js重点--闭包
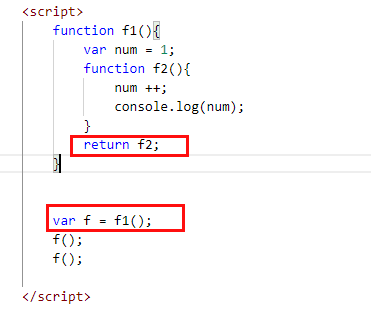
闭包怎么理解呢,可以说是在一个函数内部定义了一个函数,里面的函数可以访问到外面函数中的变量,这相对于外面的函数来说就相当于是形成了一个闭包。

闭包:
1.获取到局部变量,相当于是函数局部与外部的桥梁
2.使局部变量保存在内存中,不被回收
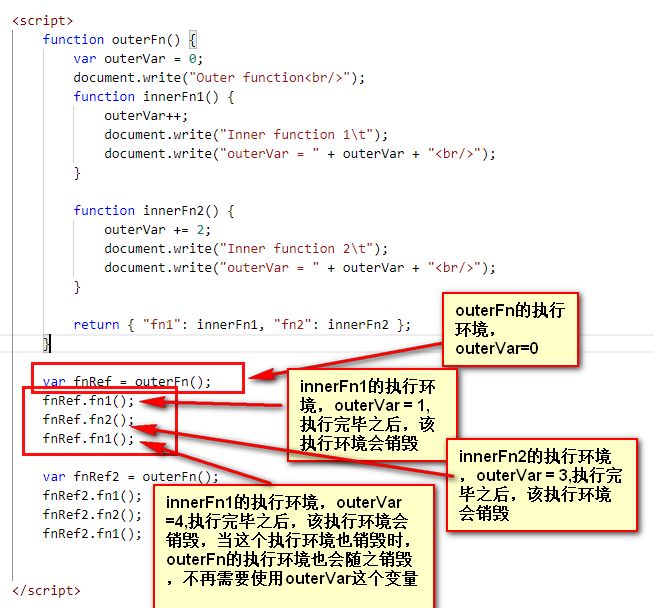
<script>
function outerFn() {
var outerVar = 0;
document.write("Outer function<br/>");
function innerFn1() {
outerVar++;
document.write("Inner function 1\t");
document.write("outerVar = " + outerVar + "<br/>");
}
function innerFn2() {
outerVar += 2;
document.write("Inner function 2\t");
document.write("outerVar = " + outerVar + "<br/>");
}
return { "fn1": innerFn1, "fn2": innerFn2 };
}
var fnRef = outerFn();
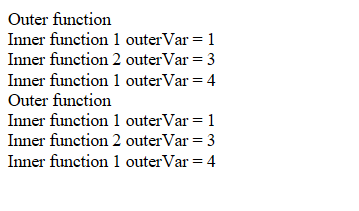
fnRef.fn1();
fnRef.fn2();
fnRef.fn1(); var fnRef2 = outerFn();
fnRef2.fn1();
fnRef2.fn2();
fnRef2.fn1();
</script>


作用域是在函数定义时就会生成的,变量是存在于作用域中的。
而函数的执行环境是在执行函数的时候才会生成,在执行完之后,若是其他函数未使用到该函数中的变量,该执行环境会被销毁,变量会被回收。
函数中的同一变量,在不同的执行环境中,变量的值会不同。
思考:
若是outerVar为全局变量,interFn1,interFn2中的变量时,结果又是什么?
Javascript的垃圾回收机制:
1.在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
2.只要这个对象还有别的对象在引用,就不会被回收(销毁),直到所有对象都不再引用他了,这时候才被回收(销毁)。
闭包直观的来说就是形成一个不销毁的栈环境。
js重点--闭包的更多相关文章
- 关于js中闭包的理解
1.以前很不理解js中闭包的概念及使用,下面来看一下 function foo() { var a = 123; var b = 456; return function () { return a; ...
- js的闭包
一,关于js闭包的只是感觉很高大上似乎,对于学弱来说任何问题都是这样的,值得去钻研和提高. 资料上理解的都是关于js的闭包其实就是js的变量的作用域的灵活使用. 函数内部定义变量的时候,一定要用 va ...
- 彻底搞清js中闭包(Closure)的概念
js中闭包这个概念对于初学js的同学来说, 会比较陌生, 有些难以理解, 理解起来非常模糊. 今天就和大家一起来探讨一下这个玩意. 相信大家在看完后, 心中的迷惑会迎然而解. 闭包概念: 闭包就是有权 ...
- 理解运用JS的闭包、高阶函数、柯里化
JS的闭包,是一个谈论得比较多的话题了,不过细细想来,有些人还是理不清闭包的概念定义以及相关的特性. 这里就整理一些,做个总结. 一.闭包 1. 闭包的概念 闭包与执行上下文.环境.作用域息息相关 执 ...
- JS的闭包、高阶函数、柯里化
本文原链接:https://cloud.tencent.com/developer/article/1326958 https://cloud.tencent.com/developer/articl ...
- 关于js的闭包和复制对象
一.有关js的闭包 1.概念:所谓的闭包,就是指的两个作用域,其中内层作用于可以访问外层作用域的函数的现象 2.简单应用 for(var i = 0;i< lis.lenth;i++){ (fu ...
- JS的闭包问题
1.什么是“闭包” 是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 2.闭包的应用场景 (1)保护变量的安全实现JS私有属性和私有方法 (2)在 ...
- JS重点特性——闭包详解
闭包特性:可以让定义好的函数作用域在调用时发生改变,具体说,调用运行时,可以让(定义时)作用域外其他函数访问到本函数的局部变量甚至参数.举例代码如下: <!DOCTYPE html> &l ...
- 深入理解JS的闭包
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域 ...
随机推荐
- Java使用volatile实现多线程输出ABC共10次
问题 有A,B,C三个线程, A线程输出A, B线程输出B, C线程输出C.要求,同时启动三个线程, 按顺序输出ABC, 循环10次. 今天在写多线程的时候找例子,见到了这样一个题,觉得不难,但是在网 ...
- 0109 ubuntu nginx ssl
1. sudo apt-get install openssl libssl-dev # ./configure --with-http_stub_status_module --with-http_ ...
- linux 基础(一)
最近公司涉及到自动化部署的问题,本人见识了后端使用linux命令niu的飞起,一直听说linux,今天开始研究研究linux 首先是下载: 1.要先安装虚拟机2.再安装Ubuntu虚拟机 需要下载Ub ...
- esp8266 免费wifi强推广告神器(4) 发现当前WIFI下的用户数目,IP,MAC请求http信息 在用户请求跳转后跳转
需求: 1 获取当前连接客户端的HTTP请求各种信息 方法 get http 请求路径 例如 /index.html / /pic.jpg 请求版本 HTTP/1.0 HT ...
- 六招轻松搞定你的CentOS系统安全加固
Redhat是目前企业中用的最多的一类Linux,而目前针对Redhat攻击的黑客也越来越多了.我们要如何为这类服务器做好安全加固工作呢? 一. 账户安全 1.1 锁定系统中多余的自建帐号 检查方 ...
- 【原创】分布式事务之TCC事务模型
引言 在上篇文章<老生常谈--利用消息队列处理分布式事务>一文中留了一个坑,今天来填坑.如下图所示 如果服务A和服务B之间是同步调用,比如服务C需要按流程调服务A和服务B,服务A和服务B要 ...
- 判断语句之if...else
判断语句之if...else if语句第二种格式: if...else: 格式: 执行流程 首先判断关系表达式看其结果是true还是false 如果是true就执行语句体1 如果是false就执行语句 ...
- MaxCompute教程
MaxCompute全套攻略:https://blog.csdn.net/qq_35394891/article/details/82943894 [2019年大数据福利推荐]MaxCompute教程 ...
- opentack-openstack组件及功能(1)
一. OpenStack各组件间的关系 图22.1 OpenStack各组件间的关系 1.基础管理服务包含Keystone,Glance,Nova,Neutron,Horizon五个服务 (1)Key ...
- mysql常用权限命令、乱码及其他问题记录
用户管理 use mysql; 查看 select host,user,password from user ; 创建 create user xuhong IDENTIFIED by 'xuh ...
