springboot 添加 jsp支持
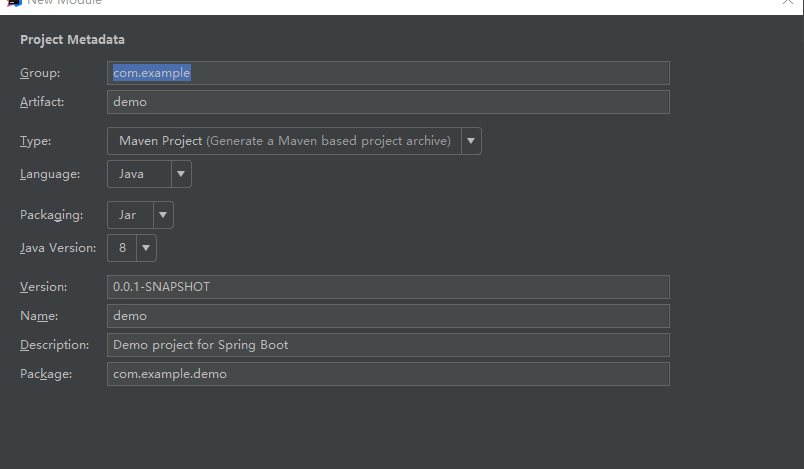
idea 新建springboot项目

packageing:选择 war
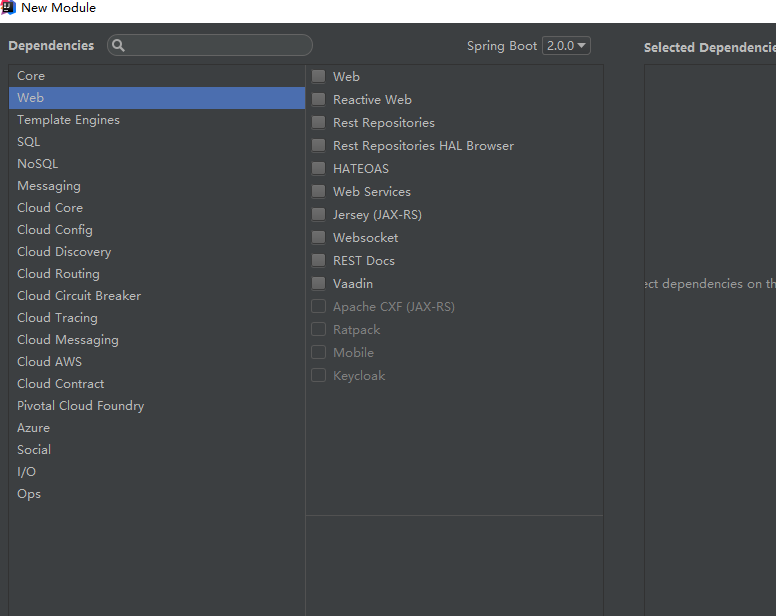
next 勾选web

添加jar包
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency> 在application.properties中添加配置
spring.mvc.view.suffix= .jsp
spring.mvc.view.prefix= /WEB-INF/jsp/ 在src下面添加webapp/WEB-INF/jsp/test.jsp 修改启动类
在启动类的同一级目录如果有
ServletInitializer 这个类 启动类直接继承这个类就可以了 如果没有 则继承
SpringBootServletInitializer 重写
configure方法
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(DemoApplication.class);
} 添加controller 放在tomcat中运行
springboot 添加 jsp支持的更多相关文章
- 十.spring-boot添加jsp支持
1.创建maven web project: 2.在添加web依赖 3.配置application.properties支持jsp 4.添加一个controller类 5.加入jsp页面 6.启动类 ...
- 搭建SpringBoot、Jsp支持学习笔记
Spring Boot 添加JSP支持 大体步骤: (1) 创建Maven web project: (2) 在pom.xml文件添加依赖: (3) ...
- Spring Boot 添加JSP支持【转】
Spring Boot 添加JSP支持 大体步骤: (1) 创建Maven web project: (2) 在pom.xml文件添加依赖: (3) ...
- Springboot(二)springboot之jsp支持
参考恒宇少年的博客:https://www.jianshu.com/p/90a84c814d0c springboot内部对jsp的支持并不是特别理想,而springboot推荐的视图是Thymele ...
- springboot项目添加jsp支持
一.创建springboot项目 使用 http://start.spring.io/ 快速创建一个springboot项目下载并导入 二.添加依赖 在pom.xml中添加支持jsp的依赖如下: &l ...
- springboot 配置jsp支持
springboot默认并不支持jsp模板,所以需要配置. 下面是一个可以运行的例子: 首先配置属性文件: spring.http.encoding.force=true spring.http. ...
- SpringBoot学习:添加JSP支持
项目下载地址:http://download.csdn.NET/detail/aqsunkai/9805821 (一)pom中添加依赖: <!-- https://mvnrepository.c ...
- 19. Spring Boot 添加JSP支持【从零开始学Spring Boot】
转:http://blog.csdn.net/linxingliang/article/details/52017140 这个部分比较复杂,所以单独创建一个工程来进行讲解: 大体步骤: (1) ...
- (19)Spring Boot 添加JSP支持【从零开始学Spring Boot】
[来也匆匆,去也匆匆,在此留下您的脚印吧,转发点赞评论: 您的认可是我最大的动力,感谢您的支持] 看完本文章您可能会有些疑问,可以查看之后的一篇博客: 81. Spring Boot集成JSP疑问[从 ...
随机推荐
- JavaWeb基础-Jsp的请求与响应
JSP请求和相应 HTTP头信息 当浏览器请求一个网页时,它会向网络服务器发送一系列不能被直接读取的信息,因为这些信息是作为HTTP信息头的一部分来传送的. HttpServletRequest类 r ...
- linux - man 提示:No entry for tty in section 4 of the manual
在使用man手册时,出现空章节的情况: 如: 原因:在CentOS6.5安装时,采用了minimal方式安装,许多包都没有安装上,man手册的man-pages包也没有安装 解决方案:安装man-pa ...
- nodejs02-fs模块
文件操作模块:fs-filesystem(异步) //readFile(文件名,回调函数) fs.readFile(); fs.readFile("aaa.txt",functio ...
- oracle 同义词synonym
在A用户下,想访问B用户下的表,一遍需要用 “用户名.表名 ”的格式进行访问.如果想不加用户名,直接访问,需要建同义词. 同义词语法如下: CREATE [PUBLIC] SYNONYM synony ...
- 使用shell安装lnmp
1.简介 使用shell脚本安装lnmp,纯粹是偷懒,平时安装一些东西都写成脚本了,方便以后在其他机器安装的时候不用再去查找文档. PHP版本5.6.6 MYSQL版本5.6.26 NGINX版本1. ...
- Qt终结者之QML动画
前言 使用QML差不多2年了,在使用过程中深深的感受到QML的强大与便捷,让我深陷其中,不能自拔.其中QML相比传统的界面最大的优势就是便捷的动画效果与炫酷的粒子效果,让QML做出来的界面能媲美WPF ...
- kaptcha生成java验证码
kaptcha工作的原理是调用 com.google.code.kaptcha.servlet.KaptchaServlet,生成一个图片.同时将生成的验证码字符串放到 HttpSession中. 1 ...
- HashMap(1.8)理解
先放一个流程图了解一下HashMap的put()操作: 1.HashMap底层采用数组.链表.红黑树来实现. 2.表的长度一定是2^n(便于快速计算hash值和扩展),若初始化时指定容量不满足,则Ha ...
- Spring 注入集合
Spring 中,注入集合类型的数值方式 <bean id="javaCollection" class="com.qie_zi.JavaCollection&qu ...
- JDBC 链接mysql 8 的问题
转载:jdbc连接mysql 8 的一些坑 1.驱动包要升级为 mysql-connector-java-8.0.11.jar 2.JDBC driver 由“com.mysql.jdbc.Drive ...
