html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
在许多生成报表的时候需要我们后台作出动态的数据,并渲染到前端生成pdf格式,Excel格式的各种报表,但是浏览器自带的生成pdf功能,windows系统的ctrl+p键就能完全搞定这一需求,但对客户来说,这种体验极差,肯定是不行的,有好几种方法将html生成pdf格式,每一种方法都有自己的优缺点,

先简单谈一谈第一种比较简单的jsPDF,代码完全有javascript就够了,不需要后台,但是不管哪一种都需要页面前端代码写的表准规范,不那么乱套就行,
jsPDF:直接上代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>jsPDF</title>
- <meta charset="utf-8">
- <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
- <script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script>
- <script type="text/javascript">
- function htmltopdf() {
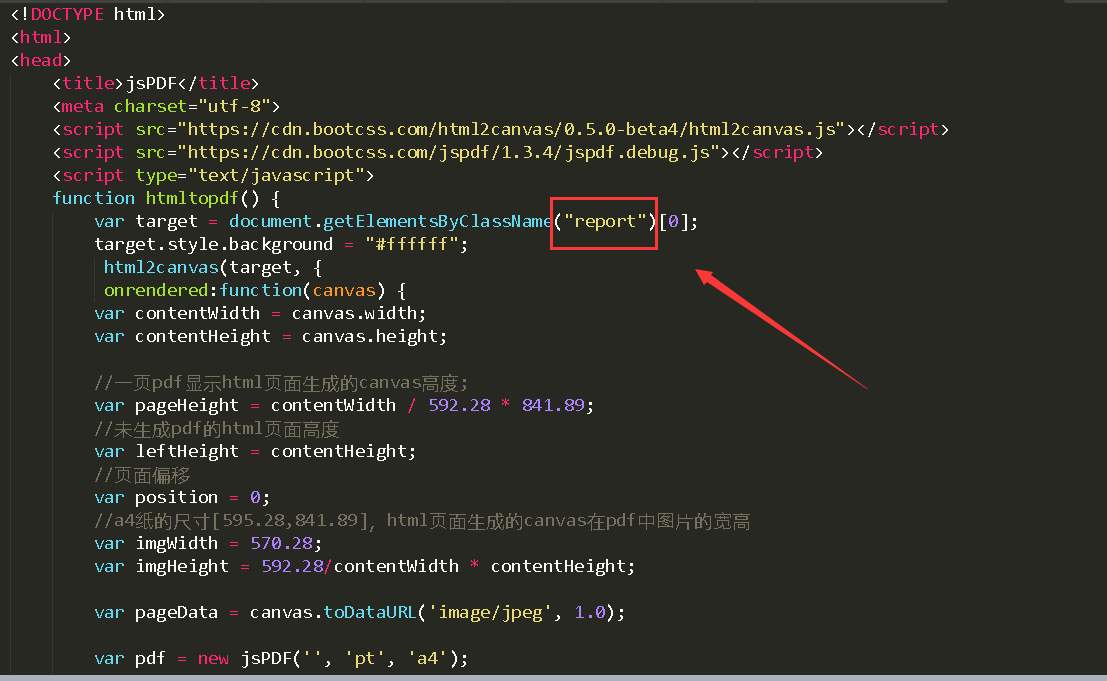
- var target = document.getElementsByClassName("report")[0];
- target.style.background = "#ffffff";
- html2canvas(target, {
- onrendered:function(canvas) {
- var contentWidth = canvas.width;
- var contentHeight = canvas.height;
- //一页pdf显示html页面生成的canvas高度;
- var pageHeight = contentWidth / 592.28 * 841.89;
- //未生成pdf的html页面高度
- var leftHeight = contentHeight;
- //页面偏移
- var position = 0;
- //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
- var imgWidth = 570.28;
- var imgHeight = 592.28/contentWidth * contentHeight;
- var pageData = canvas.toDataURL('image/jpeg', 1.0);
- var pdf = new jsPDF('', 'pt', 'a4');
- //有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
- //当内容未超过pdf一页显示的范围,无需分页
- if (leftHeight < pageHeight) {
- pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
- } else {
- while(leftHeight > 0) {
- pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
- leftHeight -= pageHeight;
- position -= 841.89;
- //避免添加空白页
- if(leftHeight > 0) {
- pdf.addPage();
- }
- }
- }
- pdf.save("test.pdf");
- }
- })
- }
- </script>
- <style type="text/css">
- .report{width: 80%;height: 500px;margin: auto;}
- </style>
- </head>
- <body>
- <div class="report">
- <h2>jspdf生成PDF</h2>
- <button onclick="htmltopdf()">点击生成pdf</button>
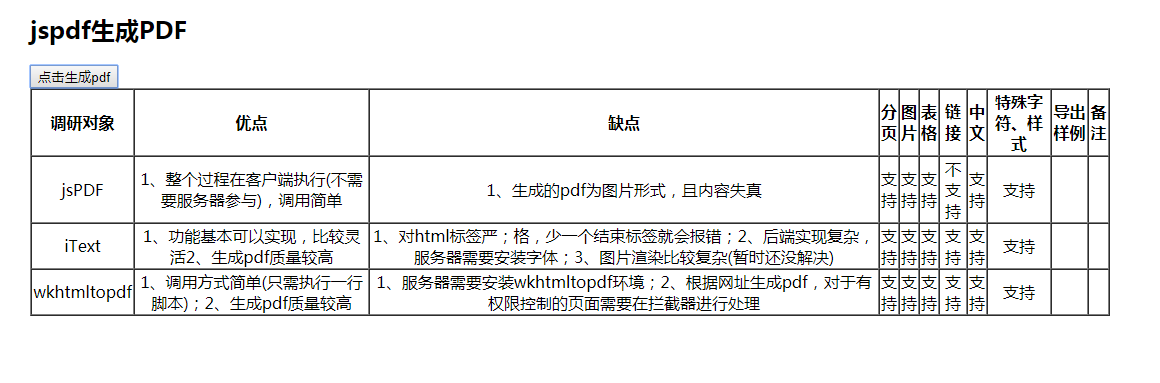
- <table border="1" cellspacing="0">
- <thead>
- <tr>
- <th align="center">调研对象</th>
- <th align="center">优点</th>
- <th align="center">缺点</th>
- <th align="center">分页</th>
- <th align="center">图片</th>
- <th align="center">表格</th>
- <th align="center">链接</th>
- <th align="center">中文</th>
- <th align="center">特殊字符、样式</th>
- <th align="center">导出样例</th>
- <th align="center">备注</th>
- </tr>
- </thead>
- <tbody><tr>
- <td align="center">jsPDF</td>
- <td align="center">1、整个过程在客户端执行(不需要服务器参与),调用简单</td>
- <td align="center">1、生成的pdf为图片形式,且内容失真</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">不支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center"></td>
- <td align="center"></td>
- </tr>
- <tr>
- <td align="center">iText</td>
- <td align="center">1、功能基本可以实现,比较灵活2、生成pdf质量较高</td>
- <td align="center">1、对html标签严;格,少一个结束标签就会报错;2、后端实现复杂,服务器需要安装字体;3、图片渲染比较复杂(暂时还没解决)</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center"></td>
- <td align="center"></td>
- </tr>
- <tr>
- <td align="center">wkhtmltopdf</td>
- <td align="center">1、调用方式简单(只需执行一行脚本);2、生成pdf质量较高</td>
- <td align="center">1、服务器需要安装wkhtmltopdf环境;2、根据网址生成pdf,对于有权限控制的页面需要在拦截器进行处理</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center">支持</td>
- <td align="center"></td>
- <td align="center"></td>
- </tr>
- </tbody></table>
- </div>
- </body>
- </html>
网页呈现下面样式:

点击按钮执行js生成:

但这种方式有很大的缺点,分页时会出现比较大的瑕疵,整体像素低,看起来不是特别的清晰
整体来说是截取的部分html代码,下图获取元素为要截取的div,必须与后边保持一致,此外还需外部导入js,这种方式使用canvas相当于将html页面截屏保存成图片放入pdf当中,谨慎使用。

下篇继续写wkhtmltopdf吧
html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)的更多相关文章
- JSP页面导出PDF格式文件
JSP页面导出PDF格式文件基本在前端页面可以全部完成 <script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/ ...
- Java导出Pdf格式表单
前言 作为开发人员,工作中难免会遇到复杂表单的导出,接下来介绍一种通过Java利用模板便捷导出Pdf表单的方式 模拟需求 需求:按照下面格式导出pdf格式的学生成绩单 准备工作 Excel软件 ...
- confluence导出PDF格式文件不显示中文解决
由于confluence导出PDF格式文件需要应用字体文件,下载字体文件在confluence管理员界面安装即可. 我这里使用从simhei.ttf楷体,可以从windowns主机里下载(c:/win ...
- AE 将地图导出为图片的两种方法
在ArcGIS的开发中,我们经常需要将当前地图打印(或是转出)到图片文件中.将Map或Layout中的图象转出有两种方法,一种为通过IActiveView的OutPut函数,另外一种是通过IExpor ...
- delphi 导出到excel的7种方法
本文来自 爱好者8888 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/kpc2000/article/details/17066823?utm_source=cop ...
- web导出excel文件的几种方法
总的来说,两种方法:服务器端生成和浏览器端生成. 服务器端生成就是:根据用户请求,获取相应的数据,使用poi/jxl, jacob/jawin+excel,或是用数据拼html的table或是cvs纯 ...
- java将doc文件转换为pdf文件的三种方法
http://feifei.im/archives/93 —————————————————————————————————————————————— 项目要用到doc转pdf的功能,一番google ...
- .NET CORE 2.1 导出excel文件的两种方法
最近在做 MVC 项目的时候遇到项目的导出,下面总结下两种导出到excel 的方法 第一种方法: 将文件写到本地,然后返回这个File 或者返回这个 File 的绝对地址 其中 _hostingE ...
- Java导出Excel文件的两种方法
将数据以Excel表格的形式导出:首先下载poi的jar包,导入项目中,或者使用maven仓库管理,在pom文件添加:<dependency> <groupId>org. ...
随机推荐
- Angular笔记-select
--select-- 设置默认选中值方法: <select ng-model="url" ng-options="x.url as x.site for x in ...
- vue组件,通过props父组件给子组件传值,WTF, 子组件报错undefined???
如果是正常操作,找了半天又找不到为什么undefined, 那很可能是props的命名出了问题: 不要用小驼峰式命名 例如这种childrenData 这种形式就会报错undefined 请尽量用全 ...
- Intsall The Nessus in you kali linux
1.first you shold download the nessus on the web station the nessus download site url: https://www. ...
- IISARR方式整合Tomcat失敗
需要在IIS安裝ARR 目标服务器:targetServer 配置反向代理的服务器:reveseProxServer 1.确定最终访问的网址:比如www.baidu.com .www.csdn.ne ...
- MySql+EF <二>
C#使用Mysql+EF架构项目有一系列问题. 一.EF没有Mysql的驱动,这个需要自己安装2个插件 ①mysql-connector-net-6.9.10.msi ②mysql-for-visua ...
- SparkCore | Rdd| 广播变量和累加器
Spark中三大数据结构:RDD: 广播变量: 分布式只读共享变量: 累加器:分布式只写共享变量: 线程和进程之间 1.RDD中的函数传递 自己定义一些RDD的操作,那么此时需要主要的是,初始化工作 ...
- Android高级工程师面试实战,您会挂么?
xxx公司面试总结 面试形势 群聊(2个面试官+HR+自己) 面试流程 自我介绍 面试官根据你的介绍开始问 你对我们公司有什么想了解的么(复活卡,要时回到没有了也就没有了,可以让面试官给自己提一下建议 ...
- 我的 Putty 配色方案
首先,右键单击 Putty 顶部边框,在弹出菜单中选择 Change settings,进入颜色设置 Category->Window->Colours 然后,按以下参数配置进行修改: D ...
- SQL中DATENAME函数的用法
在SQL数据库中有多种函数,下面就将为您介绍其中的DATENAME函数的用法,供您参考,希望对您学习SQL中函数的用法能有所帮助. 在SQL数据库中,DATENAME函数的作用是是从日期中提取指定部分 ...
- Python金融大数据分析PDF
Python金融大数据分析(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1CF2NhbgpMroLhW2sTm7IJQ 提取码:clmt 复制这段内容后打开百度网盘 ...
