DevExpress 控件汉化方法
Ø 简介
本文介绍下 DevExpress 控件的汉化方法,对于英文不怎么好的同学来说,还是非常有必要的。DevExpress 汉化分为运行时汉化,和设计时汉化。
1. 运行时汉化
1) 首先下载汉化包,需下载对应的汉化版本与控件版本一致。
2) 将下载的汉化资源包拷贝至程序运行目录下,如 \bin 目录下,例如:\bin\Debug\zh-CN。
3) Main 方法中加入如下代码:
static void Main()
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-CN");
Application.Run(new MainForm());
}
2. 设计时汉化
注意:以下方式并没实现设计时汉化,本人也不知哪个环节出了问题,很是郁闷!
1) 首先下载汉化包,需下载对应的汉化版本与控件版本一致。
2) 将下载的汉化资源包拷贝至 D:\Program Files (x86)\DevExpress 14.2\Components\Bin\Framework 目录下。
3) 运行 Visual Studio 2013 命令提示(以管理员身份运行),依次输入命令:
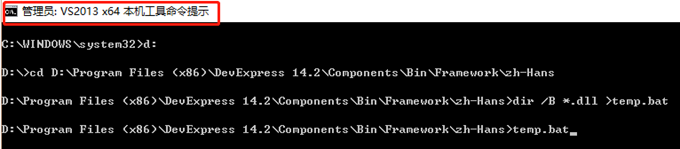
1. C:\WINDOWS\system32>d:
2. D:\>cd D:\Program Files (x86)\DevExpress 14.2\Components\Bin\Framework\zh-Hans
3. D:\Program Files (x86)\DevExpress 14.2\Components\Bin\Framework\zh-Hans>dir /B *.dll >temp.bat
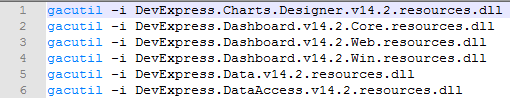
4. 以文本方式打开 temp.bat 文件并编辑,在 DevExpress 前加上“gacutil -i”,如图:

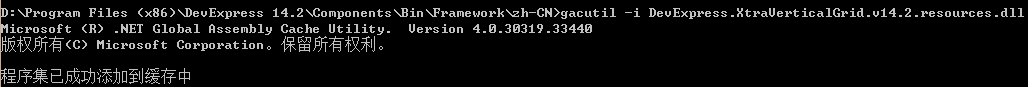
5. 再运行:D:\Program Files (x86)\DevExpress 14.2\Components\Bin\Framework\zh-Hans>temp.bat,将看到如下结果:

4) 完整命令如图:

3. 其他参考
1) https://www.cnblogs.com/wordgao/archive/2015/05/07/4483664.html
2) https://www.devexpresscn.com/post/1081.html
DevExpress 控件汉化方法的更多相关文章
- DevExpress 控件汉化代码和使用方法
DevExpress 第三方控件汉化的全部代码和使用方法 DevExpress.XtraEditors.Controls 此控件包中包含的控件最多,包括文本框,下拉列表,按钮,等等 ...
- DevExpress控件汉化教程详解
所有Developer Express .NET产品都有本地化资源,比如按钮属性,控件属性描述,菜单项,确认和错误的信息等等,所有这些资源字符串可以很容易地被翻译成各种语言. 先看下面汉化前后的图片: ...
- DevExpress的Web控件汉化方法
原文:DevExpress的Web控件汉化方法 项目中用到devexpress的web控件,机器没有安装devexpress控件,直接在项目中引用的dev的dll,项目运行时发现都是英文界面,所以解决 ...
- DevExpress控件汉化类 z
更新了一些字段,VER9.3.3 using System; using DevExpress.XtraEditors.Controls; using DevExpress.XtraGrid.Loca ...
- Telerik UI for ASP.NET AJAX控件汉化方法
Telerik UI for ASP.NET AJAX控件功能十分强大,但原版是英文界面的,不方便一些用户使用. 和.NET的其他控件一样,可以通过资源文件来制作多语言版本. 下面看看安装完成后原始的 ...
- 解决handsontable日期控件汉化的问题
在项目的 node_modules\pikaday目录下打开 pikaday.js 把 i18n: { previousMonth : 'Previous Month', nextMonth : 'N ...
- DevExpress控件库 开发使用经验总结2 DevExpress汉化之WinForm开发模式汉化
2015-01-24 DevExpress控件库默认安装后,使用的本地资源为英文.Developer Express .NET产品都有本地化资源,比如按钮属性,控件属性描述,菜单项,确认和错误的信息等 ...
- DevExpress控件安装、汉化使用教程
前言 DevExpress是一个庞大的控件库,也很是好用(没用过,听说),但是要收费. 网上关于DevExpress的教程满天飞,我找了一下午也没找到正确的安装.简单实用教程,还是自己摸索吧. 自己动 ...
- DevExpress控件安装破解和汉化使用教程
这段时间因公司业务需要.net开发且需要用到DevExpress控件,我自己研究学习了一下,用的是visual studio(2013)和DevExpress(V14.1.4),VS2013的下载安装 ...
随机推荐
- Json多层对象访问
背景说明 本文主要记录演示,利用Gson工具,对多层的 Json 数据进行转换读取的示例.原始 Json 字符串格式化效果如下: 示例代码 import java.util.Iterator; imp ...
- Django REST framework基础:版本控制
DRF的版本控制 为什么需要版本控制 API 版本控制允许我们在不同的客户端之间更改行为(同一个接口的不同版本会返回不同的数据). DRF提供了许多不同的版本控制方案. 可能会有一些客户端因为某些原因 ...
- 【English Email】CIP payouts now in Workday
simplification简化的[ˌsɪmplɪfɪˈkeɪʃn] quota配额[ˈkwoʊtə] regional区域的[ˈriːdʒənl] mechanics技工[məˈkænɪks] ...
- 【Python 21】52周存钱挑战1.0
1.案例描述 按照52周存钱法,存钱人必须在一年52周内,每周递存10元.例如,第一周存10元,第二周存20元,第三周存30元,直到第52周存520元. 记录52周后能存多少钱?即10+20+30+. ...
- 【Python 19】BMR计算器3.0(字符串分割与格式化输出)
1.案例描述 基础代谢率(BMR):我们安静状态下(通常为静卧状态)消耗的最低热量,人的其他活动都建立在这个基础上. 计算公式: BMR(男) = (13.7*体重kg)+(5.0*身高cm)-(6. ...
- 大数据平台Lambda架构详解
Lambda架构由Storm的作者Nathan Marz提出.旨在设计出一个能满足.实时大数据系统关键特性的架构,具有高容错.低延时和可扩展等特. Lambda架构整合离线计算和实时计算,融合不可变( ...
- canvas如何自适应屏幕大小
可以用JS监控屏幕大小,然后调整Canvas的大小.在代码中加入JS $(window).resize(resizeCanvas); function resizeCanvas() { ...
- MySQL之表相关操作
一 存储引擎介绍 存储引擎即表类型,mysql根据不同的表类型会有不同的处理机制 详见:http://www.cnblogs.com/linhaifeng/articles/7213670.html ...
- 前端学习-基础部分-css(一)
开始今日份整理 1.CSS的导入方式 CSS的导入方式主要是有内联模式,行内模式,外部样式表 1.1 内联模式 内联模式:直接在<head>中直接写css,例如 p{ color:rgb( ...
- NodeJS之异常处理
1. 为什么要处理异常? 如果我们不处理异常的话,直接会导致程序奔溃,用户体验比较差,因此我们要对异常进行处理,当出现异常的情况下,我们要给用户一个友好的提示,并且记录该异常,方便我们排查. 2. 在 ...
