Web前端知识点记录
一、HTML的加载顺序
- 浏览器边下载HTML,边解析HTML代码,二者是从上往下同步进行的
- 先解析<head>中的代码,在<head>中遇到了<script>标签,暂停解析,网页渲染的控制权转交给JavaScript引擎,如果< script >标签引用了外部脚本,就下载该脚本,否则就直接执行,并会阻塞后续的资源下载与执行,因为js有可能修改dom,如果不阻塞后续的资源下载,dom的操作顺序不可控。
- 当head中代码解析完毕,会开始解析body中的代码,如果此时head中引用的外部文件没有下载完,将会继续下载,此时浏览器继续解析body代码中的元素,会按照head中声明一部分样式去解析,如果此时遇到body标签中的<script>,同样会将控制权交给JavaScript引擎来解析JavaScript,执行完毕,控制权交还渲染引擎,恢复往下解析HTML网页
总结:如果外部脚本加载时间很长(比如一直无法完成下载),就会造成网页长时间失去响应,浏览器就会呈现“假死”状态,这被称为“阻塞效应”。html需要等head中所有的js和css加载完成后才会开始绘制,但是html不需要等待放在body最后的js下载执行就会开始绘制,因此将js放在body的靠后的位置,可以避免资源阻塞,同时使静态的html页面迅速显示。将脚本文件都放在网页尾部加载,还有一个好处,在DOM结构生成之前就调用DOM,JavaScript会报错,如果脚本都在网页尾部加载,就不存在这个问题,因为这时DOM肯定已经生成了,所以js一般都放到body元素的最后。
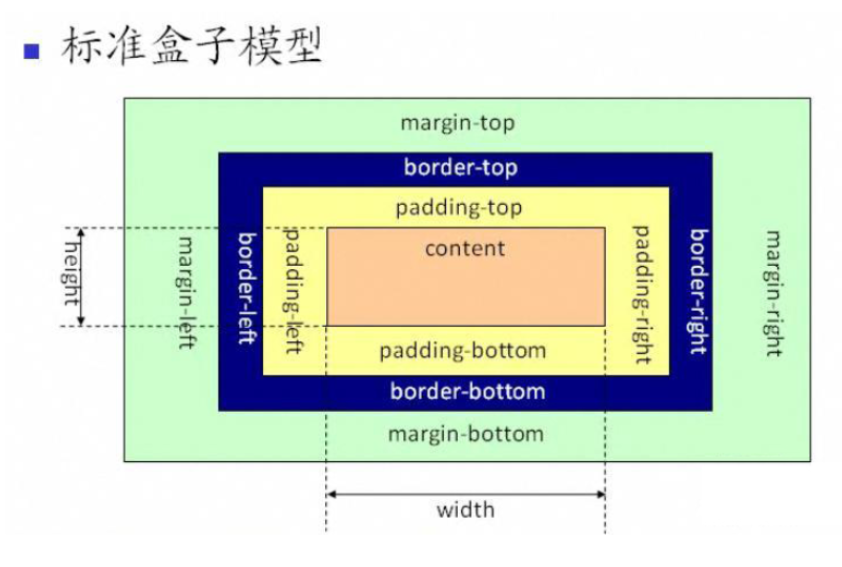
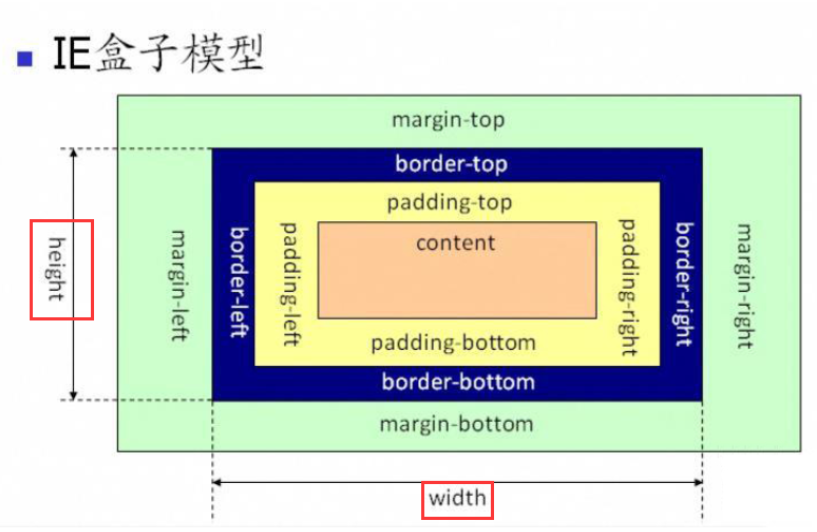
二、标准盒子模型和IE盒子模型
标准盒子模型就是W3C盒子模型,IE盒子模型(IE5.5之前使用)又叫做怪异盒子模型,二者的区别在于width和height的不同。


从图中可以看出标准盒子模型的宽和高都是指content(内容)的宽和高,而IE盒子模型的宽和高要包括panding和border。
在HTML文件中使用<!DOCTYPE html>来让浏览器用标准盒子模型来解析
三、常用标签知识点
1. 块级标签、行级标签及行内块标签
行及标签
特点:在一行内显示(在一行中可以并列多个行级标签),对宽高属性值不生效,完全靠内容撑开宽高
常见行级标签:span、a、em、font
块级标签
特点:独占一行,能设置width,height属性,如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
常见块级标签:div、p、ul、li、h1~h6
行内块标签
特点:结合的行内和块级的特点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
常见行内块标签:img、input、textarea
通过display属性来对标签显示模式的相互转换
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
Web前端知识点记录的更多相关文章
- web前端知识点
一.CSS问题 1.flex布局 display:flex; 在父元素设置,子元素受弹性盒影响,默认排成一行,如果超出一行,按比例压缩 flex:1; 子元素设置,设置子元素如何分配父元素的空间,fl ...
- web前端知识点(JavaScript篇)
call,apply,bind call,apply,bind这三者的区别,及内部实现原理,点这里 promise promise函数的内部实现原理,点这里 闭包 闭包就是能够读取其他函数内部变量的函 ...
- web前端知识点1
1. input属于窗体元素,层级显示比flash.其它元素都高.请判断这句话的正确与否. 错误 层级显示优先级: frameset > 表单元素 > 非表单元素 在html中,帧元素(f ...
- web前端知识点反思总结
当别人问你之前的知识,我们便会勾起之前的回忆,然后进行一番痛苦的挣扎后,发现我依然记得你 什么是 DTD ? 文档类型定义 (DTD) 可定义合法的 xml 文档的构建模块 ,他是使用一系列合法的元素 ...
- Web 前端知识点
- WEB前端开发记录PS常见操作
1.相邻2个层合并的快捷键方法:先选择上面的一个层,再按ctrl+e. 2.合并一个组内的多个层或组:在该组单击右键,选择“转换为智能对象”,然后可对其进行其它操作,比如:截取该组的为一张图片:ctr ...
- web前端知识点(webpack篇)
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gr ...
- web前端技术合集
视频课程包含: 微服务精品课程包含:Ajax和Jquery基础入门视频.ajax教程.css视频教程.JQuery视频教程.MUI快速混合APP开发-视频.vuejs教程.极客学院HTML5全套教程. ...
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
随机推荐
- PE知识复习之PE的导出表
PE知识复习之PE的导出表 一丶简介 在说明PE导出表之前.我们要理解.一个PE可执行程序.是由一个文件组成的吗. 答案: 不是.是由很多PE文件组成.DLL也是PE文件.如果我们PE文件运行.那么就 ...
- Java读取Excel指定列的数据详细教程和注意事项
本文使用jxl.jar工具类库实现读取Excel中指定列的数据. jxl.jar是通过java操作excel表格的工具类库,是由java语言开发而成的.这套API是纯Java的,并不依赖Windows ...
- Spring Boot 2.x(十四):整合Redis,看这一篇就够了
目录 Redis简介 Redis的部署 在Spring Boot中的使用 Redis缓存实战 寻找组织 程序员经典必备枕头书免费送 Redis简介 Redis 是一个开源的使用 ANSI C 语言编写 ...
- #8 Python网络编程(一)
前言 语言是用来交流的,人类语言使人与人交流,编程语言使人与机器交流,那么问题来了,机器如何与机器交流.你是否疑惑过:为什么我们可以使用浏览器查资料.为什么我们可以使用聊天软件聊天.为什么我们可以通过 ...
- Python3+Selenium2完整的自动化测试实现之旅(七):完整的轻量级自动化框架实现
一.前言 前面系列Python3+Selenium2自动化系列博文,陆陆续续总结了自动化环境最基础环境的搭建.IE和Chrome浏览器驱动配置.selenium下的webdriver模块提供的元素定位 ...
- 【深度学习系列】用PaddlePaddle进行车牌识别(二)
上节我们讲了第一部分,如何用生成简易的车牌,这节课中我们会用PaddlePaddle来识别生成的车牌. 数据读取 在上一节生成车牌时,我们可以分别生成训练数据和测试数据,方法如下(完整代码在这里): ...
- 第33章 密码学(Cryptography),密钥(Keys)和HTTPS - Identity Server 4 中文文档(v1.0.0)
IdentityServer依赖于几个加密机制来完成它的工作. 33.1 令牌签名和验证 IdentityServer需要非对称密钥对来签署和验证JWT.此密钥对可以是证书/私钥组合或原始RSA密钥. ...
- [Linux] 搭建rsync服务端
rsync是unix/linux下同步文件的一个高效算法,它能同步更新两处计算机的文件与目录,并适当利用查找文件中的不同块以减少数据传输. Linux守护进程的运行方式:1.独立运行(stand-al ...
- Java原型模式
原型模式 原型模式也称克隆模式.原型模式jian ming zhi yi,就是先创造出一个原型,然后通过类似于Java中的clone方法,对对象的拷贝,克隆类似于new,但是不同于new.new创造出 ...
- js生成随机颜色
var shine=0.8; var arrays = ['[255,182,193,0.8]','[144,238,144,0.8]','[255,235,205,0.8]','[240,128,1 ...
