Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
在《Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明》教程中,我们介绍了如何使用“客服接口”,即在服务器后台,在任意时间向微信发送文本、图文、图片等不同类型的消息,在这篇教程中你将学会如何向公众号发送一条带有选择按钮的菜单消息,并且当用户点击不同选项之后,服务器给出不同的回应。
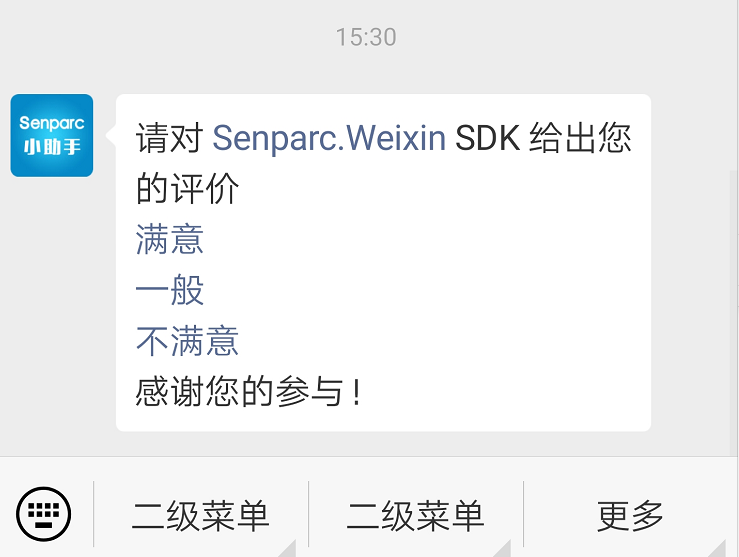
首先,我们来看一下菜单消息长什么样子:

(图一)
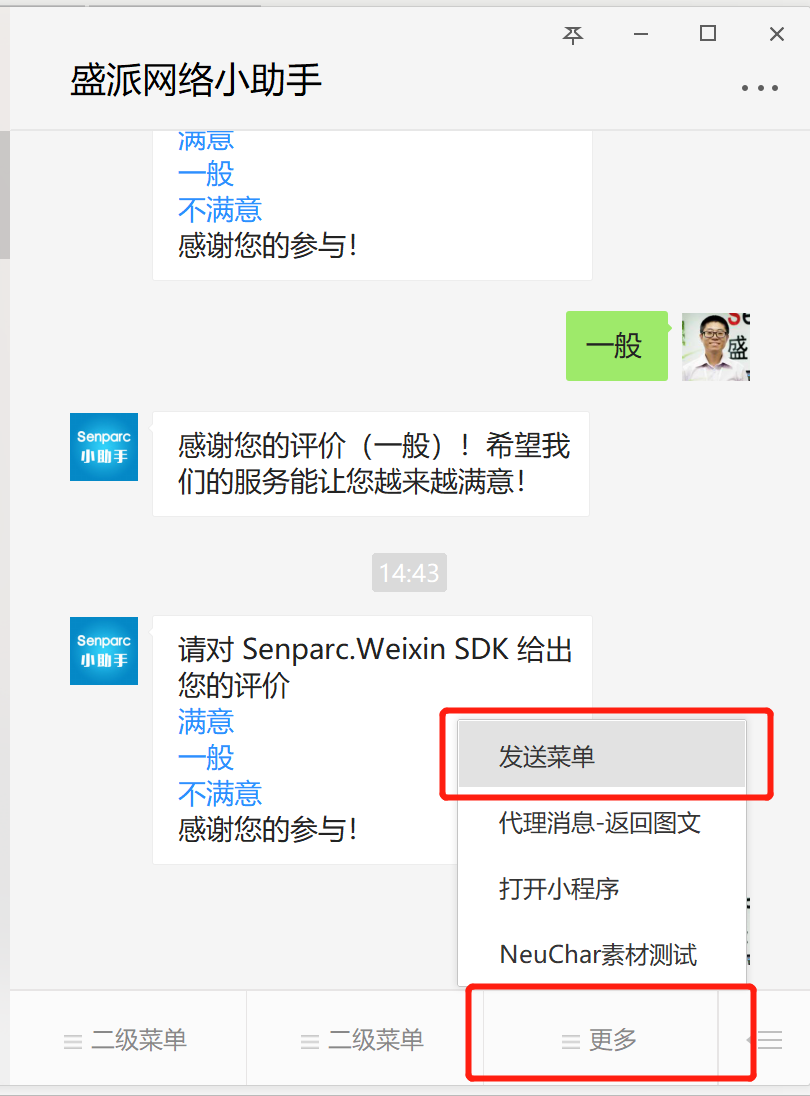
点击不同的选项,系统会返回不同的消息:

(图二)
请注意:上图中的“满意”和“一般”是点击消息中的“满意”和“一般”之后自动发送的,而不是手动输入文字,如果是手动输入文字,系统将不会识别:

下面,我们来动手进行代码编写。
第一步:发送菜单消息
发送菜单消息的代码如下:
var menuContentList = new List<SendMenuContent>(){
new SendMenuContent("s:101","满意"),
new SendMenuContent("s:102","一般"),
new SendMenuContent("s:103","不满意")
};
//使用异步接口
CustomApi.SendMenuAsync(appId, OpenId, "请对 Senparc.Weixin SDK 给出您的评价", menuContentList, "感谢您的参与!");
以上代码可以添加在程序的任意地方,用户都可收到消息(当然需要符合客服消息的发送限制,如“48小时互动限制”)。
通常,我们会在菜单事件中添加反馈的按钮,此时上述代码可以加入到 MessageHandler 的 OnTextOrEventRequest() 或 OnEvent_ClickRequest() 等其他需要出发发送菜单消息的事件中,例如(源码):
/// <summary>
/// 点击事件
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
IResponseMessageBase reponseMessage = null;
//菜单点击,需要跟创建菜单时的Key匹配 switch (requestMessage.EventKey)
{
//其他 case
case "SendMenu":
{
//注意:
//1、此接口可以在任意地方调用(包括后台线程),此处演示为通过
//2、一下"s:"前缀只是 Senparc.Weixin 的内部约定,可以使用 OnTextRequest事件中的 requestHandler.SelectMenuKeyword() 方法自动匹配到后缀(如101) var menuContentList = new List<SendMenuContent>(){
new SendMenuContent("s:101","满意"),
new SendMenuContent("s:102","一般"),
new SendMenuContent("s:103","不满意")
};
//使用异步接口
CustomApi.SendMenuAsync(appId, OpenId, "请对 Senparc.Weixin SDK 给出您的评价", menuContentList, "感谢您的参与!"); reponseMessage = new ResponseMessageNoResponse();//不返回任何消息
}
break;
//其他代码
} return reponseMessage;
}
执行上述代码后,即可看到图一的反馈。
第二步:接收菜单消息并响应
菜单消息被点击后(如图二),使用的是普通文本消息发送,只不过菜单的id(如上述代码的“s:101”)会被放到一个独立的属性中一起发送,Senparc.Weixin SDK 就是靠这些特征来区分文字类型消息是否属于菜单消息。因此,我们在 OnTextOrEventRequest() 或 OnTextRequest() 方法中加入以下判断(源码):
/// <summary>
/// 处理文字请求
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase OnTextRequest(RequestMessageText requestMessage)
{
var defaultResponseMessage = base.CreateResponseMessage<ResponseMessageText>(); var requestHandler =
requestMessage.StartHandler()
//选择菜单,关键字:101(微信服务器端最终格式:id="s:101",content="满意")
.SelectMenuKeyword("", () =>
{
defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!我们会一如既往为提高企业和开发者生产力而努力!";
return defaultResponseMessage;
})
//选择菜单,关键字:102(微信服务器端最终格式:id="s:102",content="一般")
.SelectMenuKeyword("", () =>
{
defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!希望我们的服务能让您越来越满意!";
return defaultResponseMessage;
})
//选择菜单,关键字:103(微信服务器端最终格式:id="s:103",content="不满意")
.SelectMenuKeyword("", () =>
{
defaultResponseMessage.Content = $"感谢您的评价({requestMessage.Content})!希望我们的服务能让您越来越满意!";
return defaultResponseMessage;
})
.SelectMenuKeywords(new[] { "", "" }, () =>
{
defaultResponseMessage.Content = $"这里只是演示,可以同时支持多个选择菜单";
return defaultResponseMessage;
}) //Default不一定要在最后一个
.Default(() =>
{
defaultResponseMessage.Content = "未作处理的消息。"; return defaultResponseMessage;
}); return requestHandler.GetResponseMessage();
}
上述代码中,requestMessage.StartHandler() 用于创建一个文本处理工具,可用于判断文字关键字等,其中的 .SelectMenuKeyword() 和 SelectMenuKeywords() 方法分别用于匹配一个或多个菜单消息的关键字,其格式是"s:101"中的"101",前缀“s:”作为一个 SDK 内部约定的标识会被忽略。当然,如果你需要判断完整的菜单消息 id,可以通过 requestMessage.bizmsgmenuid 直接获取到"s:101"。
发布上述代码后,即可实现针对不同菜单消息 id 的消息返回,可以扩展到各种场景,快试试吧!
以上功能可以通过关注【盛派网络小助手】公众号,点击菜单【更多】>【发送菜单】进行测试。


系列教程索引
地址:http://www.cnblogs.com/szw/p/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试
Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能的更多相关文章
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
在Senparc.Weixin.dll v4.5.7版本开始,我们提供了Web代理功能,以方便在受限制的局域网内的应用可以顺利调用接口. 有关的修改都在Senparc.Weixin/Utilities ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
微信官方的多客服接口原理是通过用户发送的信息,开发者服务器返回一条指定类型的响应信息,使用户的对话状态切换到官方的多客服状态(持续一段时间),这段时间内用户发送的所有信息都不会到达开发者的服务器,而是 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
紧接上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明>,这里专讲OAuth2.0. 理解OAuth2.0 首先我们通过一张图片来了解一下OAu ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
为了确保信息请求消息的到达率,微信服务器在没有及时收到响应消息(ResponseMessage)的情况下,会多次发送同一条请求消息(RequestMessage),包括MsgId等在内的所有文本内容都 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
前不久,微信的企业号使用了强制的消息加密方式,随后公众号也加入了可选的消息加密选项.目前企业号和公众号的加密方式是一致的(格式会有少许差别). 加密设置 进入公众号后台的“开发者中心”,我们可以看到U ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
在<Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明>中,我介绍了获取AccessToken(通用接口)的方法. 在实际的开发过程中,所有的高级接口都需 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
这是<微信开发深度解析:微信公众号.小程序高效开发秘籍>出版之后写的第一篇微信相关的文章.从这一篇开始,将介绍第一版出版之后添加或修改的功能,或者对书上内容需要做的补充. MP v14.8 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新. 本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
============= 以下写于2013-07-20 ============= 这一篇文章其实可以写在很前面,不过我还是希望开发者们尽多地了解清楚原理之后再下手. 通过上一篇Senparc.W ...
随机推荐
- Python爬取指定重量的快递价格
目录 一.获取查询接口 二.获取相关数据 三.编写爬虫脚本 四.查看查询效果 背景:现在这个时代,快递横飞.我们想寄一个快递,给出的选择也是多种多样的(根据快递的大小.送达的时间.寄送的距离及价格.公 ...
- php 获取用户的IP、地址、来源
js方法获取用户的 ip 和 地址 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> ...
- MongoDB基础一篇就够了
MongoDB linux安装MongoDB Windows安装MongoDB 查看当前数据库名称 db 查看所有数据库名称 列出所有在物理上存在的数据库 show dbs 切换数据库 如果数据库不存 ...
- .net 第一次请求比较慢
为了提高访问速度,也便有了预编译. 关于ASP.NET网站:每个页面都编译成一个.dll文件 用Assembly.GetExecutingAssembly().Location 查看 而ASP.NET ...
- 大数据学习之Linux进阶02
大数据学习之Linux进阶 1-> 配置IP 1)修改配置文件 vi /sysconfig/network-scripts/ifcfg-eno16777736 2)注释掉dhcp #BOOTPR ...
- Unity 图形处理(切分与拉伸)
素材的导入设置 1.导入的图片要设置为 Sprite 才能作为UI使用 2.如果需要进行切分,Sprite Mode 选择 Multiple 进行切分和拉伸设置 1.点击进入精灵编辑视图 2.点击按钮 ...
- 土制Excel导入导出及相关问题探讨
转载请注明出处https://www.cnblogs.com/funnyzpc/p/10392085.html 新的一年,又一个开始,不见收获,却见年龄,好一个猪年,待我先来一首里尔克的诗: < ...
- CTSC2018 被屠记
占坑 day-1 Gery 和 lll 在火车上谈笑风生 day0 上午 Gery:"我要吊打全场" 下午 Gery 忘带杯子了. Gery:"我过两天碰杯了就可以喝到水 ...
- Vue 记录 Cannot read property '_withTask' of undefined
第二次遇到,年前偶尔代码中频繁出现过,因为没影响到交互,赶工期中,没有去深究. 今天又遇到了, 在事件触发后,脚本报错,终止了界面交互. 最后查找到这里的原因,检查并移除无效业务事件,错误消失了. ( ...
- jQuery(三)
jquery链式调用 jquery对象的方法会在执行完后返回这个jquery对象,所有jquery对象的方法可以连起来写: $('#div1') // id为div1的元素 .children('ul ...
