ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载
下载完成后,我们在项目中引入echarts

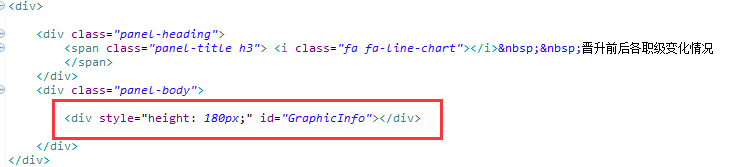
随后创建容器来存放我们要添加的柱状图

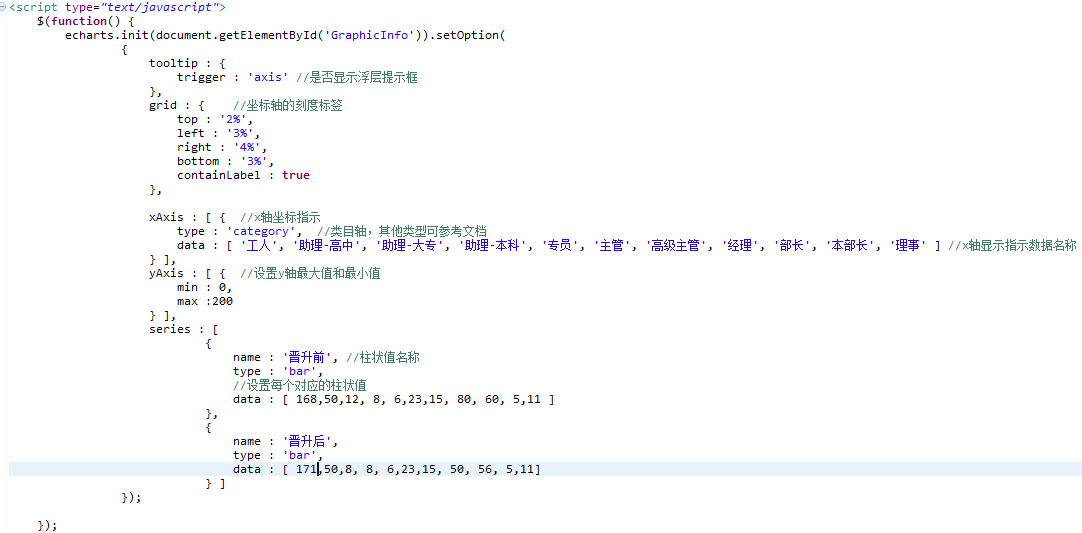
容器创建完毕我们需要在js中设置他的属性和值

此配置为基本配置,更多配置请参考配置手册

ECharts柱状图的更多相关文章
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- echarts柱状图 渐变色
效果图: var xAxisData = []; var data = []; for (var i = 9; i < 16; i++) { xAxisData.push('5月' + i + ...
随机推荐
- GAN 旧照上色
https://www.jiqizhixin.com/articles/2018-11-03-3
- Java基础之数组(一)
数组的定义 数组是相同类型数据的有序集合.数组描述的是相同类型的若干个数据,按照 一定的先后次序排列组合而成.其中,每一个数据称作一个元素,每个元素可以通过一个索引(下标)来访问它们.数组的三个基本特 ...
- ng/cli new skip install and do not create a folder
ng new myApp --skip-install --directory ./
- 页面对象(Page Object)模式
内容转载自 https://www.cnblogs.com/yytesting/p/6973474.html 页面对象(Page Object)模式是目前自动化测试领域普遍使用的设计模式之一,此模式可 ...
- 【NET Core】Nuget包发布流程
1.新建一个.NET Core类库 2.新增一个方法,并编译项目 3.下载Nuget.exe,与刚才新建的类库放在同一目录下 下载地址:https://www.nuget.org/downloads ...
- 封装json输出
/** * 输出json * @param $msg * @param int $errno */ protected function printOutError($msg,$errno = 100 ...
- Gerapy 安装
1下载: pip install gerapy 2. 在D盘中新建一个文件夹,该然后cd 到该文件夹中,执行: gerapy init # 初始化,可以在任意路径下进行 cd gerapy # 初始化 ...
- 7.12 其他面向对象设计原则3: 依赖倒置原则DIP
其他面向对象设计原则3: 依赖倒置原则DIP The Dependency Inversion Principle7.1 依赖倒置原则DIP The Dependency Inversion Pr ...
- zzw原创_linux下的ping6用法
[oracle@sv0379 ~]$ /sbin/ifconfig -aeth0 Link encap:Ethernet HWaddr 00:E0:81:BC:4B:08 ...
- python--日志模块
一.logging模块就是python里面用来操作日志的模块,logging模块中主要有4个类,分别负责不同的工作 1. Logger 记录器,暴露了应用程序代码能直接使用的接口:简单点说就是一个创建 ...
