css清除浮动的3种方式
前言:
当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开。但当子元素设置浮动属性(float) 后,
子元素会溢出到父元素外,父元素的宽高也不会被撑开,这称之为“高度塌陷”。可以理解为使用浮动后的副作用
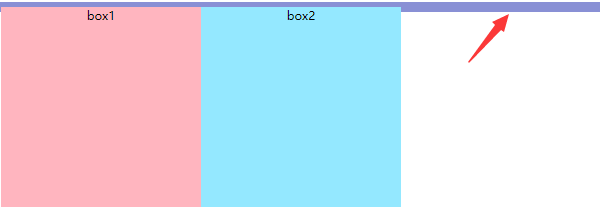
那什么是高度塌陷呢?比如下面截图,box1和box2的外层(这里外层指下图箭头所指的紫色部分)

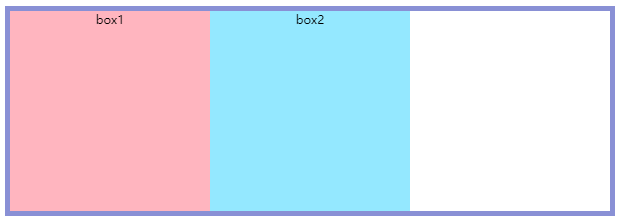
本来应该像下面截图一样,外层包裹住box1和box2,但因为设置浮动导致父元素高度塌陷,所以出现了上图的情况

3种浮动清除方法
以前我喜欢固定用一种方式来清除浮动,其实方法不止一种,下面简单总结了3种清除浮动的方法
①:使用 overflow: hidden; (子元素设置浮动后,直接给父元素添加 overflow: hidden;属性即可)
②:使用 clear:both; (新增一个空div,然后给这个空div添加 clear:both;属性即可)
③:使用 伪元素 ::after(给末尾添加一个看不见的块元素来清除浮动)
3种浮动清除方法优缺点
①:优点是语义化且代码量少;缺点是可能因为内容增加导致超出尺寸的内容被隐藏(不推荐)
②:优点是更加语义化;缺点是增加了一个空div,违背了结构样式行为应该分离的原则;(不推荐)
③:优点是不仅语义化而且遵守了结构样式行为应该分离的原则;没有什么缺点,现在是主流的方法,(推荐)
下面我按照上面 ①②③ 编号顺序给出对应 3种方法的代码示例demo
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- .content {
- overflow: hidden;
- width: 1200px;
- border: 10px solid #8990D5;
- }
- .float-box {
- float: left;
- }
- .box1,
- .box2 {
- width: 400px;
- height: 400px;
- text-align: center;
- }
- .box1 {
- background-color: #FFB5BF;
- }
- .box2 {
- background-color: #94E8FF;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <div class="box1 float-box">box1</div>
- <div class="box2 float-box">box2</div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- .content {
- overflow: hidden;
- width: 1200px;
- border: 10px solid #8990D5;
- }
- .float-box {
- float: left;
- }
- .box1,
- .box2 {
- width: 400px;
- height: 400px;
- text-align: center;
- }
- .box1 {
- background-color: #FFB5BF;
- }
- .box2 {
- background-color: #94E8FF;
- }
- .box3 {
- clear: both;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <div class="box1 float-box">box1</div>
- <div class="box2 float-box">box2</div>
- <div class="box3"></div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- .content {
- width: 1200px;
- border: 10px solid #8990D5;
- }
- .content::after {
- content: '';
- display: block;
- clear: both;
- }
- .float-box {
- float: left;
- }
- .box1,
- .box2 {
- width: 400px;
- height: 400px;
- text-align: center;
- }
- .box1 {
- background-color: #FFB5BF;
- }
- .box2 {
- background-color: #94E8FF;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <div class="box1 float-box">box1</div>
- <div class="box2 float-box">box2</div>
- </div>
- </body>
- </html>
css清除浮动的3种方式的更多相关文章
- css清除浮动的两种方式(clearfix和clear)
最近总是在用浮动,这两种方式总是浮现在眼前,或者说去掉父级和同级浮动样式总在思考中.两种方式怎么写都在base.css中. 在做瑞祥之旅的过程中,还是吃了一个大亏,就是清除浮动,不管是同级还是父级,都 ...
- css清除浮动的几种方式,哪种最合适?
细心的人可能发现了,写的导航条中存在一个问题,那就是使用了float之后,父级盒子的高度变为0了. 我们来写一个例子来看一下,创建一个父级div,并设置border属性,然后下边创建两个子元素span ...
- HTML/css清除浮动的几种方式
浮动在HTML/CSS布局中十分常见,虽然浮动布局可以实现很多有用的排版效果,但是浮动的元素脱离了文档流,可能造成包含块高度塌陷.下方行框上移等行为.因此在使用浮动实现想要的效果后,通常还需要清除浮动 ...
- CSS清除浮动的几种方式
浮动对页面的影响: 如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0, 下面的元素会自动补位,所以这个时候要进行浮动的清除 ...
- css 清除浮动的几种方式
1.给浮动的元素的父级添加 overflow:hidden;属性 ul>不浮动 添加overflow:hidden; li>浮动 2.给浮动的元素的父级添加after伪类 ul:after ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- css考核点整理(一)-浮动的理解和清除浮动的几种方式
浮动的理解和清除浮动的几种方式 clear语法:clear : none | left | right | both 取值:none : 默认值.允许两边都可以有浮动对象left : 不允许左边有浮动 ...
- 前端老司机常用的方法CSS如何清除浮动?清除浮动的几种方式
在前端开发过程中,我们经常会使用到浮动(float),这个我们即爱又恨的属性.爱,是因为通过浮动,我们能很方便地进行布局:恨,是因为浮动之后遗留下来太多的问题需要解决.下面本篇文章给大家介绍CSS清除 ...
- 活学活用,CSS清除浮动的4种方法
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近. CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受. 1.结尾处加空div标签 ...
随机推荐
- 烽火2640路由器命令行手册-12-IBM网络配置命令
IBM网络配置命令 目 录 第1章 DLSW配置命令... 1 1.1 DLSW配置命令... 1 1.1.1 dlsw local-peer 1 1.1.2 dlsw remote-peer 3 ...
- AspNet Core下利用 app-metrics+Grafana + InfluxDB实现高大上的性能监控界面
在日常系统工作中,我们为了洞察系统的问题和运作情况通常会记录日志的方式来进行分析,但是在很多情况下都是被动的在出问题后才会去查日志.在很多时候,我们可能更需要相对实时的了解整个系统或者某一时段的运行的 ...
- H5唤醒app,第三方开源库
在微信浏览器内,安卓打开应用宝,ios跳进appstore,基本都可以成功在外部浏览器内,已安装可进入应用内,未安装进入应用宝提示下载,需客户端支持.<!DOCTYPE html> < ...
- Jfianl框架定时器使用配置
Jfianl 自2.3版本后就整合了定时器到框架中,赞一个: 下面我来总结下自己使用cron4j到达定时效果的经验,不足之处还请见谅: Cron4jPlugin是作为JFinal的Plugin而存在的 ...
- 部署ceph
前提:因为ceph部署时要去国外源下载包,导致下载安装时会卡住,因此我们只需通过国内的源找到对应的rpm下载安装. 一.环境准备 4台机器,1台机器当部署节点和客户端,3台ceph节点,ceph节点配 ...
- 图形上下文导论(Introduction to SWT Graphics)zz
图形上下文导论(Introduction to SWT Graphics) 摘要: org.eclipse.swt.graphics包(package),包含了管理图形资源的类.只要实现了org.ec ...
- StackExchange.Redis超时的问题
最近公司有个项目,在请求量大的情况下,有大量的错误日志是关于redis超时的问题: Timeout performing SET XXX, inst: 27, mgr: ProcessReadQueu ...
- CF498C. Array and Operations [二分图]
CF498C. Array and Operations 题意: 给定一个长为 n 的数组,以及 m 对下标 (a, b) 且满足 a + b 为奇数,每次操作可以将同一组的两个数同时除以一个公约数 ...
- PHP 清除 Excel 导入的数据空格
处理excel中的数据时,遇到了页面中显示为空格,审查元素时却显示为换行,使用replace函数也不管用,反正就是不知道是什么东西,看起来像空格 中文空格这里面有好几种:没有简单的解决问题的方式,比如 ...
- spring创建bean的三种方式
spring创建bean的三种方式: 1通过构造方法创建bean(最常用) 1.1 spring默认会通过无参构造方法来创建bean,如果xml文件是这样配置,则实体类中必须要有无参构造方法,无参构造 ...
