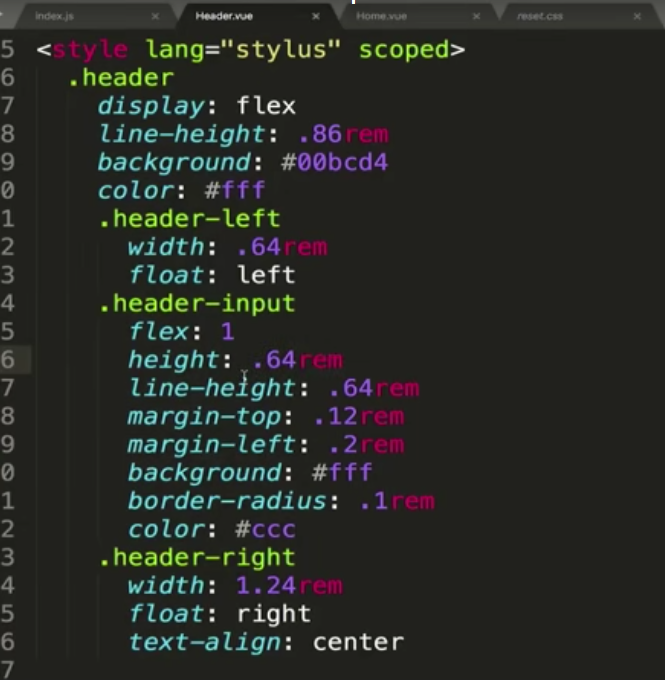
stylus 样式


stylus 样式的更多相关文章
- 在vue组件的stylus样式总 取消search类型的input按钮中默认样式
在vue组件的stylus样式中 取消search类型的input按钮中默认样式 记录一个坑 环境 Vue组件 使用了Stylus的CSS风格. 问题 input输入框使用了 type="s ...
- vue使用stylus样式预处理器
vue使用stylus样式预处理器,样式总是报错,需要从上一行的样式回车换行才不会报错 <style lang="stylus" scoped> .navbar mar ...
- Webpack干货系列 | 怎么运用 Webpack 5 处理css/scss/sass、less、stylus样式资源
程序员优雅哥简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解webpack 5 如何高效处理CSS 资源.scss/sass 资源.l ...
- 在vue-cli 3中, 给stylus、sass样式传入共享的全局变量
在开发中有时,我们定义了大量的基础样式变量,例如: 大量的vue单文件组件会用到这些变量,每个组件都引人一次又太麻烦.全局引入是个不错的方法,于是,在main.js 中引入variable.styl文 ...
- sass、less和stylus的安装使用和入门实践
刚 开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是 一个人完成的,对于这种团队的项目开发,前端实践用c ...
- CSS预处理器——Sass、LESS和Stylus实践
CSS(Cascading Style Sheet)被译为级联样式表,做为一名前端从业人员来说,这个专业名词并不陌生,在行业中通常称之为“风格样式表(Style Sheet)”,它主要是用来进行网页风 ...
- sass、less、stylus的安装及使用
一.什么是CSS预处器 CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就 只要使用这种语言进行编码工作.通俗的 ...
- Vue-cli里面引用stylus遇到的问题总结
1.stylus的调用 在vue-cli中用到stylus样式处理器的时候一定要引用两个对应的报stylus stylus-loader 命令:cnpm install stylus stylus- ...
- stylus笔记(三)
1.@import 导入 Stylus支持字面@import CSS, 也支持其他Stylus样式的动态导入. 任何.css扩展的文件名将作为字面量.例如: @import "reset.c ...
随机推荐
- CDN-常用静态资源公共库
js.css 等静态资源可以放在自己的服务器上,或者引用网络上的公共库使用(CDN) CDN 读取失败时从本地加载 <script src="https://code.jquery.c ...
- .NET技术-2.0. 操作数据库-EF
.NET技术-2.0. 操作数据库-EF 项目参见: EF安装配置 参见: https://www.cnblogs.com/1285026182YUAN/p/10772330.html https:/ ...
- 快速掌握Nginx(一) —— 安装Nginx和简单配置虚拟主机
Nginx安装和简单配置虚拟主机 1 Nginx简介 Nginx是近几年最火热的http.反向代理服务器,百度阿里等互联网公司也都在使用Nginx,它也可以用作邮件代理服务器.TCP/UDP代理服务器 ...
- MySQL学习笔记(七)使用AutoMySQLBackup工具自动备份MySQL数据库
1.下载 wget https://nchc.dl.sourceforge.net/project/automysqlbackup/AutoMySQLBackup/AutoMySQLBackup%20 ...
- Nuxt.js笔记
前置知识 SSR服务器渲染 Vue SSR(server side rendering)服务端渲染 和 Vue SPA(single page application)单页应用 Vue SSR-> ...
- 基于jeesite的cms系统(一):开发环境搭建
基于jeesite的cms系统系列,是对基于jeesite进行二次开发的博客模块开发过程的总结.涉及入门安装,二次开发,部署等 一.概况: JeeSite 是一个 Java 企业级快速开发平台,基于经 ...
- vue+element-ui实现显示隐藏密码
<template> <el-form :model="cuser_info" label-width="115px" label-posit ...
- 一道Python面试题:给出d = [True, False, True, False, True],请利用列表d,只用一句话返回列表[0,2,4]
看题:给出d = [True, False, True, False, True],请利用列表d,只用一句话返回列表[0,2,4] 这道题的关键是拿到True的索引值,最初我是用list的index方 ...
- vue+webpack项目 url的问题了解
阮一峰js模块化 webpack打包 url-loader vue Loader ES6 模块化 babel成CommonJS规范的实现 能正常显示图片的写法如下, src通过控制台可以看到被web ...
- java笔试要点(java.sql包)
提供JAVA存取数据库能力的包是 ( ) A: java.sql B: java.awt C: java.lang D: java.swing 解析: A,java.sql包提供Java存取数据库能力 ...
