angular 引入ocLazyLoad实现js、controller懒加载
项目之前是直接在index.html中引用了controller.js,其中包含了所有的controller。现引入ocLazyLoad实现按需加载,到指定页面再加载指定js、controller
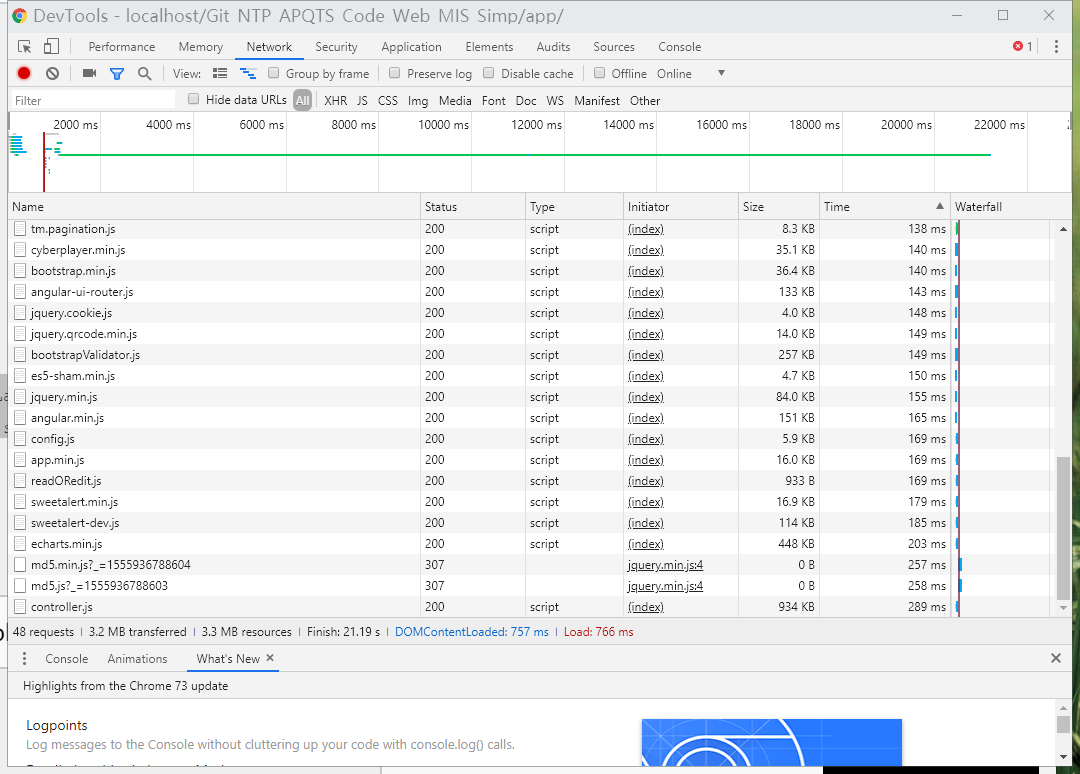
1、原引用controller.js,首页首次加载时间长,文件打包之后很大

2、引入路由懒加载,直接使用npm或者bower
npm install oclazyload
ocLazyLoad相关文件被下载到node_modules文件夹下。在index.html文件中引用ocLazyLoad.min.js

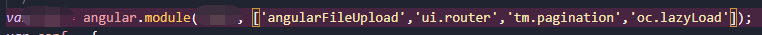
3、将ocLazyLoad注入到app中

4、在路由配置文件中(app.js)中修改路由配置部分:
原:
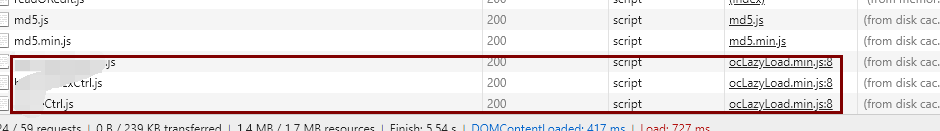
5、记录一下碰到的问题,在加入懒加载之后注释掉controller.js的引用文件,单个页面的js可以被获取到,但是提示controller未定义
查了很多,最后找到解决方法:
在配置路由的地方,加上"$controllerProvider"
app.controller = $controllerProvider.register;
这样才能将angularjs的$controllerProvider服务传入该对象中,$controllerProvider对加载进来的controller文件进行依赖关系的注入,就可以实现按需调用controller不会报错controller未定义了

结果就是这样 可以正常使用了
angular 引入ocLazyLoad实现js、controller懒加载的更多相关文章
- JS图片懒加载
简介 当页面图片太多时,加载速度就会很慢.尤其是用2G/3G/4G访问页面,不仅页面慢,而且还会用掉很多流量.图片懒加载的原理就是将页面内所有需要加载的图片全部换成一张默认的图片(一般尺寸很小),只有 ...
- js 图片懒加载
图片懒加载(图片出现在可视区域再加载) 兼容性:兼容目前流行的全部浏览器,包括:兼容到IE6) 使用方法: 引入相应的js文件<script src="js/lazy.js" ...
- js图片懒加载(滚动加载)是否生效
一.什么是懒加载? 对未出现在视野范围内的图片先不进行加载,等到出现在视野范围才去加载. 二.为什么使用懒加载? 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数. 理论性知识大家都有自 ...
- js图片懒加载(滚动加载)判断是否生效
一.什么是懒加载? 对未出现在视野范围内的图片先不进行加载,等到出现在视野范围才去加载. 二.为什么使用懒加载? 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数. 理论性知识大家都有自 ...
- js学习之原生js实现懒加载
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 【前端优化】js图片懒加载及优化
一.前言 为啥要对图片使用懒加载?我们首先来聊聊这个问题,对于页面来说架子啊速度影响着最大的就是图片,一张普通的图片可以达到4-5M的大小,而代码压缩也就只有几十KB.当页面图片过多的时候,页面加载速 ...
- 原生js实现懒加载并节流
像淘宝网站等,页面中有着大量图片,一次性全部加载这些图片会使浏览器发送大量请求和造成浪费.采用懒加载技术,即用户浏览到哪儿,就加载该处的图片.这样节省网络资源.提升用户体验.减少服务器压力. 方法1: ...
- web性能优化之js图片懒加载
html <div class="container"> <ul> <li> <div id="first" clas ...
- js——图片懒加载
<img class="js-lazy-image centered" src="./img/dog-running.svg" width="4 ...
随机推荐
- laravel composer
composer config -g repo.packagist composer https://packagist.phpcomposer.com 改安装包的全局镜像网址
- 哨兵2 NDVI
shp从国外网站下载的,不是很准确了 数据:COPERNICUS/S2 交流合作请联系:ab000c@163.com
- ceph运维常用指令
一.集群 1.启动一个ceph 进程 启动mon进程 service ceph start mon.node1 启动msd进程 service ceph start mds.node1 启动osd进 ...
- Weekly Contest 119
第一题: 973. K Closest Points to Origin We have a list of points on the plane. Find the K closest poi ...
- node全局安装说明(create-react-app、)
1.使用 create-react-app 快速构建 React 开发环境 国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm: $ np ...
- 原生js计时器
闲来无事,写一个简单的计时器 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- redhat7 配置使用centos的yum源
新安装了redhat7.安装后,登录系统,使用yum update 更新系统.提示: This system is not registered to Red Hat Subscription Man ...
- dom节点相关问题
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- Spring HATEOAS的简单认识
HATEOAS: 超媒体作为应用程序状态引擎(HATEOAS)是REST应用程序体系结构的一个组件,它将其与其他网络应用程序体系结构区分开来. 使用HATEOAS,客户端与网络应用程序交互,其应用程序 ...
- 纯CSS3完成选项卡,不要js完成的选项卡
我爱撸码,撸码使我感到快乐!大家好,我是Counter.今天就来敲一敲,选项卡,注意哦,不是一般利用js完成的选项卡,今天是纯用HTML和CSS来完成的,这怎么可能?那你不用js的点击事件,怎么处理? ...
