putty 默认颜色样式修改 for windows
一、导出 putty 注册表默认配置文件
1.1 打开注册表:运行 --» regedit
找到 putty 注册表文件:
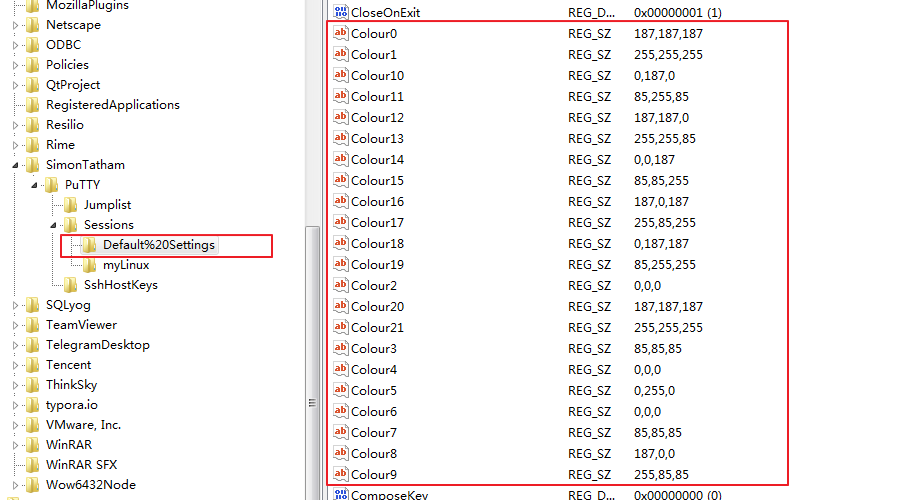
[HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions\Default%20Settings]
注意:如果一开始使用 putty的时候 没有配置默认的配置信息的话,可能 Sessions 文件下没有 Default%20Settings ,
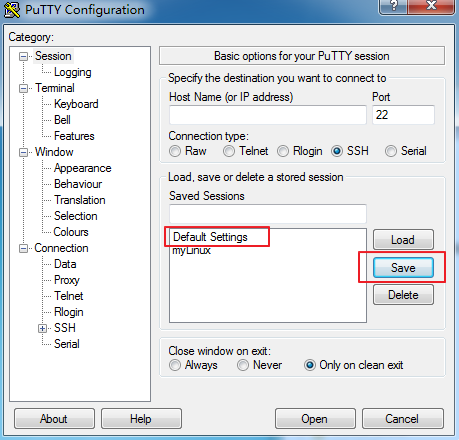
点击 Default Settings 选项,点击 Save 按钮,注册表里就生成了一个 Default%20Settings 文件:
1.2 右键 Default%20Settings 文件,点击导出至桌面。
二、修改注册表默认配置
把导出的 reg 文件用文本方式打开,上面标注的 所有 Colour 值覆盖替换下面的值:
"Colour0"="255,255,255"
"Colour1"="255,255,255"
"Colour2"="51,51,51"
"Colour3"="85,85,85"
"Colour4"="0,0,0"
"Colour5"="0,255,0"
"Colour6"="77,77,77"
"Colour7"="85,85,85"
"Colour8"="187,0,0"
"Colour9"="255,85,85"
"Colour10"="152,251,152"
"Colour11"="85,255,85"
"Colour12"="240,230,140"
"Colour13"="255,255,85"
"Colour14"="205,133,63"
"Colour15"="135,206,235"
"Colour16"="255,222,173"
"Colour17"="255,85,255"
"Colour18"="255,160,160"
"Colour19"="255,215,0"
"Colour20"="245,222,179"
"Colour21"="255,255,255"
2.2 将配置好文件再导入注册表里就行了。
效果图如下:

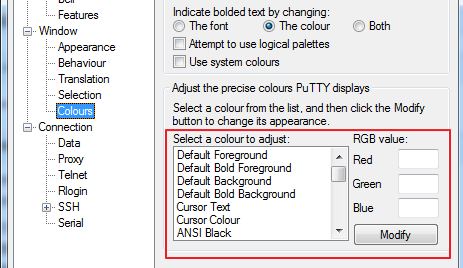
当然有兴趣的,自己通过 putty 窗口的 window --» Colours 里设置也可以,也可以设置其他的配置信息。

创作不易,感谢打赏关注。
putty 默认颜色样式修改 for windows的更多相关文章
- Android 修改 TextView 的全局默认颜色。
如果你的应用中大多数TextView的颜色是红色, 或者其他颜色, 你是为每一个TextView都设置一次颜色, 还是有其他更好的办法, 这里教你怎么修改TextView的默认颜色. 当然我们Text ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- SharePoint 2010 修改默认列表样式
SharePoint 2010 修改默认列表样式 :可以通过修改 下面两个全局配置进行修改.(未完..更新中...) C:\Program Files\Common Files\Microsoft ...
- CentOS 7与 Windows双系统丢失Windows启动项及默认启动项修改
1.Windows启动项消失的原因: 在安装Win7.8/10系统+CentOS7双系统后,默认会将mbr(Main Boot Record)改写为grub2,默认的CentOS7无法识别Wind ...
- 修改输入框placeholder文字默认颜色-webkit-input-placeholder
html5为input添加了原生的占位符属性placeholder,高级浏览器都支持这个属性,例如: <input type="text" placeholder=" ...
- placeholder插件及placeholder默认颜色修改
$.fn.placeHolder = function(){ $(this).each(function(i, el) { var self = $(el); if ($.browser.msie & ...
- 【css】修改placeholder 默认颜色
html5为input添加了原生的占位符属性placeholder,高级浏览器都支持这个属性,例如: <input type="text" placeholder=" ...
- ExtJS控件样式修改及美化
Extjs项目对富客户端开发提供了强有力的支持,甚至改变了前端的开发方式,使得开发变得更加趋向于“面向组件”.对界面的美化而言,也是根本性的改变.普通的网页美工面对extjs项目根本无法下手,需要脚本 ...
- 详解CSS设置默认字体样式
浏览器默认的样式往往在不同的浏览器.不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的reset之类用来尽量重写浏 ...
随机推荐
- 黑洞版视频裂变程序【接口版】全新上线,全新UI,支持分享数据统计
黑洞版视频裂变程序[接口版]全新上线,全新UI,支持分享数据统计! 后台效果 程序统一售价:1899/套(包安装,包更新) 注:本程序不属于之前视频程序的更新版,展现形式和广告位设置均不同,是 ...
- Spring保护方法
Spring保护方法 一.使用注解保护方法 1.@Secured 由Spring Security提供,首先需要启用基于注解的方法安全性: @EnableGlobalMethodSecurity(se ...
- JS的常用属性
JS-------定义:基于事件和对象驱动,并具有安全性能的脚本语言. 引入:<script type=”text/javascript”>具体js代码</script> ...
- Hive+Sqoop+Mysql整合
Hive+Sqoop+Mysql整合 在本文中,LZ随意想到了一个场景: 车,道路,监控,摄像头 即当一辆车在道路上面行驶的时候,道路上面的监控点里面的摄像头就会对车进行数据采集. 我们对采集的数据进 ...
- NOIP-螺旋矩阵
题目描述 一个 n 行 n 列的螺旋矩阵可由如下方法生成: 从矩阵的左上角(第 1 行第 1 列)出发,初始时向右移动:如果前方是未曾经过的格子,则继续前进,否则右转:重复上述操作直至经过矩阵中所有格 ...
- mybatis invalid comparison: java.sql.Timestamp and java.lang.String报错解决方法
这个错的意思是:java.sql.Timestamp和java.lang.String无效的比较 错误的原因是:拿传入的时间类型参数与空字符串进行比较就会报这个异常 解决方法:只保留非null判断就可 ...
- thinkphp5使用空模块
今天想做一个功能,可以后台设置url是二级域名(也是指向同一个服务器)还是一级域名(域名/模块),网上找了找,TP3.2开始取消了空模块.所以只能自己修改框架源码了. ----------有点晚,明天 ...
- History of program
第一阶段:1950与1960年代 1.三个现代编程语言: (1)Fortran (1955),名称取自"FORmula TRANslator"(公式翻译器),由约翰·巴科斯等人所发 ...
- vue-router路由学习总结
vue路由 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- History of program (language).
1 编程语言的发展历程及未来趋势 1.1 编程语言的发展 · 1946 Plankalkul Konrad Zuse,一位德国工程师,他躲藏在巴伐利亚附近的阿尔卑斯山上时,独立开发了Plank ...