Javascript——浅谈 Event Flow
1、Javascript Events : Event Bubbling(事件冒泡)

如果事件从最特定的元素开始,则事件流中的一个阶段称为事件冒泡(DOM中可能最深的节点)然后向上流向最不特定的节点(i.e 电子文档)

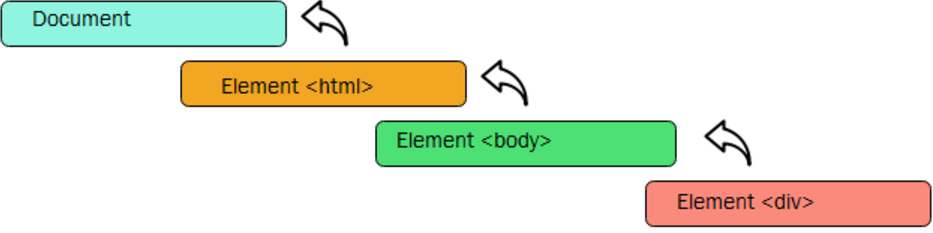
当元素<div>被单击时,单击事件按以下顺序发生(参见上图):
- <div>
- <body>
- <html>
- Document
事件单击首先在元素(元素单击)上启动。然后它向上移动DOM树,沿着它的路径向每个节点开火,直到它到达文档对象。
2、Javascript Events : Event Capturing(事件捕获)

另一种事件流模型称为事件捕获,它首先由Netscape浏览器引入。
根据该模型,最不特定的节点首先接收事件,最特定的节点最后接收事件。
它的设计目的是在事件到达目标之前拦截它
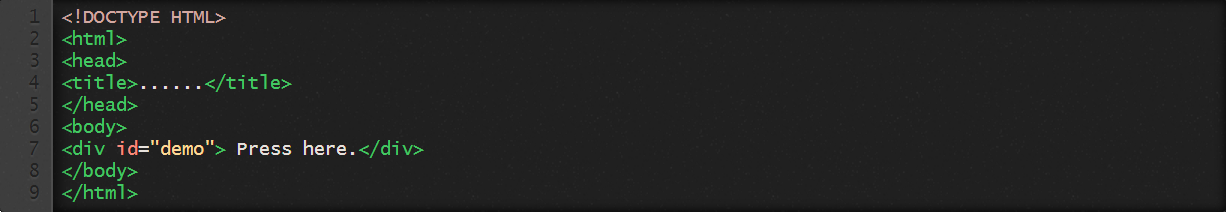
参考前面的示例,单击元素按以下顺序触发单击事件。
- Document
- <body>
- <html>
- <div>
事件捕获在现代浏览器中缺乏浏览器支持,因此用户必须在特殊情况下使用事件捕获时自由使用冒泡。
3、Javascript Events : DOM Event Flow(DOM 事件流)

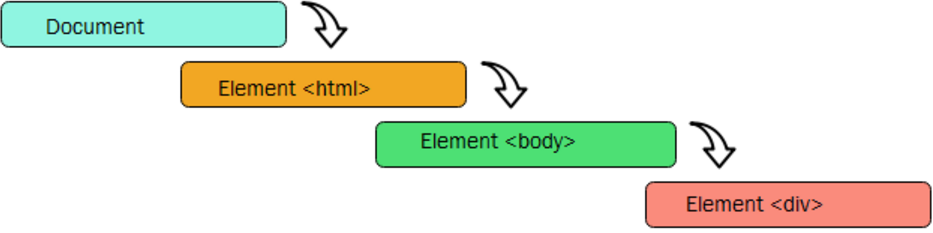
DOM Level 2事件指定的事件流模型有三个阶段:
- Event Capturing Phase
- At the target
- Event Bubbling Phase.
首先发生事件捕获,前提是存在拦截事件的机会。
然后实际目标获取事件。
然后进入冒泡的最后阶段,允许对事件做出最终响应。
参考前面的示例,单击元素按上面图中指定的顺序触发事件。
4、Javascript Events : The Capturing Phase(捕获阶段)
DOM Level 2事件定义的事件流有三个阶段:捕获阶段、目标阶段和事件冒泡阶段。
首先是事件捕获,它提供了一个在必要时拦截事件的机会。
然后实际目标接收事件。
最后一个阶段是冒泡,允许对事件进行响应。
示例:用于事件处理的Javascript DOM。

注意:使用throwIt()函数来代替多重if语句。
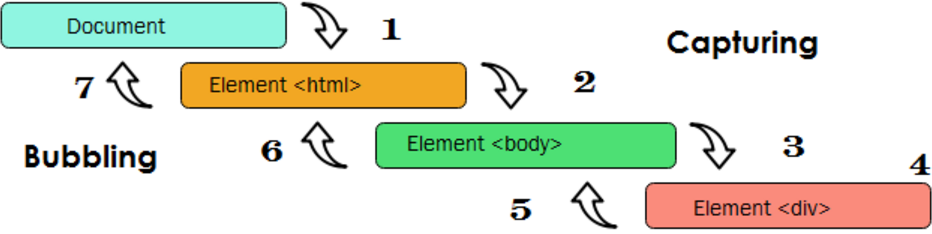
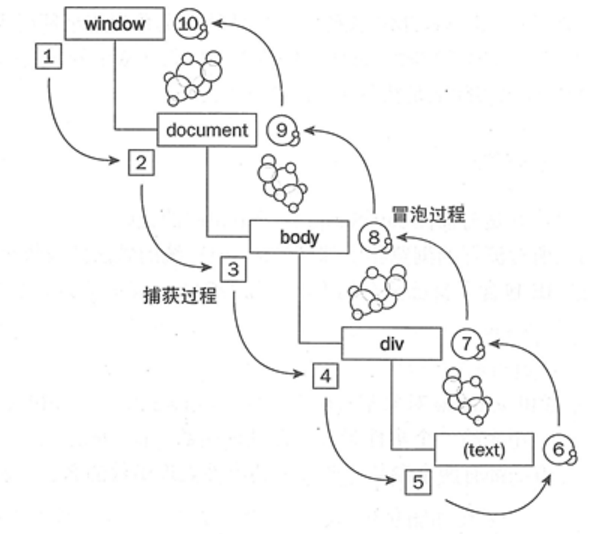
5、JS事件流原理图/process(过程)如下:

从图中我们可以知道:
1、一个完整的JS事件流是从window开始,最后回到window的一个过程。
2、事件流被分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程。
3、在冒泡过程中6比7早触发,也就解释了上面那题,为什么btn1,会比content先触发。
然而在有些情况下JS的事件流不会根据上图这个从捕获过程到目标过程到冒泡过程这样去推进的。

从表中我们可以知道在DOM Level 0事件的时候是不支持捕获事件的。
6、事件的属性及方法
- bubbles: 布尔值,表示事件是否冒泡
- cancelable: 布尔值,表示是否可以取消事件的默认行为
- currentTarget: 元素,事件处理程序当前正在处理事件的那个元素
- defaultPrevented: 布尔值,表示是否调用过preventDefault()方法
- detail: 整数,与事件相关的细节信息
- eventPhase: 整数,调用事件处理程序的阶段,1表示捕获阶段,2表示目标阶段,3表示冒泡阶段
- preventDefault(): 函数,取消事件的默认行为,cancelable为true时可以调用该方法
- stopImmediatePropagation(): 函数,取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用
- stopPropagation(): 函数,取消事件的进一步捕获或冒泡,bubbles为true时可以调用这个方法
- target: 元素,事件的目标
- trusted: 布尔值,为true时表示事件是浏览器生成的,否则表示事件是通过JS创建的
- type: 字符串,被触发的事件类型
- view: 与事件关联的抽象视图,等同于发生事件的window对象
下面代码示例展示了上述部分属性的用法,也可以帮助我们进一步理解事件流。假设页面中有一个按钮”myBtn”。当点击按钮时,this和currentTarget都等于body元素,因为事件处理程序是注册在body元素上。target的值却等于按钮元素,因为它是click事件的真正目标。由于按钮上没有注册事件处理程序,结果”click”事件冒泡到了document.body那里才得到处理。
document.body.onclick = function(event) { console.log(event.currentTarget === document.body); // true console.log(this === document.body); // true console.log(event.target === document.getElementById("myBtn")); // true};再看一个例子,下面代码中,stopPropagation()方法取消了事件的进一步捕获或冒泡。当我点击按钮时,本来应该会因为事件冒泡机制触发按钮和body元素上的点击事件处理程序,输出”From Bth …”和”From Body …”。现在点击事件在按钮元素上触发之后就被阻止继续在DOM层次中的传播,因此body上的事件处理程序不会被触发。
document.body.onclick = function(event) { console.log(event.currentTarget === document.body); // true console.log(this === document.body); // true console.log(event.target === document.getElementById("myBtn")); // true};7、Javascript Events: Event Listeners(事件监听器)
DOM Level 2事件定义了两个用于分配和删除事件处理程序的方法:addeventlistener()和removeeventlistener ()。
这些方法存在于所有DOM节点上,并接受三个参数:要处理的事件名称、事件处理函数和表示是否调用事件处理程序i的布尔值。i.e 真与假。
事件监听器有一个类似于事件处理程序的函数,不同的是,在将多个函数分配给同一个DOM元素和事件时,处理程序没有限制。
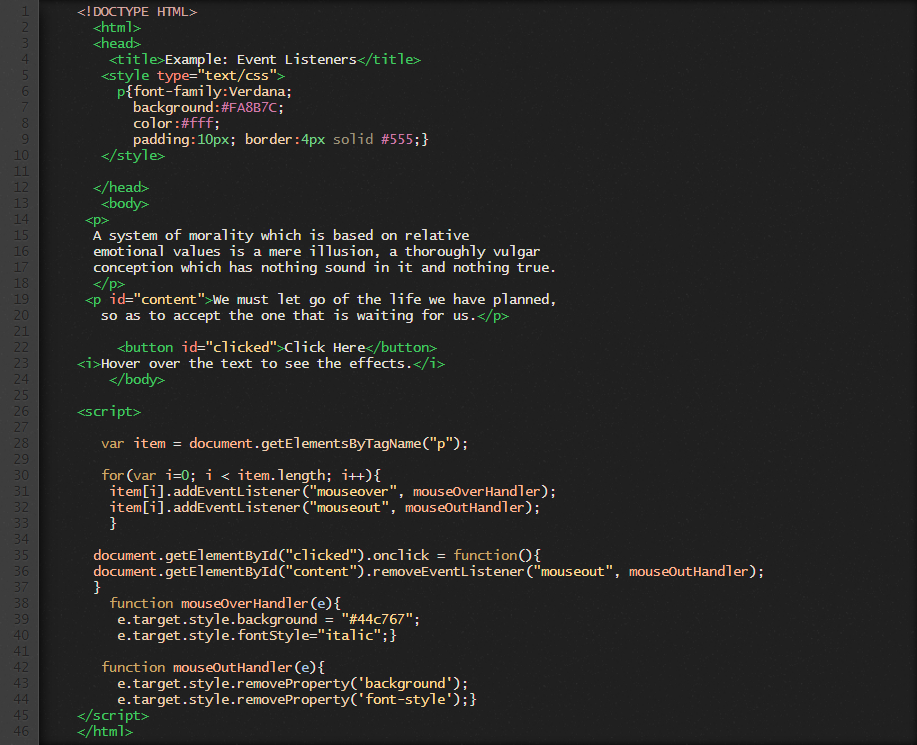
在下面的演示中,脚本使用addEventListener方法将handleMouseOver和handleMouseOut函数注册为元素p的事件处理程序,其id值为content。
但是当您单击按钮时,方法removeEventListener将handleMouseOut函数与元素p分离。
示例:Javascript DOM:使用内联事件处理事件

注意:onclick属性用于设置用于单击事件的处理程序。
Javascript——浅谈 Event Flow的更多相关文章
- 从Javascript单线程谈Event Loop
假如面试回答js的运行机制时,你可能说出这么一段话:"Javascript的事件分同步任务和异步任务,遇到同步任务就放在执行栈中执行,而碰到异步任务就放到任务队列之中,等到执行栈执行完毕之后 ...
- 深入理解Javascript单线程谈Event Loop
假如面试回答js的运行机制时,你可能说出这么一段话:"Javascript的事件分同步任务和异步任务,遇到同步任务就放在执行栈中执行,而碰到异步任务就放到任务队列之中,等到执行栈执行完毕之后 ...
- 浅谈 Event loop (事件循环)
从Event Loop谈JS的运行机制 先来理解一个概念: JS分为同步任务和异步任务 同步任务都在主线程上执行,形成一个执行栈 Execute Content Stack 主线程之外,事件触发线程管 ...
- javascript——浅谈javascript模版(自定义)
/** * Created by Administrator on 15-1-19. */ function functionUtil() { } functionUtil = { //某个DOM节点 ...
- 浅谈event.client、event.screen与event.offset
每每看到event.client.event.screen与event.offset这几个,头都大了,今天又碰到了,特来总结下. 1.event.screenX与event.screenY. 首先,e ...
- Web前端原生JavaScript浅谈轮播图
1.一直来说轮播图都是困扰刚进业内小白的一大难点,因为我们不仅需要自己作出一个比较完美的运动框架(虽然网上一抓一大把,但是哪有比自己做出来实现的有成就感,不是吗?^_^),还必须需要非常关键性的把握住 ...
- 浅谈javascript函数节流
浅谈javascript函数节流 什么是函数节流? 函数节流简单的来说就是不想让该函数在很短的时间内连续被调用,比如我们最常见的是窗口缩放的时候,经常会执行一些其他的操作函数,比如发一个ajax请求等 ...
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- javascript数组浅谈2
上次说了数组元素的增删,的这次说说数组的一些操作方法 join()方法: ,,] arr.join("_") //1_2_3 join方法会返回一个由数组中每个值的字符串形式拼接而 ...
随机推荐
- <A>标记onclick事件
<script> function ss() { document.getElementById("btnPublicity").click(); }</scri ...
- MySQL 的安装与使用(一)
一.Windows 上安装 MySQL 1.Windows 上安装 MySQL 相对来说会较为简单,地那就链接 https://cdn.mysql.com//Downloads/MySQL-8.0/m ...
- Django models文件模型变更注意事项(表结构的修改)
表结构的修改 1.表结构修改后,原来表中已存在的数据,就会出现结构混乱,makemigrations更新表的时候就会出错 比如第一次建模型,漏了一个字段,后来补上了.(经常遇到模型字段修改) 重新ma ...
- pycharm远程调试服务器
1.下载专业版pycharm并激活 https://blog.csdn.net/weixin_39332299/article/details/79692283 2.创建项目,设置解释器时,选择SSH ...
- centos6.6 minimal cannot found a valid baseurl for repo :base
网上找了很久,说什么NDS1=8.8.8.8,DNS2=4.2.2.2 也有说改ifcfg-eth0文件的 总之我都改了,但都没用 现在我把我修改的流程发上来 1.https://blog.csdn. ...
- Mac上重置mysql 5.7密码
Mac上重置mysql 5.7密码 >我的mac系统是osx 10.12 装完mysql5.7之前根本登录不上,网上说用DMG方式装完后,后弹出一个框,上面会有临时密码,但是我安装的时候却手一抖 ...
- C#截取用户的点击事件的代码
在代码过程中中,把做工程过程中常用的代码备份一下,如下代码内容是关于C#截取用户的点击事件的代码,应该是对大家也有好处. private void SomeControl_KeyDown(object ...
- 【转载】OpenSSL 提取 pfx 数字证书公钥与私钥
转自https://www.cnblogs.com/Irving/p/9551110.html OpenSSL 提取 pfx 数字证书公钥与私钥 由于之前生产环境已经使用了 Identityser ...
- MongoDB,从数组中删除对象
{ _id: 5150a1199fac0e6910000002, name: 'some name, items: [{ id: 23, name: 'item name 23' },{ id: 24 ...
- C++11 带来的新特性 (2)—— 统一初始化(Uniform Initialization)
1 统一初始化(Uniform Initialization) 在C++ 11之前,所有对象的初始化方式是不同的,经常让写代码的我们感到困惑.C++ 11努力创造一个统一的初始化方式. 其语法是使用{ ...
