Angular7上手体验

准备工具
Angular requires Node.js version 8.x or 10.x.
查看当前你的node版本可以在CMD中输入
node -v
npm -v

开发工具强烈推荐
visual studio Code
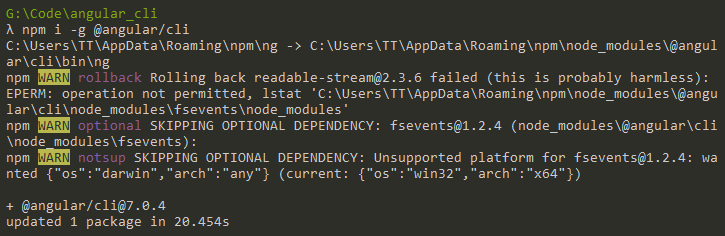
安装 agular_cli
npm i -g @angular/cli

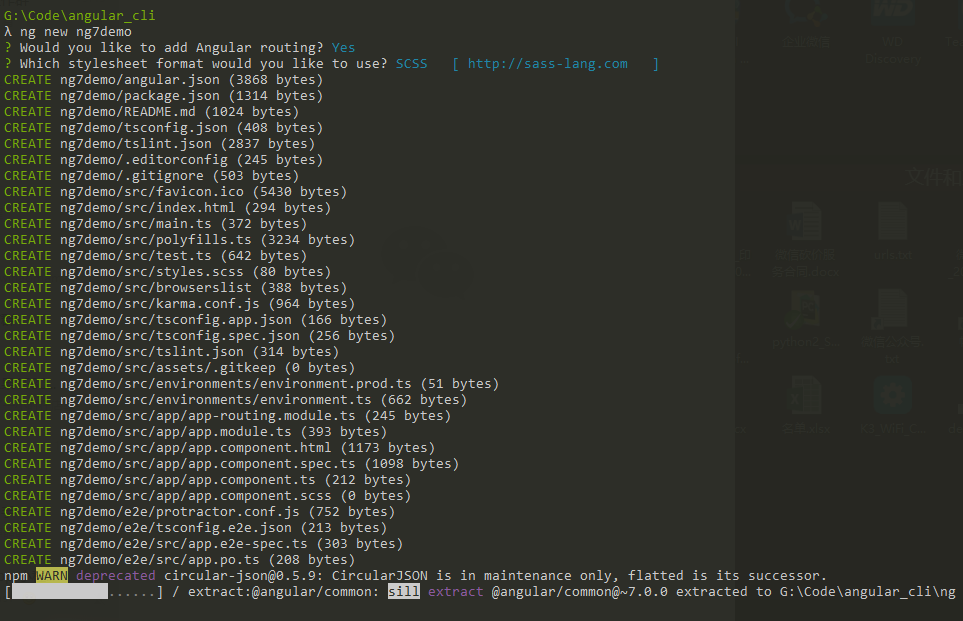
新建工程
用CLI命令建立 ng7demo
ng new projectName

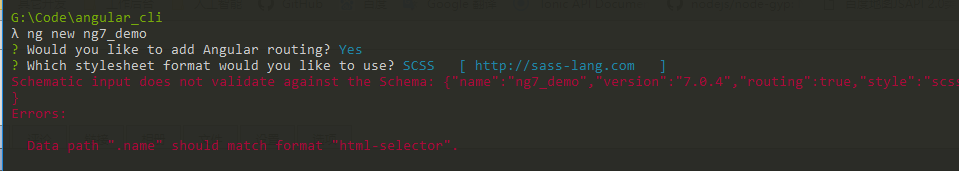
这里前面我用ng7_demo的时候报错

应该是不能用下划线
这里夸奖下,
7加入了CLI prompts
建立的时候可以选是否启用router 及 CSS用SCSS,SASS等
暂时只有这2个prompts选项
进入文件目录

发现git init都帮我自动运行好了
打开VS CODE开始正题
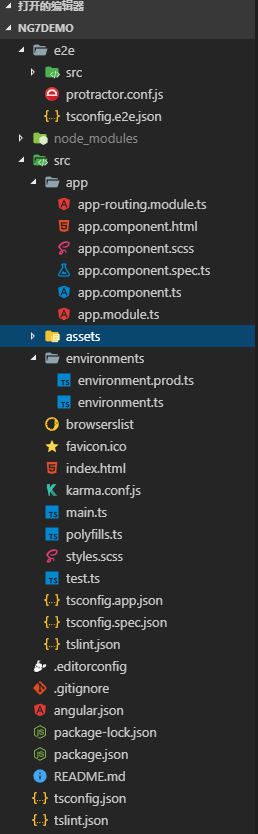
`文件目录结构

先来运行下看看
打开终端 快捷键ctrl+~
运行 ng serve

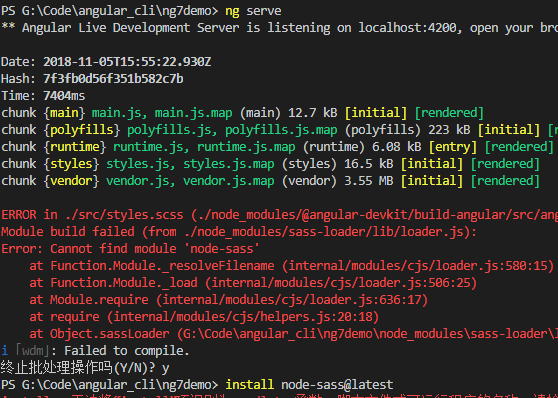
假如遇到

Error: Cannot find module 'node-sass'
这个错误,运行下npm i node-sass@latest
我出这个错是刚刚把node.js升到了11.X,原来是10.0.0的
发现node-sass装不上.这个坑遇到过几次暂时不去解决了,删除node,下载10.13.0的LTS版.
成功运行.这里用ng serve --open可以自动打开浏览器 http://localhost:4200/

这边基本和以前的版本没啥大变化.
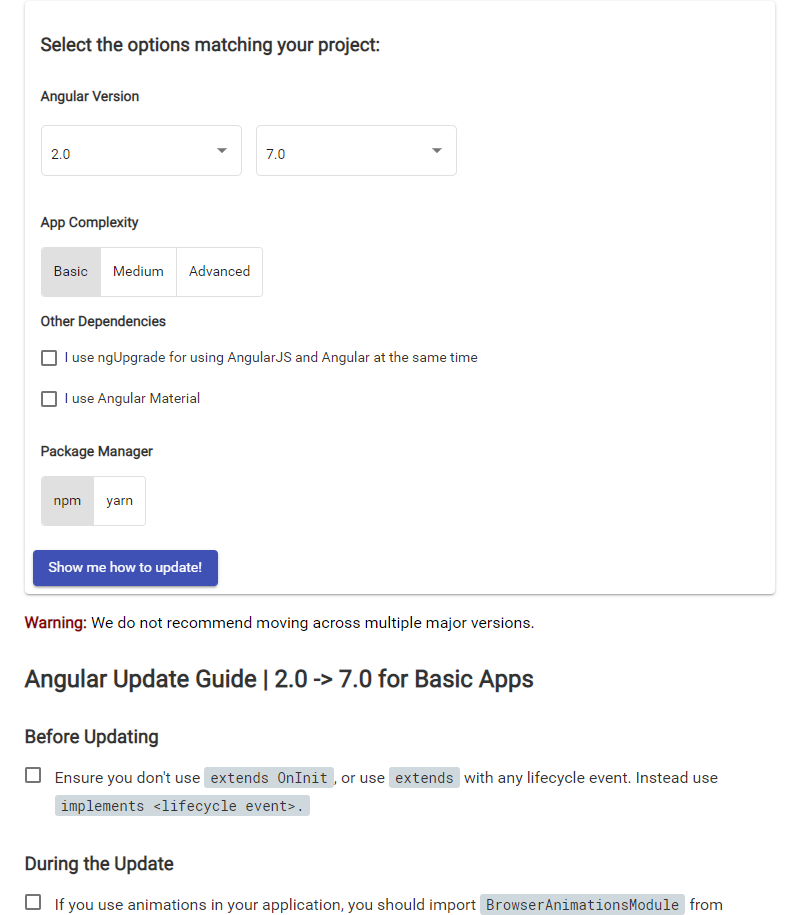
angular官网还提供了老版升级到7的助手
最低可以选到2.0 =>7.0 的升级提示

Dependency
查看下package.json
"dependencies": {
"@angular/animations": "~7.0.0",
"@angular/common": "~7.0.0",
"@angular/compiler": "~7.0.0",
"@angular/core": "~7.0.0",
"@angular/forms": "~7.0.0",
"@angular/http": "~7.0.0",
"@angular/platform-browser": "~7.0.0",
"@angular/platform-browser-dynamic": "~7.0.0",
"@angular/router": "~7.0.0",
"core-js": "^2.5.4",
"node-sass": "^4.10.0",
"rxjs": "~6.3.3",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.10.0",
"@angular/cli": "~7.0.4",
"@angular/compiler-cli": "~7.0.0",
"@angular/language-service": "~7.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.1"
}
typescript 支持到 3.1.0+
rxjs 6.3.0 +
新特性
Angular CLI Bundle Budgets
打开angular.json
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]
可以找到这里
这里的作用是当你运行
ng build --prod
生成生产环境时
如果包大于2MB,那么CLI工具会提示你,
如果大于5MB,那么不好意思,生成不了.直接中断.
就里好像小程序的2M单包限制一样
看介绍没找到本身初始项目的新变动
在CDK方面
2个东西很NICE
虚拟滚动

这里可以看到,页面scroll中DOM个数是没有变化的,
这样大列表的性能会提升很多
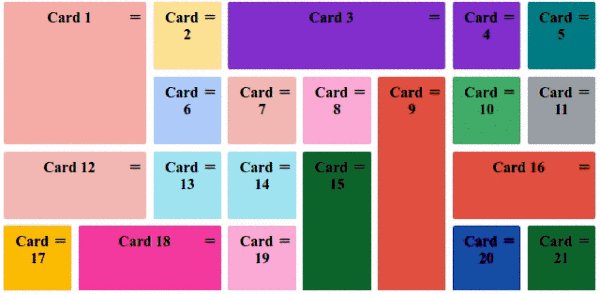
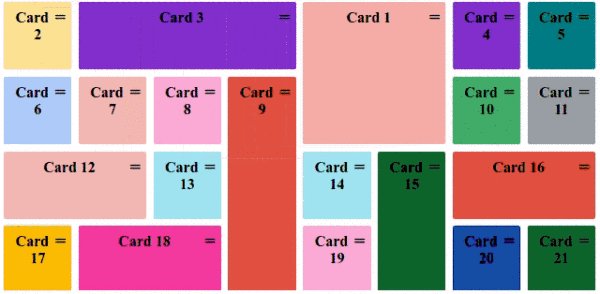
拖放

Angular Elements
支持自定义html tag下的内容投影
就像这样 这里放内容
什么是Angular Elements
What are Angular Elements?
Angular Elements are Custom Elements. You can embed them into any web application. This enables us to write re-usable Angular components & widgets which we can use inside React, Vue, Preact or even with vanilla JS apps. The Angular Elements will blend in every framework. Below are some features of Angular Elements:
难道终于可以间接的在小程序中用angular了么?
这里找到一篇文章
Angular Elements 组件在非angular 页面中使用的DEMO
可以尝试的看一下.下面应该会写一编angular7下的
@ngrx/store的简单使用教程
以及把Angular Elements应用到小程序里的实验
Angular7上手体验的更多相关文章
- Android 7.0真实上手体验
Android 7.0真实上手体验 Android 7.0的首个开发者预览版发布了,支持的设备只有Nexus6.Nexus 5X.Nexus 6P.Nexus 9.Nexus Player.Pixel ...
- 小鸡G4工程款 上手体验
前言:之前只是抱着试一试的态度在小鸡活动贴下报名,说实话之前并没有抱希望能够没选中.所以非常感谢小鸡团队给我的这次机会.这应该是我第一次参与厂家的内测活动.希望能给小鸡团队,给广大玩家带来一片实用的上 ...
- Python 多线程、进程、协程上手体验
浅谈 Python 多线程.进程.协程上手体验 前言:浅谈 Python 很多人都认为 Python 的多线程是垃圾(GIL 说这锅甩不掉啊~):本章节主要给你体验下 Python 的两个库 Thre ...
- 一分钟安装DolphinScheduler并上手体验
一分钟安装Apache DolphinScheduler并上手体验 1 一分钟安装DolphinScheduler并上手体验 本教程基于DolphinScheduler1.3.2 2 需要准备: 一台 ...
- Leap Motion 上手体验
很早之前就关注了Leap Motion这个颠覆性的体感操作设备,如今7月22日上市至今已经一个月左右,淘宝的价格也已经降到650元,虽说相对国外还是偏贵,但是已经忍不住尝尝鲜了. Leap Motio ...
- 华为ARM64服务器上手体验--不吹不黑,用实际应用来看看TaiShan鲲鹏的表现
背景 中美贸易冲突以来,相信最大的感受,并不是我对你加多少关税,而是我有,可我不卖给你."禁售"成了市场经济中最大的竞争力. 相信也是因为这个原因,华为"备胎转正&quo ...
- 用户测评 | EDAS Serverless 上手体验
背景 最初, 是因为对 Serverless 这一概念感兴趣, 所以开始试用阿里云函数计算,使用过程中感受到了函数计算快速.按需付费和弹性伸缩等方面的优势,随后我在天气预报.发送短信等场景下开始了更深 ...
- bui上手体验
在最近的项目中,接触到了bui这个后台管理框架 主页地址:http://builive.com/ 主页上也有一个后台管理的Demo:http://builive.com/apps/default/ma ...
- Azure认知服务之Face API上手体验
Azure认知服务:Face API Face API是Azure认知服务之一,Face API有两个主要功能: 人脸检测 Face API可在图像中以高精度人脸位置检测多达64个人脸.图像可以通过文 ...
随机推荐
- Java中解决前端的跨域请求问题
在最近的分布式项目中,由于前端需要向后台请求数据,但不是同一个域名的,常用的ajax方法并不能成功调用,索然后台有数据返回,但是并不能被前端正常解析. 于是便查询知道了后台返回的数据格式的问题.不能用 ...
- 解决微信小程序Video 某些属性设置不起作用问题
<video controls="{{false}}" autoplay="{{true}}"></video> 设置属性务必要使用{{ ...
- CSS之链接
改变链接样式 当设置为若干链路状态的样式,也有一些顺序规则: a:hover 必须跟在 a:link 和 a:visited后面 a:active 必须跟在 a:hover后面 <!DOCTYP ...
- 【BZOJ4589】Hard Nim(FWT)
题解: 由博弈论可以知道题目等价于求这$n$个数$\^$为0 快速幂$+fwt$ 这样是$nlog^2$的 并不能过 而且得注意$m$的数组$\^$一下会生成$2m$ #include <bit ...
- 4.17 小发现(dalao勿点)
洛谷上: (1)iso::sync_with_stio(0); 虽然可以提高cin的速度; 但是有时会RE或WA(如果是WA一般提示Too shot on line); (2)函数最好写上return ...
- 【js】正则
复习字符串操作search 查找substring 获取子字符串charAt 获取某个字符split 分割字符串,获得数组 <script> var str="abcdef&qu ...
- F#周报2019年第11期
新闻 Bolero:WebAssembly中的F# 尝试WebAssembly里的F# JetBrains的fsharp-support 2019.1 ML.NET 0.11发布 Outreachy内 ...
- oracle12 group by 拼接字符串
select listagg(合并字段,'连接符号') within group (order by 排序字段) as 别名 from 表 group by 字段
- NEERC-2017
A. Archery Tournament 用线段树套set维护横坐标区间内的所有圆,查询时在$O(\log n)$个set中二分查找即可. 时间复杂度$O(n\log^2n)$. #include& ...
- 【自动化测试】使用Java+selenium填写验证码成功登录
这是我第一次发博客,若有问题,请多多指教! 本次是为了帮忙解决,如果在平时自动化遇到有验证码填写的情况,我们如何成功登录情况. 思路: 首先我们先将验证码复制并保存成一个图片,然后使用tesserac ...
