Vue.js错误: Maximum call stack size exceeded
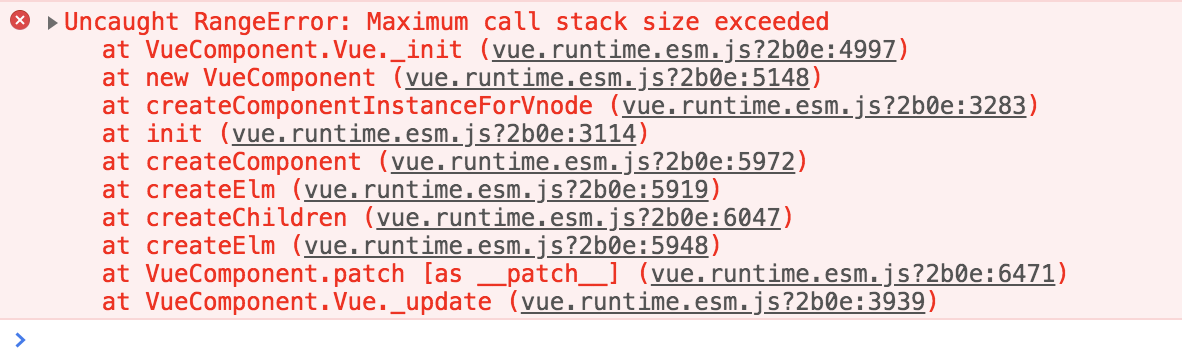
这几天正自学Vue, 用eggjs + vue 采用前后分离,写一个网站练练手。 增加了一个商品详情页 Detail.vue的时候,点击进入Detail.vue的时候,页面显示空白,打开浏览器调试工具,出现了以下错误

进入了死循环。
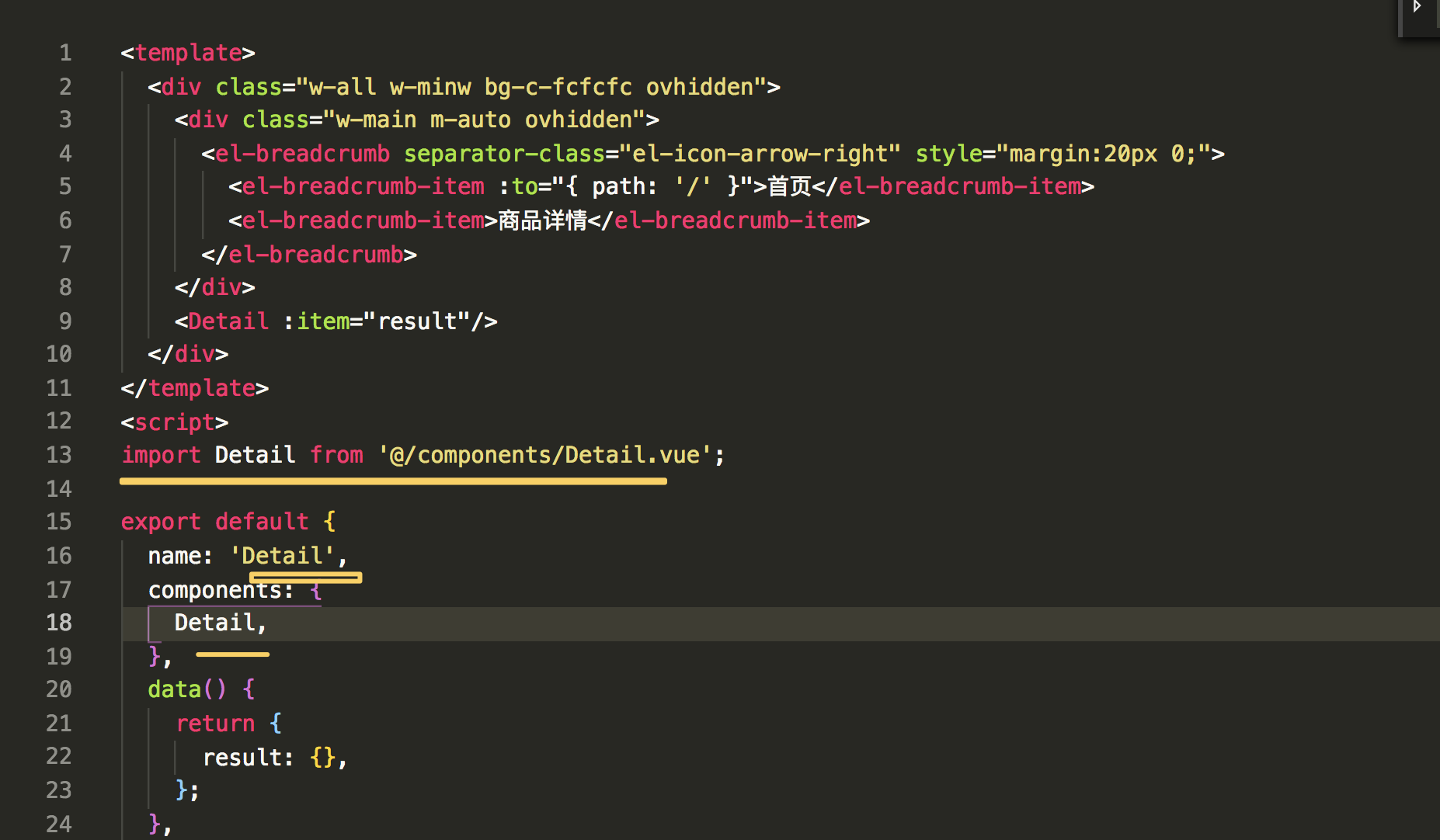
仔细检查了页面。发现页面引用了一个组件,和页面的name 重复了。 所以进入页面的时候,一直都在死循环。

Vue.js错误: Maximum call stack size exceeded的更多相关文章
- vue报错Maximum call stack size exceeded at abort (webpack-internal:///./node_modules/_vue-router@3.1.3@vue-router/dist/vue-router.esm.js:2079)
报错原因: import cellDetail from '@/components/common/dialog/cellDetail.vue'; 解决方法: import celldetail fr ...
- Maximum call stack size exceeded
写vue时报了如下错误 Maximum call stack size exceeded 栈溢出,因为在调用函数时使用了递归调用,而且没有写跳出条件,导致了该错误
- JS 异常: Uncaught RangeError: Maximum call stack size exceeded
遇到了这个js异常, 总是吧浏览器搞崩溃,这是什么原因呢? 开始我也只能想到死循环, 也许是哪个条件判断写错了,其实不是.经过google,发现了一篇文章,内容请看: ================ ...
- ‘Maximum call stack size exceeded’错误的解决方法
今天打开vue项目,页面空白报了一个错误,错误如下: “Maximum call stack size exceeded” 错误的字面意思是:超出最大调用堆栈大小. 然后就是各种百度,找错误原因.百度 ...
- 浏览器JS报错Uncaught RangeError: Maximum call stack size exceeded?
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- 浏览器JS报错Uncaught RangeError Maximum call stack size exceeded
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded
这几天项目运行报了个错: Uncaught RangeError: Maximum call stack size exceeded,刚开始看到 "returnNodeParameter&q ...
- js中报错"Maximum call stack size exceeded"解决方法
Uncaught RangeError: Maximum call stack size exceeded 错误直译过来就是“栈溢出”,出现这个错误的原因是因为我进行了递归运算,但是忘记添加判断条件, ...
- 解决Mongoose 返回的文档过大导致模板引擎art-template无法渲染的问题,错误-RangeError: Maximum call stack size exceeded
参考:https://blog.csdn.net/qq_40659195/article/details/88411838 最近尝试用Node写一个小案例,使用到了MongoDB,使用过的人可以知道, ...
随机推荐
- Kindle:自动追更之Calibre2脚本
#!/usr/bin/env python2 # vim:fileencoding=utf-8 from __future__ import unicode_literals, division, a ...
- Log4j2 HelloWorld
Log4j2 使用教程 Log4j2 的好处就不在这里一一列举了,如果你搜了2,说明你对它一定有兴趣,并且想了解它,使用它. 一.下载log4j2 ,基本上你只需要导入下面两个jar包即可: log4 ...
- 用Cocos2dx开发棋牌游戏的观点解析
众所周知,目前棋牌游戏特别的火.很多游戏公司都想在这一块赚钱,可是却不知用什么软件比较好的去开发棋牌游戏,对此,我列出了两款比较靠谱的软件去开发棋牌游戏,希望对大家有帮助! 第一款软件是cocos2d ...
- JS----对象的合并与克隆
一. 合并与克隆的差别 1. 克隆是特殊的合并(以空对象作为目标对象,非空对象作为源对象进行合并),克隆要求目标对象与源对象的 constructor相同. 2. 克隆的源对象只有一个,合并的源对象可 ...
- 小容量的byteBuffer 读取大文本
利用死循环和判断是否 读到0个字节,便能判断是否读取完成,但它存在如下问题,如果输入是中文的话,可能没有读取完中文的全部3个字节,导致乱码.如果数据足够随机,这样的情况肯定会出现的 @Test pub ...
- ELK学习笔记之logstash安装logstash-filter-multiline(在线离线安装)
0x00 概述 ELK-logstash在搬运日志的时候会出现多行日志,普通的搬运会造成保存到ES中单条单条,很丑,而且不方便读取,logstash-filter-multiline可以解决该问题 g ...
- shell实现rpm -e 一键卸载所有相关包以及依赖
原理也比较简单, 刚好用到就稍微写了一下, 做个笔记 #!/bin/bash #************************************************************ ...
- Integer类toString(int i,int radix)方法
Integer类toString(int i,int radix)方法: 首先抛出java的api中的介绍: public static String toString(int i, int radi ...
- C# 批量新增的两种方法。
public class Test { private static readonly string strConnection = ""; public static void ...
- VS 编译错误【error C4996: 'scanf': This function or variable may be unsafe. 】的解决方案
在VS中编译 C 语言项目,如果使用了 scanf 函数,编译时便会提示如下错误: error C4996: 'scanf': This function or variable may be uns ...
