js-day06-jQuery事件和DOM操作-练习题
jQuery事件绑定
js中绑定事件,三种方式:
方式1: 直接在元素上,增加onXxx事件属性.
<button onclick="alert(1);">点我</button>
方式2:获取元素对象,再设置onXxx事件属性.
<button id="btn">点我</button>
document.getElementById("btn").onclick=function(e){
//TODO
}
方式3:使用addEventListener/attachEvent
IE9之前: 只支持attachEvent("eventType",fn);
document.getElementById("btn").attachEvent("onclick",function(){ TODO });
W3C/IE9之上: 支持addEventListener
document.getElementById("btn").addEventListener("click",function(){ TODO });
在jQuery中如何绑定事件:
通过bind函数:
$("#btn1").bind("click",function(){
alert('点击按钮1');
});
取消绑定事件:通过unbind函数.
$(":button").unbind();//把所有按钮上所有事件都取消绑定.
$(":button").unbind("click");//取消所有按钮上的click事件.
--------------------------------------------------------------------------------------------------------
在jQuery中,为绑定事件提供了更简单的方式,其底层和上述相同.
jQuery对象.xxx(fn);
$("#btn1").clkick(function(){
//TODO
});
并且可以为同一个元素绑定多次相同的事件.
//文档加载完毕执行:
window.onload=function(){
//文档加载完毕之后,就执行这里
};
只能使用一次.
-------------------------------------------------------------
传统写法:
$(document).ready(function(){
// TODO
});
简写版本:
$(function(){
// TODO
});
可以使用多次.
jQuery的DOM操作

$(function() {
$("#test_append").click(function() {
// append(content) 向每个匹配的元素内部追加内容。
//父.append(子),插入在父元素的最后的位置
//1.插入字符串
//$("#div1").append("<span>秀</span>");
//2.插入DOM对象
//$("#div1").append(document.getElementById("b1"));
//3.插入jQuery对象
$("#div1").append($("#b1"));
});
$("#test_appendTo").click(function() {
// appendTo 把所有匹配的元素追加到另一个指定的元素元素集合中。
//子.appendTo(父)
$("#b1").appendTo($("#div1"));
});
$("#test_prepend").click(function() {
// prepend 向每个匹配的元素内部前置内容。
$("#div1").prepend($("#b1"));
});
$("#test_prependTo").click(function() {
// 把所有匹配的元素前置到另一个、指定的元素元素集合中。
$("#b1").prependTo($("#div2"));
});
});
$(function() {
$("#test_after").click(function() {
// 在每个匹配的元素之后插入内容。
//大哥.after(小弟)
$("div").after($("#b1"));
});
$("#test_before").click(function() {
// 在每个匹配的元素之前插入内容。
//小弟.before(大哥)
$("div").before($("#b1"));
});
$("#test_insertAfter").click(function() {
// 把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
//小弟.insertAfter(大哥)
$("#b1").insertAfter($("div"));
});
$("#test_insertBefore").click(function() {
// 把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
//大哥.insertBefore(小弟)
$("#b1").insertBefore($("div"));
});
});
$(function() {
$("#btn").click(function(){
alert("恩,删除我了?");
});
$("#test_removeNode").click(function() {
/**
* 从DOM中删除所有匹配的元素。 这个方法不会把匹配的元素从jQuery对象中删除,
* 因而可以在将来再使用这些匹配的元素。
* 但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
* 使用detach删除该元素绑定的事件,附加的数据等就会被保留
*/
//$("#ul li").remove();
//$("#ul li").detach();
//删除id为btn的元素之后再插入到ul之后
//var btn = $("#btn").remove();
var btn = $("#btn").detach();
$("#ul").after(btn);
});
$("#test_emptyNode").click(function() {
//document.getElementById("ul").innerHTML = "";
//$("#ul").text("");
$("#ul").empty();
});
});
$(function() {
$("#btn_clone").click(function() {
alert("点击了我...");
});
$("#test_clone").click(function() {
// 克隆匹配的DOM元素并且选中这些克隆的副本。
//var clone = $("#btn_clone").clone();//不加参数true,不拷贝绑定的事件,附加的数据等
var clone = $("#btn_clone").clone(true);//加参数true,拷贝绑定的事件,附加的数据等
$("#ul").after(clone);
});
$("#test_replace1").click(function() {
// replaceWith将所有匹配的元素替换成指定的HTML或DOM元素。
//被替换对象.replaceWith(新对象)
$(":button").replaceWith("<span style='color:red;'>蒂花之秀</span>")
});
$("#test_replace2").click(function() {
// replaceAll用匹配的元素替换掉所有 selector匹配到的元素。
//新对象.replaceAll(被替换对象)
$("<span style='color:gray;'>我是松鼠航</span>").replaceAll($(":button"));
});
});
$(function() {
$("#test_getterAttr").click(function() {
// jquery凡是取值的方法,如果是多个元素,那么只会取第一个元素的值.
//console.debug($("div").attr("name"));//div1,只获取到了第一个元素的值
$("div").attr("name", function(index,attrValue){
console.debug(attrValue);
return attrValue+"书航牛批";//给元素值添加内容再返回
});
});
$("#test_setterAttr").click(function() {
// jquery凡是设置值的方法,都是对所有元素操作.并且返回值都为操作jquery对象
$("div").attr("style","background-color:gray");
});
});
$(function() {
$("#test_addClass").click(function() {
// 为每个匹配的元素添加指定的类名。注意不要加"."
$(":button").addClass("mybtn");
});
$("#test_removeClass").click(function() {
// 为每个匹配的元素添加指定的类名。注意不要加"."
$(":button").removeClass("mybtn");
});
$("#test_toggleClass").click(function() {
// 如果存在(不存在)就删除(添加)一个类。
$(":button").toggleClass("mybtn");
});
$("#test_hasClass").click(function() {
// hasClass 判断是否纯在该Css
//console.debug($("#test_hasClass").hasClass("mybtn"));
//因为是判断当前按钮是否存在"mybtn"css所以可以使用this
console.debug($(this).hasClass("mybtn"));
});
});
jQuery的Ajax请求
传统的Ajax操作:
1:创建Ajax对象(XMLHttpRequest/ActiveXObject);
2:开启一个请求.
ajax.open("get/post",url,true);
4:监听readystate改变的事件
ajax.onreadystatechange=function(){
if(ajax,readyState == 4 && ajax.status == 200){
处理正确的响应操作
}
}
3:发送Ajax请求:
send([data]);
使用jQuery发送Ajax的GET请求,并传递参数.

案例:检查注册账号是否已经存在.


//简单使用jQuery对象发送Ajax请求,判断输入的用户名是否可用
$(function(){
//给username绑定失去焦点事件
/*
* 传统绑定事件方式
* $("#username").bind("blur",function(){
*
* });
*/
$("#username").blur(function(){
//jQuery.get(url,data(参数),callback(回调函数))
$.get("/ajax/getUsername.action",{username:$("#username").val()},function(data){
$("#msg").text(data);
});
});
});
//创建数组模拟数据库里面的用户名,使用Struts2框架
List<String> names = Arrays.asList("will","server","ajax"); public String execute() throws Exception {
String msg = "账号名可用";
//判断传入的值是否存在数组中
if(names.contains(username)){
msg = "账号已经存在!!!";
}
//设置响应编码
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
//设置响应信息
ServletActionContext.getResponse().getWriter().print(msg);
return NONE;
}
使用jQuery的Ajax发生POST请求,并传递参数.

案例:使用Ajax完成登陆操作.


//简单使用jQuery对象发送Ajax请求,登录判断
$(function(){
//给按钮绑定点击事件
$("#btn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
//console.debug(username+", "+password);
//jQuery.post(url,data(参数),callback(回调函数),响应数据格式)
$.post("/ajax/loginbyjQuery.action",
{
username:username,
password:password
},
function(data){
if(data.success){
window.location.href="/jQuery/07_Ajax/post/welcome.html";
}else{
$("#msg").text(data.msg).css("color","red");
}
},
"json"
);
});
});
public String execute() throws Exception {
Map<String,Object> datas = new HashMap<>();
if("admin".equals(username) && "123".equals(password)){
datas.put("success", true);
}else{
datas.put("success", false);
datas.put("msg", "登录失败");
}
//设置响应编码
ServletActionContext.getResponse().setCharacterEncoding("utf-8");
//设置响应信息
ServletActionContext.getResponse().getWriter().print(JSON.toJSON(datas));
return NONE;
}
jQuery操作练习题

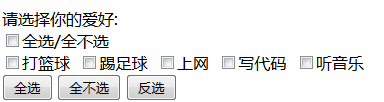
实现代码:
//是否全部选择复选框
function isAllChecked(checked){
$(":checkbox[name='hobby']").prop("checked",checked);
}
$(function(){
//全选
$("#btn_checkYes").click(function(){
isAllChecked(true);
});
//全不选
$("#btn_checkNo").click(function(){
isAllChecked(false);
});
//反选
$("#btn_checkRe").bind("click",function(){
$(":checkbox[name='hobby']").prop("checked", function(index,value){
return !value;
});
});
//全选:全不选
$("#checkAll").click(function(){
var checkedValue = $("#checkAll").prop("checked");
if(checkedValue){
isAllChecked(true);
}else{
isAllChecked(false);
}
});
});

实现代码:
//把某一边选中的选项移动到另一边
function this2other(srcSelect, targetSelect){
$("#"+srcSelect+" option:selected").appendTo($("#"+targetSelect));
} //把某一边所有的选项移动到另一边
function thisAll2other(srcSelect, targetSelect){
$("#"+srcSelect+" option").appendTo($("#"+targetSelect));
}

实现代码:
$(function(){
//增加用户
$("#addUser").click(function(){
var username=$("#username").val();
var email=$("#email").val();
var tel=$("#tel").val();
var id=new Date().getTime();
var tr="<tr id='"+id+"'>" +
"<td>"+username+"</td>" +
"<td>"+email+"</td>" +
"<td>"+tel+"</td>" +
"<td><a href='javascript:deleteUser("+id+");'>删除</a></td>" +
"</tr>";
$(tr).appendTo($("#userTbody"));
});
//删除所有
$("#deleteAll").click(function(){
$("#userTbody").text("");
});
});
//删除单个用户
function deleteUser(id){
$("#"+id).remove();
}

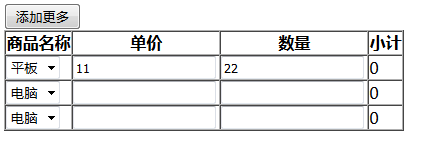
实现代码:
$(function(){
$("#addMoreItem").click(function(){
//拷贝id为productTbody的第一个tr
var item = $("#productTbody tr:first").clone();
//找到tr中所有的input元素,并且把其文本内容设置为空字符串
item.find("input").val("");
//把拷贝的tr追加到id为productTbody元素内
item.appendTo($("#productTbody"));
});
});
今日小结:

js-day06-jQuery事件和DOM操作-练习题的更多相关文章
- 从JS和jQuery浅谈DOM操作,当我们在获取时,究竟获取了什么
0.写在前面的话 自己对前端的东西一直不是很熟,现在开始要想办法从前端各个地方去获取想要的属性值的时候,也基本是在网上现炒现卖,几周下来,发现自己还是迷迷糊糊,可以算是一无所获. 所以就抽时间,把这一 ...
- JS中的事件以及DOM 操作
[DOM树节点] DOM节点分为三大节点:元素节点,文本节点,属性节点. 文本节点,属性节点为元素节点的两个子节点通过getElment系列方法,可以去到元素节点 [查看节点] 1 document. ...
- 将原生JS和jquery里面的DOM操作进行了一下整理
创建元素节点 1.原生: document.createElement("div") 2.jquery: $("<div></div>" ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- jQuery中的DOM操作总结
jQuery中的DOM操作 DOM是Document Object Medel的缩写,它的意思是文档对象模型,根据W3C的官方说法,DOM是一种跟浏览器,平台以及语言都没有关系的一种规范,也就是一种接 ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- Jquery:jquery中的DOM操作<一>
之前两天学习了Jquery强大的选择器,今天学习了一部分Jquery对DOM的操作,下面我将把自己今天的成果分享给大家,那些菜鸟们,你们是否需要巩固之前所学? 首先需要知道,DOM操作分为3个方面:D ...
- jQuery中的DOM操作《思维导图》
首先,是关于jQuery中的DOM操作的<思维导图>,请点击这里:jQuery中的DOM操作 列表框的左右选项移动 <html> <head> <title& ...
随机推荐
- 【easy】653. Two Sum IV - Input is a BST
BST树求得两个节点的和是target //因为是BST所以中序遍历得到的是递增数组 //这个题的方法就是在一个递增数组中找到两个数的和相加是目标结果 /** * Definition for a b ...
- SQL CE 和 SQLite数据库对比测试
于项目需要,在客户端需要做数据存储功能,考虑到部署方便同时满足功能需要的情况下选择了SQLCE 和SQLite两种数据库进行客户端数据存储.当然还有很多其他的方式做本地数据存储,比如本地文件存储.微软 ...
- gardner 算法matlab实现
% 仿真4比特原始数据与星座图的编码映射过程: % 完成16QAM信号的调制解调: % 基带信号符号速率 ps =1Mbps: % 成形滤波器的滚降因子 a=0.8: % 载波信号频率fc=2MHz ...
- selenium的八大定位元素的方式
#八大定位方式 from selenium import webdriver def BrowserOpen(): driver = webdriver.Chrome(); driver.maximi ...
- centos/redhat/ubuntu不同之处
前言:最近用久了ubuntu,发现这个和centos还是有很大差别的,以下是我的个人总结: centos/redhat/ubuntu不同之处: 1.关系理解:centos和redhat,你可以理解为是 ...
- trie字典树:初学
应用: 1.前缀问题 2.异或问题(转化为前缀问题) 3.查询问题 思想: 将要进行匹配的字符串化为一颗树 字符为边,在结束位置统计该串的全部信息 操作:插入,查询,删除.etc ac: #inclu ...
- react安装 项目构建
1.nodejs安装 下载安装包,解压.如果是已编译文件,在/etc/profile中设置PATH(/etc/profile文件中的变量设置,所有用户可用,但需求重启服务器),并source /etc ...
- centos7设置httpd
1.httpd开机自启动 systemctl enable httpd.service 2.httpd开机不自启动 systemctl disable httpd.service 3.启动httpd ...
- Javascript数据结构与算法--栈的实现与用法
栈数据结构 栈是一种遵从后进先出(LIFO)原则的有序集合.新添加的或者待删除的元素都保存在栈的同一端,称作栈顶,另一端就叫栈底.在栈里,新元素都靠近栈顶,旧元素都接近栈底. 我们在生活中常能看到栈的 ...
- qqluxc
因为现在noi/noip都是无限栈 noi-linux开栈指令 ulimit -s 102400 这个是100mb 平衡树*2 维护序列 翻转 平衡树+1 维护区间+* t了3个点.. 注意打完标记 ...
