.482
那我们要求高,公式可以用这个
radius = sqrt( pow2(x) + pow2(y) ) 求 y
8.482 = sqrt( pow2(6) + pow2(y) )
pow2(8.482) = pow2(6) + pow2(y)
pow2(8.482) - pow2(6) = pow2(y)
sqrt( pow2(8.482) - pow2(6) ) = y
y = 5.99... 进位就是 6 了
x = 6 , y = 6 这个是对应 a point 的,
记得一开始我们画了多一个十字架来找角度吗 ?
那现在我们得换算回去.
x = 6 + a.x, y = 6 + a.y;
所以最后是 7, 7
这个例子比较简单, 因为都是 positive 坐标, 如果是 negetive 角度可能会取代 225 degree
但我们计算三角形是不会有 225 degree 的,所以要特别处理一下. 看代码自己试试吧
export function calcHitLineCoordinateByXOrY(
startLineCoordinate: Xy,
endLineCoordinate: Xy,
by: 'x' | 'y',
xOrY: number
): number {
const min = Math.min(startLineCoordinate[by], endLineCoordinate[by]);
const max = Math.max(startLineCoordinate[by], endLineCoordinate[by]);
if (xOrY < min || xOrY > max) {
console.error(`bug ! x or y over line, this is impossible to hit line`);
throw 0;
}
// 对应 startLineCoordinate
endLineCoordinate = {
x: endLineCoordinate.x - startLineCoordinate.x,
y: endLineCoordinate.y - startLineCoordinate.y
}
xOrY = xOrY - startLineCoordinate[by];
const degree = calcDegree(endLineCoordinate);
const degreeInside90Degree = degree % 90;
const radius = calcRadiusByDegreeAndWidtOrhHeight(
degreeInside90Degree,
by === 'x' ? 'width':'height',
Math.abs(xOrY)
);
const widthOrHeight = Math.sqrt(Math.pow(radius, 2) - Math.pow(Math.abs(xOrY), 2));
let resultXOrY = widthOrHeight;
if (by === 'x' && degree > 180) {
resultXOrY *= -1;
}
else if (by === 'y' && degree > 90 && degree < 270) {
resultXOrY *= -1;
}
return resultXOrY + startLineCoordinate[by];
}
3. 直线方程式 Linear equation 和 斜率 slope
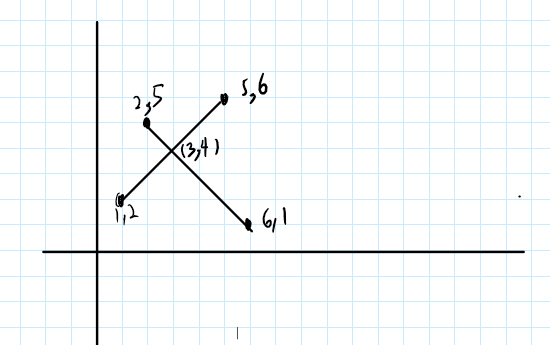
通常当我们想算出 2 条线交叉点坐标得时候就会用到下面这个公式了

代码表达
const lineA = {
start: { x: 1, y: 2 },
end: { x: 5, y: 6 }
}
const lineB = {
start: { x: 2, y: 5 },
end: { x: 6, y: 1 }
}
那我们要求得是交叉也就是坐标 3, 4
这题就需要直线方程式 和斜率了
直线方程式是这样的
y - y0 = m * (x - x0);
x0, y0 是点的坐标, x 和 y 则是用来求交叉的
m 是 slope , 就是斜率.
我们如果有 2 条线的 x0 y0 和 m
然后把 2 个公式拿来解就可以算出 x 值和 y 值, x, y 就是交叉的坐标了.
那么我们看看这个 m 是这么来的。
最开始我们有 2 条线, 也就是 4 个坐标点.
m = (y1 - y0) / (x1 - x0)
这里有一个重要得点, 哪个坐标算是 0 哪个又应该是 1 呢?
线一定是左到右画的.
所以哪一个点的 x 比较小就是 start
线往上方走, m 将会是 positive
往下走是 negative
平行线则是 0
这个 positive negative 会影响算法的哦,别弄错.
有了这些概念,就容易了
先算出 2 条线分别的 m
然后放入直线公式里,然后就可以对解 2 个公式了

2 个公式就可以解除 x,y 了
下面是用 ts 的表达.
function calcIntersectionCoordinate(aLine: Line, bLine: Line): Xy {
if (aLine.start.x > aLine.end.x) {
aLine = { start: aLine.end, end: aLine.start }
}
if (bLine.start.x > bLine.end.x) {
bLine = { start: aLine.end, end: aLine.start }
}
const aLineSlope = (aLine.end.y - aLine.start.y) / (aLine.end.x - aLine.start.x);
const bLineSlope = (bLine.end.y - bLine.start.y) / (bLine.end.x - bLine.start.x);
const x0 = aLine.start.x;
const y0 = aLine.start.y;
const m0 = aLineSlope;
const x1 = bLine.start.x;
const y1 = bLine.start.y;
const m1 = bLineSlope;
const x = (-(m1 * x1) + y1 - y0 + (m0 * x0)) / (m0 - m1);
const y = (m0 * x) - (m0 * x0) + y0;
return { x, y };
}
crop image 需要的基础知识的更多相关文章
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- RabbitMQ基础知识
RabbitMQ基础知识 一.背景 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然 ...
- Java基础知识(壹)
写在前面的话 这篇博客,是很早之前自己的学习Java基础知识的,所记录的内容,仅仅是当时学习的一个总结随笔.现在分享出来,希望能帮助大家,如有不足的,希望大家支出. 后续会继续分享基础知识手记.希望能 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- [SQL] SQL 基础知识梳理(一)- 数据库与 SQL
SQL 基础知识梳理(一)- 数据库与 SQL [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5902856.html 目录 What's 数据库 ...
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
- [SQL] SQL 基础知识梳理(三) - 聚合和排序
SQL 基础知识梳理(三) - 聚合和排序 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5926689.html 序 这是<SQL 基础知识梳理 ...
- [SQL] SQL 基础知识梳理(四) - 数据更新
SQL 基础知识梳理(四) - 数据更新 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5929786.html 序 这是<SQL 基础知识梳理( ...
- [SQL] SQL 基础知识梳理(五) - 复杂查询
SQL 基础知识梳理(五) - 复杂查询 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5939796.html 序 这是<SQL 基础知识梳理( ...
随机推荐
- c# 有序链表合并 链表反转
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 惨痛第十届蓝桥杯总结(附录蓝桥省赛知识点总结)-C++ B组
虽然目前距离蓝桥省赛仅仅过去一天但昨天下午和大神对答案的感觉依旧..... 现在深刻里理解到了为啥大神老是说咱们蓝桥叫 阅读理解杯(现在我非常认同这种说法啊...) 虽然第一次参加,赛前紧张提前30分 ...
- C#6.0,C#7.0新特性
C#6.0新特性 Auto-Property enhancements(自动属性增强) Read-only auto-properties (真正的只读属性) Auto-Property Initia ...
- RESTful API 最佳实践----转载阮一峰
文章地址http://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
- 04-python3.5-模拟三级菜单-省-县-区域--01
#!/usr/bin/env python # -*- coding:utf-8 -*- #Author:XZ data = { '北京':{ "昌平":{ "沙河&qu ...
- android上instant app介绍 类似于微信小程序
android上instant app介绍 类似于微信小程序instant app 是谷歌推出的类似于微信小程序(或者说小程序类似于instant app)的一项技术,用户无须安装应用,用完就走,同时 ...
- Java延时器
package listener; import java.util.Timer; import java.util.TimerTask; public class Timeer { /** * sc ...
- QGraphicsItem的paint函数的一些相关问题
在QGraphicsItem中,一个成员函数paint(),其声明如下: void QGraphicsItem::paint ( QPainter * painter, const QStyleOpt ...
- 原创《开源一个用 vue 写的树层级组件 vue-ztree》
最近由于后台管理项目的需要,页面需要制作一个无限树的需求,我第一感就想到了插件 ztree,不过我觉得它太大了,还是自己动手丰衣足食吧. ztree 的 demo 地址:http://www.tree ...
- Java第一次实训课的作业
1.圆的面积 2.加密数字 3.奇偶数
