webpack4.0各个击破(10)—— Integration篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)


一. Integration
下文摘自webpack中文网:
首先我们要消除一个常见的误解,
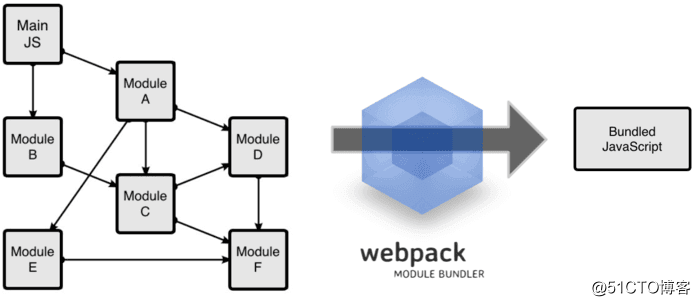
webpack是一个模块打包工具(module bundler),它不是一个任务执行工具,任务执行器是用来自动化处理开发中常见任务的,例如检查(lint),构建(build),测试(test)等。相对于打包器,任务执行器所面对的逻辑问题更为上层,你可以使用上层的工具来管理整个持续集成(CI),而把打包的部分交给webpack。
webpack在工具链中的角色定位是非常清晰的,那么为了与其他流程进行合作,就需要使用任务管理工具来启动webpack,本文介绍两种常见的方法。
1. 使用Node-API
webpak暴露了一些方法,使得开发者可以通过调用他们而在脚本中启动webpack,使用的方法较为简单:
//webpack-node.js
const webpack = require('webpack');
const webpackConfig = require('./webpack.config.html.js');
const cowsay = require('cowsay');
const compiler = webpack(webpackConfig);
compiler.run((err, stats)=>{
if (!err) {
console.log(stats.toJson().assets);
console.log(cowsay.say({text:'Congratulations!'}));
}
});
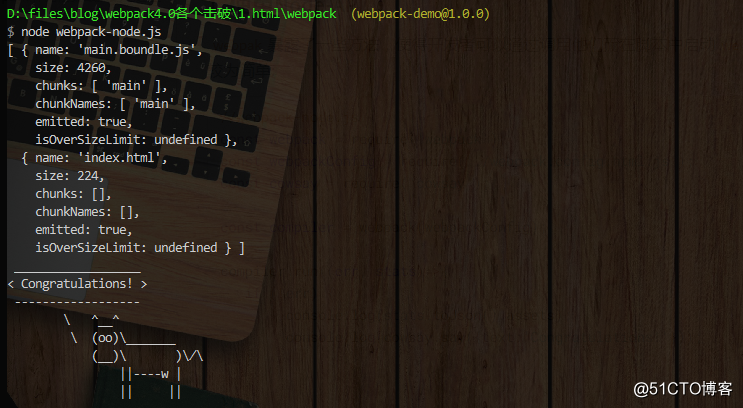
运行结果:

这里解释一下上面代码的基本逻辑,引入了webpack模块以及webpack.config.html.js的配置文件(从这里就很容易理解为什么webpack的配置文件可以导出为一个函数或多个配置,它实际上也是作为一个模块参与到整个运行过程的),通过调用webpack([Object config])方法得到一个compiler实例,调用compiler.run方法就启动了webpack的构建功能,run方法的回调函数中如果有运行错误,可以通过err来获取,与构建过程有关的信息都挂载在stats对象(例如stats。toJson().assets)。这样便实现了以非命令行的方式启动webpack。
2.使用gulp
gulp是基于流的任务管理工具,实际上webpack的细分功能使用gulp也可以做到,而且很多功能型插件都会提供针对grunt,gulp和webpack等不同工具的集成方式。gulp的确更适合做宏观意义上的任务流管理,还是那句老话,工具是提供便利的,而不是提供束缚的。官方文档也提供了如下代码示例:
//gulpfile.js
var gulp = require('gulp');
var webpack = require('webpack-stream');
gulp.task('default',function(){
return gulp.src('src/entry.js')
.pipe(webpack({
//...configs
})).pipe(gulp.dest('dist/'));
})
二. after webpack
至此,webpack已经被集成进了自动化工具链,开发者可以按自己的需求来定制构建以后需要执行的任务,但webpack的使命还没有结束,构建的结束距离用户能够访问站点和使用功能还需要非常多的工作要做,有很多问题并不是在构建中出现的,但是却需要在构建时加以处理,这个时候开发者又需要回过头来为webpack增加配置。
例如很多开发者最初不理解构建过程中为什么要使用hash,chunkhash等占位符来把文件名变得丑陋无比,直到不同版本的产品上线时出现不强制刷新页面就无法访问新资源的问题时,才会开始关注版本更新和缓存策略的问题,然后才会理解为了标记版本而启用hash,为了避免重复构建而使用chunkhash,为了减小体积而使用tree-shaking等等。
三. 商务吹捧走一波
《webpack4.0各个击破》全系列文章就连载结束了,感谢您的关注,希望对你有所帮助,你也可以通过以下方式查看我的其他博文。
博客园地址:https://www.cnblogs.com/dashnowords
webpack4.0各个击破(10)—— Integration篇的更多相关文章
- Webpack4.0各个击破(10)integration篇
一. Integration 下文摘自webpack中文网: 首先我们要消除一个常见的误解,webpack是一个模块打包工具(module bundler),它不是一个任务执行工具,任务执行器是用来自 ...
- webpack4.0各个击破(5)—— Module篇
webpack4.0各个击破(5)-- Module篇 webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决 ...
- webpack4.0各个击破(7)—— plugin篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- Webpack4.0各个击破(8)tapable篇
目录 一. tapable概述 二. tapable-0.2源码解析 2.1 代码结构 2.2 事件监听方法 2.3 事件触发方法 三. tapable1.0概述 一. tapable概述 tapab ...
- Webpack4.0各个击破(7)plugin篇
目录 一. plugin概述 1.1 Plugin的作用 1.2 Compiler 1.3 Compilation 二. 如何写一个plugin 四. 实战 [参考] 一. plugin概述 1.1 ...
- Webpack4.0各个击破(6)loader篇
目录 一. loader综述 二. 如何写一个loader 三. loader的编译器本质 [参考] 一. loader综述 loader是webpack的核心概念之一,它的基本工作流是将一个文件以字 ...
- Webpack4.0各个击破(5)module篇
一. 模块化乱炖 脚本合并是基于模块化规范的,javascript模块化是一个非常混乱的话题,各种[*MD]规范乱飞还要外加一堆[*.js]的规范实现.现代化前端项目多基于框架进行开发,较为流行的框架 ...
- Webpack4.0各个击破(1)html篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- webpack4.0各个击破(4)—— Javascript & splitChunk
目录 一. Js模块化开发 二. Js文件的一般打包需求 三. 使用webpack处理js文件 3.1 使用babel转换ES6+语法 3.2 脚本合并 3.3 公共模块识别 3.4 代码分割 3.5 ...
随机推荐
- NetToPLCSIM 连接PLCSIM 和Kepware 联合仿真
之前只知道PLCSIM 单独仿真调试PLC的程序,后来接触KepwareOPC,想着如果能够仿真PLC和Kepware的通信,更加方便调试.于是在网上搜索了一下,发现NetToPLCSIM这个软件. ...
- 怎么修改kodexplorer网盘下的版权
前言: 要说kodexplorer,可是个好东西,在线web管理服务器文件,着实是网站管理员的好助手.内置的adminer管理数据库,用起来也是很顺手. 这么好的工具,还是免费的.但就是页面底部有ko ...
- spring-cloud-Zuul学习(二)【基础篇】--典型配置【重新定义spring cloud实践】
-- 2019-04-15 20:22:34 引言 上一节是一个最基本的zuul网关实例,它是整个spring-cloud生态里面“路由-服务”的一个缩影,后续也就是锦上添花.这节主要讲述zuul的一 ...
- C# CSV 文件转换成DataTable
{ DataTable dt = new DataTable(); FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess ...
- 3.ifconfig
Windows下查看IP地址用ipconfig Linux 下查看IP地址用ifconfig 还有 ip addr 而ipconfig 和ip addr的区别则是与net-tools工具和i ...
- windows下 mysql 5.6.40 卸载 安装 修改密码
最近执行另一个mysql版本导出的sql脚本,出现问题!出于一些原因,把之前的mysql5.5卸载,由于卸载不干净出现了一些问题.特此总结方法! 参考链接: https://blog.csdn.net ...
- nodejs内存溢出
npm-v 报错,错误信息如下: FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScri ...
- libguestfs手册(3): virt命令
guestmount root# guestmount -a ubuntutest1.img -m /dev/sda1 ubuntutestp1 root# cd ubuntutestp1/root: ...
- SQL Server 创建服务器和数据库级别审计
一.概述 在上一篇文章中已经介绍了审计的概念:本篇文章主要介绍如何创建审计,以及该收集哪些审核规范. 二.常用的审核对象 2.1.服务器审核对象 1.FAILED_LOGIN_GROUP( Audit ...
- 大量示例彻底搞懂Linux查找,which,whereis,locate,find
前言 Linux常用命令中,有些命令可以帮助我们查找二进制文件,帮助手册或源文件的位置,也有的命令可以帮助我们查找磁盘上的任意文件,今天我们就来看看这些命令如何使用. which which命令会在P ...
