http请求contentype详解
请求头
在http请求头中有一项重要的参数就是contentype,用来告诉浏览器,我服务器传送过来的数据是什么格式,这样浏览器才知道怎么去解析服务器传过来的数据
urlencoded
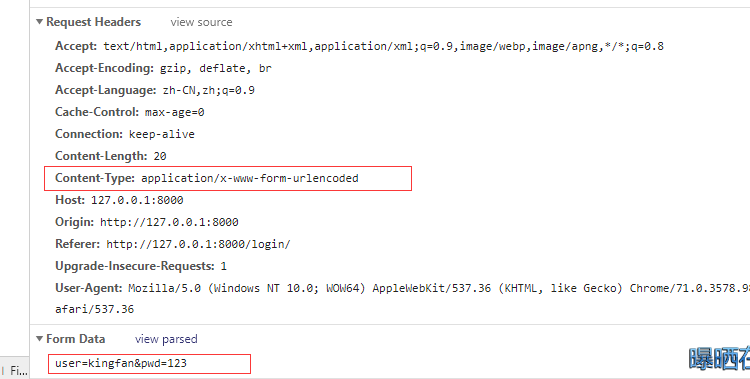
通常我们form表单提交的数据都是urlencoded格式的数据,这个格式的数据,django会自动解析并放在request.POST中。
看下面实例:
有login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/core.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<form action="" method="post" enctype="application/x-www-form-urlencoded">
<label for="inp-user">用户名</label>
<input type="text" name="user" id="inp-user">
<label for="inp-pwd">密码</label>
<input type="text" id="inp-pwd" name="pwd">
<button type="submit">提交</button>
</form>
<button id="aj">ajax</button>
<script>
$('#aj').on('click',function () {
$.ajax(
{
url:'',
data:JSON.stringify({'user':'kingfan','pwd':'123'}),
type:'post',
contentType:'json',
success:function (ret) {
console.log(ret)
}
}
)
})
</script>
</body>
</html>

后端代码:
from django.shortcuts import render,HttpResponse
# Create your views here.
def login(request):
if request.method=='GET':
return render(request,'login.html')
else:
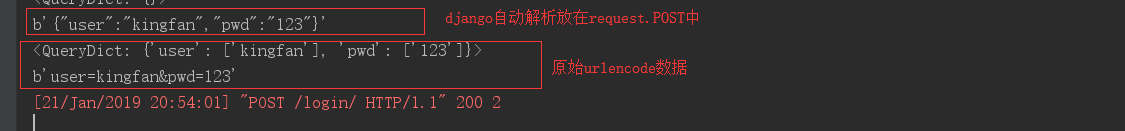
print(request.POST)
print(request.body)
return HttpResponse('ok')

在看看请求头:

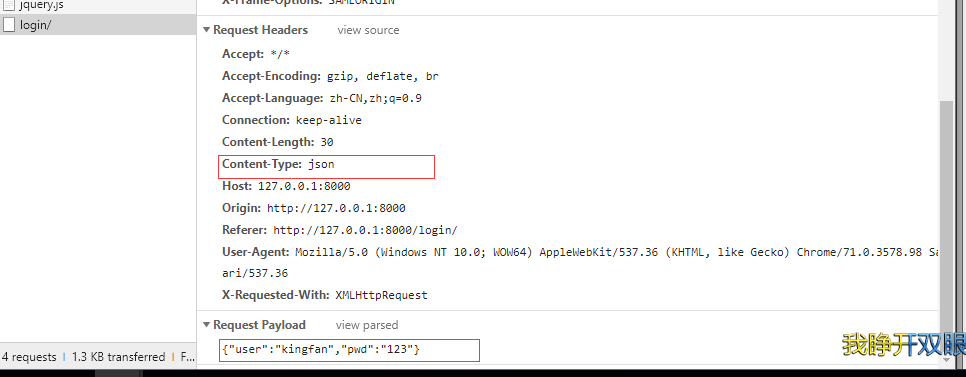
ajax的json请求
ajax在没指定contentype的情况下默认也是urlencode数据,指定为json后就是json数据,记得对应的data也要是json数据
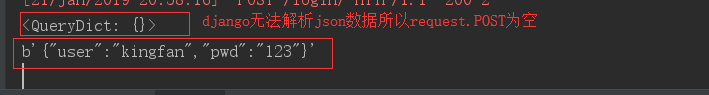
点击页面的ajax按钮发送数据


可以看出django无法解析json数据,原始数据在request.body中,我们可以手动利用json数据解析
http请求contentype详解的更多相关文章
- HTTP请求方法详解
HTTP请求方法详解 请求方法:指定了客户端想对指定的资源/服务器作何种操作 下面我们介绍HTTP/1.1中可用的请求方法: [GET:获取资源] GET方法用来请求已被URI识别的资源.指定 ...
- 在ASP.NET 5应用程序中的跨域请求功能详解
在ASP.NET 5应用程序中的跨域请求功能详解 浏览器安全阻止了一个网页中向另外一个域提交请求,这个限制叫做同域策咯(same-origin policy),这组织了一个恶意网站从另外一个网站读取敏 ...
- Spring RestController 请求参数详解
Spring RestController 请求参数详解 引用作者jpfss 在阅读之前,最好先了解http请求的get,post,以及各种head头类型,请求参数类型. 无参数,设置RestCont ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
- JS JSOP跨域请求实例详解
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题.这篇文章主要介绍了JS JSOP跨域请求实例详解的相关资料,需要的朋友可以参考下 ...
- springMVC请求流程详解
SpringMVC框架是一个基于请求驱动的Web框架,并且使用了'前端控制器'模型来进行设计,再根据'请求映射规则'分发给相应的页面控制器进行处理. (一)整体流程 具体步骤: 1. 首先用户发送请 ...
- HTTP协议请求信息详解
通常HTTP消息包括客户机向服务器的请求消息和服务器向客户机的响应消息.客户端向服务器发送一个请求,请求头包含请求的方法.URI.协议版本.以及包含请求修饰符.客户信息和内容的类似于MIME的消息结构 ...
- HTTP请求头详解
http://blog.csdn.net/kfanning/article/details/6062118 HTTP由两部分组成:请求和响应.当你在Web浏览器中输入一个URL时,浏览 器将根据你的要 ...
- HTTP请求过程详解
以请求新浪的首页为例,总结HTTP请求的流程: 步骤1:浏览器首先向服务器发送HTTP请求,请求包括: 方法:GET还是POST,GET仅请求资源,POST会附带用户数据: 路径:/full/url/ ...
随机推荐
- ES5新增
forEach // forEach 返回undefined var arr = ['Prosper', 'Lee', 'is', ['very', 'very'], 'nice', '!', , n ...
- 如何解决angular不自动生成spec.ts文件
"schematics":{ "@schematics/angular:component": { "styleext": ...
- 如何解决Dynamics 365的错误:用户身份验证无效,MSIS0006
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复246或者20170312可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 开源项目商业分析实例(1) - MonicaHQ
本来写一篇开源商业模式的稿子,因为有四大主题,这个稿子有点大,导致现在半个月过去了,都还没有憋出来. 今天想想还是采用MVP(minimum viable product,最小化可行产品)模式吧. ...
- 浅谈Semaphore类
Semaphore类有两个重要方法 1.semaphore.acquire(); 请求一个信号量,这时候信号量个数-1,当减少到0的时候,下一次acquire不会再执行,只有当执行一个release( ...
- RN开发中的报错以及告警
报错一: Attempted to transition from state `RESPONDER_INACTIVE_PRESS_IN` to `RESPONDER_ACTIVE_LONG_PRES ...
- webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react ...
- Spark资源调度和任务调度
一.资源调度&任务调度 1.启动集群后,Worker节点会周期性的[心跳]向Master节点汇报资源情况,Master掌握集群资源情况. 2.当Spark提交一个Application后,根据 ...
- Go语言学习笔记-函数部分(三)
函数部分 函数基本组成:关键字func.函数名.参数列表.返回值.函数体.返回语句 例子: func Add(int a, int b) (return int, err error){ ....函数 ...
- ZooInspector 连接不到 Zookeeper 的解决方法
Zookeeper正常启动后,在使用 ZooInspector 连接 Zookeeper 时出现了连接不上的问题. [root@localhost bin]# zkServer.sh start Zo ...
