Node.js基础学习二之POST请求
本篇介绍下 Node.js post 请求
需求:
用户登录,前端界面输入用户名和密码,点击登录请求后台验证,根据后台反馈的信息做出响应
前端:
(1)使用form表单
(2)使用ajax异步请求
服务端:
(1)创建接口供前端请求
(2)获取数据并与固定数据 / 数据库进行对比验证,返回结果给前端
前端驱动后端,先贴前端代码
<form>
<label>
<span>用户名</span>
<input type="text" placeholder="用户名" id="userName">
</label>
<label>
<span>密码</span>
<input type="password" placeholder="密码" id="userPsw">
</label>
<input value="登录" id="btnPost" type="button">
</form>
css 样式(不好看就别用了,毕竟不是重点)
html{
font-size: 16px;
}
form {
position: absolute;
top: 30%;
left:;
right:;
display: block;
width: 25rem;
height: 25rem;
margin: 0 auto;
background: url("../img/icon-login.png") no-repeat ;
text-align: center;
font-size: 1.25rem;
box-shadow: 0 0 1.25rem #c5cace;
}
form label {
display: block;
width: 100%;
height: 8.75rem;
line-height: 8.75rem;
text-align: center;
vertical-align: middle;
}
label span {
display: inline-block;
width: 5rem;
text-align: right;
padding-right: 0.1rem;
}
label input {
height: 2.25rem;
border-radius: 0.1875rem;
border: none;
}
input[type=button],input[type=submit] {
color: #fff;
width: 3.75rem;
height: 2.5rem;
border: none;
border-radius:0.1875rem;
background: #4077bc;
cursor: pointer;
font-size: 1.25rem;
}
效果是这样的

(一)jQuery.ajax
$(function () {
var btnPost = $("#btnPost");
btnPost.click(function () {
$.ajax({
url:"http://localhost:8081",
type:"post",
data:{
name:$("#userName").val().trim(),
age:$("#userPsw").val().trim()
},
dataType:"json",
timeout:3000,
success: function (res) {
console.log(res);
},
error: function () {
alert("服务器连接失败!")
}
})
});
})
服务端代码
var http = require('http');
var qs = require('querystring');
http.createServer(function (req, res) {
var post = "";
req.on('data', function (chunk) {
post += chunk;
});
req.on('end', function () {
post = qs.parse(post);
console.log(post.name + "--" + post.age);
//res.end();
});
res.writeHead(200,{'Content-type':'text/plain;charset=utf-8'});
res.end("你好");
}).listen(8081);
运行服务端,点击登录,查看控制台会有输出

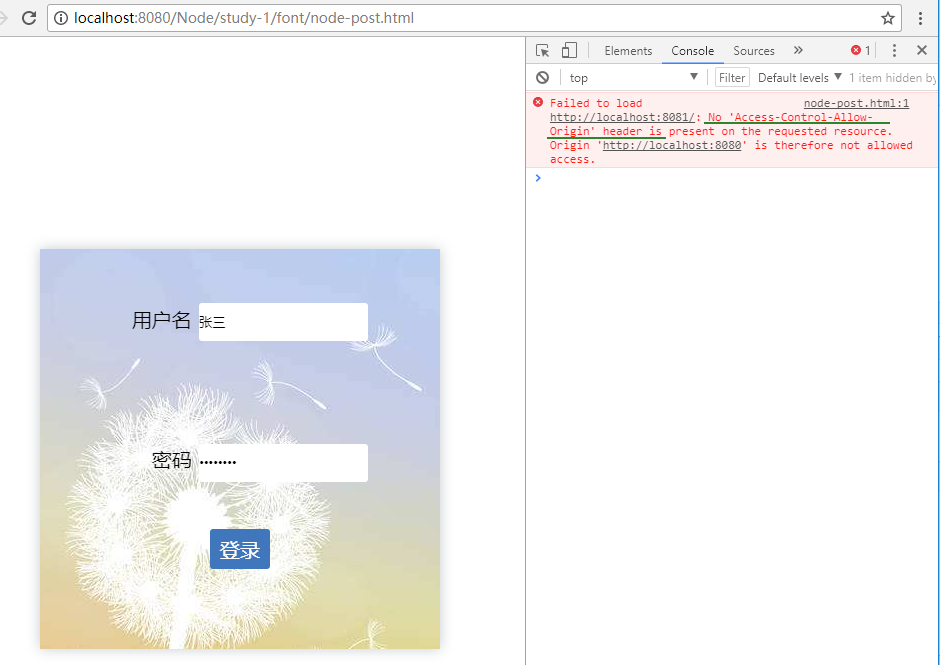
这个时候再看下浏览器控制台

这个是前端经常会遇到的跨域问题,很简单,使用 jsonp即可
ajax换成:
$.ajax({
url:"http://localhost:8081",
type:"post",
data:{
name:$("#userName").val().trim(),
age:$("#userPsw").val().trim()
},
dataType:"jsonp",
jsonpCallback:"callback",
timeout:3000,
success: function (res) {
console.log(res);
},
error: function () {
alert("服务器连接失败!")
}
})
服务端换成:
var http = require('http');
var qs = require('querystring');
var url = require('url');
http.createServer(function (req, res) {var parms = url.parse(req.url,true);
console.log(parms.query.userName + "<---||--->" + parms.query.userPsw);
res.writeHead(200,{'Content-type':'text/plain;charset=utf-8'});
res.end('callback(\'{\"status\": \"203\"}\')');
}).listen(8081);
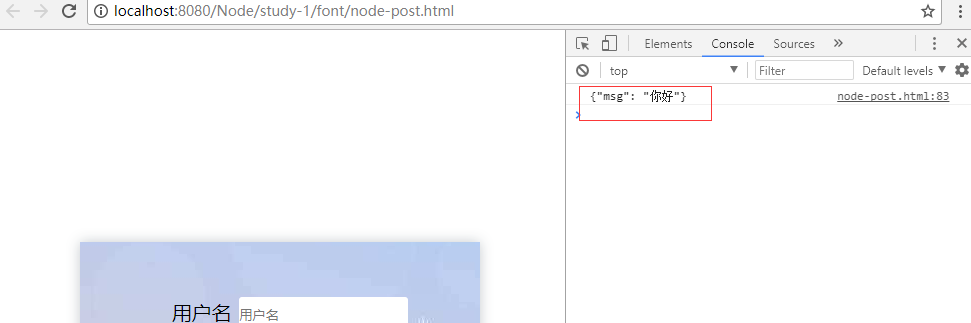
前端控制台:

(二)表单
前端代码改变如下:
<form action="http://localhost:8081" method="POST" target="_blank">
<label>
<span>用户名</span>
<input type="text" placeholder="用户名" id="userName">
</label>
<label>
<span>密码</span>
<input type="password" placeholder="密码" id="userPsw">
</label>
<input value="登录" id="btnPost" type="submit">
</form>
服务端代码不变
点击登录效果如下:

这种情况界面的跳转是有后台指定的
学习阶段,不足之处请指教,谢谢!
Node.js基础学习二之POST请求的更多相关文章
- Node.js基础学习一之Get请求
本人从事的是前端开发,这段时间公司开发项目比较少所以就想着学点东西,然后就想到了Node.js ,跟着菜鸟教程学了点,不过我觉得最好的学习方法是带着需求来学习. 其实和服务端打交道无非就是能有一个可以 ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- Node.js基础学习四之注册功能
前言:在Node.js学习(二)和(三)中介绍了如何在Node.js 中获取登录的用户名和密码与数据库进行验证并返回数据给客户端 需求:实现注册功能 为了区分登录和注册是两个不同的请求,在端口后面加上 ...
- Node.js基础学习三之登录功能
本篇介绍Node.js访问数据库并返回数据给客户端 需求基于Node.js学习(二) 数据库请下载:user.sql 1.创建user 实体类(model-user.js) function User ...
- node.js 基础学习笔记3 -http
http模块,其中封装了一个高效的HTTP服务器和一个建议的HTTP客户端 http.server是一个基于事件的HTTP服务器 http.request则是一个HTTP客户端工具,用户向服务器发送请 ...
- node.js 基础学习 express安装使用
安装好nodeJs,我们需要使用命令行中安装express. 我这里默认将Node.js安装在C:\Program Files\nodCejs\盘中. 在保持联网的状态下,依次输入如下命令. npm ...
- node.js 基础学习笔记2
Module和Package是Node.js最重要的支柱. Node.j 提供require函数来调用其他模块,而且模块都是基于文件.模块和包区别是透明的,因此常常不作区分. 1.模块和文件一一对应. ...
- node.js 基础学习笔记1
1. node -v 查看版本 node -e --js代码 node --进入编辑模式 Ctrl+C 退出编译模式 var http=require('http') http.createServe ...
- node.js 基础学习
node.js 是一个 javaScript 运行环境,可以让 js 运行在服务端. 在 nodejs 环境下,可以运行 javascript 基本语法,可以在nodejs 中执行一些无法在浏览器端执 ...
随机推荐
- JS节流和防抖
事件的触发权很多时候都属于用户,有些情况下会产生问题: 向后台发送数据,用户频繁触发,对服务器造成压力 一些浏览器事件:window.onresize.window.mousemove等,触发的频率非 ...
- 2019年年初iOS招人心得笔记(附面试题)
第一部分是我当时准备的面试题 第二部分是我的心得 我重点在本文的第二部分说一下这次面试别人的心得体会.而关于第一部分的面试题,文中不提供答案(因为不是本文的重点) 第一部分:面试题 注意,下面这些题只 ...
- PL-SVO公式推导及代码解析:地图点重投影和特征对齐
对当前帧进行地图点重投影和特征对齐 // map reprojection & feature alignment SVO_START_TIMER("reproject") ...
- SQL之NULL值的几种处理方式
1.创建测试表: drop table if exists tab_null_operator; create table tab_null_operator as select 1 as id,'c ...
- spark-sql缩减版样例:获取每日top3搜索词和各自的次数,包括总次数
//获取出每天前3的搜索词 ArrayList<String> log = new ArrayList<String>(); log.add("2015-10-01, ...
- Python Flask Restful
Flask Restful 1.flask restful 在flask基础上进行一些封装,主要用于实现restful接口 2.restful的理解 1)URI(统一资源标识符):每一个URI代表一 ...
- 更改oracle数据库密码(因为密码过期)
更改system的密码,然后用此用户登录数据库,在数据库里修改指定用户密码 alter user username identified by newpassword; --修改忘记密码用户的密码 让 ...
- VUE-006-通过路由 router.push 传递 params 参数(路由 name 识别,请求链接不显示)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- python range的用法小题
题目(1)for i in range(10): print(i) 结果:123456789 题目(2) for lst in range(100): if lst % 7 == 0 and str( ...
- iphone X 底部留白 之 ionic3 项目
在全局css中加入 @media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit- ...
