SpringBoot图片上传(五) 上一篇的新版本,样式修改后的
简单描述:一次上传N张图片(N可自定义);上传完后图片回显,鼠标放到已经上传的图片上后,显示删除,点击后可以删除图片,鼠标离开后,图片恢复。
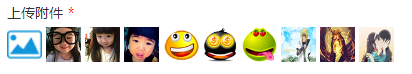
效果:一次上传多个图片后的效果
上传成功:

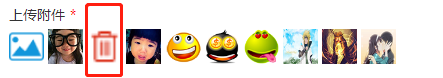
鼠标悬浮到图片上:图片变成垃圾桶图片,点击可以删除该图片,鼠标离开,图片恢复

鼠标离开:图片恢复

代码:
- //html代码
<div class="col-md-12">
<label class="control-label flex" style="margin-top: 10px;">
上传附件<span class="star align-items">*</span>
</label>
<form id="imgForm">
<div class="" id="imgDiv">
<img th:src="@{/assets-new/apps/img/shangchuan.png}" id="imgIcon"
width="35px" height="35px"/>
<input type="file" id="seledIcon" style="display:none"
multiple="multiple" accept="image/gif,image/jpg,image/png,image/JPEG"/>
</div></form>
<input type="hidden" name="contractIcon" id="contractIcon"/>
</div>
- //js代码
$("#imgIcon").on("click", function () {
$("#seledIcon").trigger("click");
});
//我放在add.html中了
<script type="text/javascript" th:inline="javascript" xmlns:th="http://www.w3.org/1999/xhtml">
<![CDATA[
imgUpload({
inputId:'seledIcon', //input框id
upUrl: rootPath +'/oper/contract/uploadImg', //提交地址
data:'file', //参数名
num:"9"//最多上传图片个数 可自定义
});
]]>
</script>
- //js代码
var imgSrc = []; //存放图片路径
var imgFile = []; //存放文件流
var imgName = []; //存放图片名字
//选择图片的操作
function imgUpload(obj) {
var oInput = '#' + obj.inputId;
//用on是因为它可以动态的绑定事件
$(oInput).on("change", function() {
imgFile = [];
//获取type=file的input
var fileImg = $(oInput)[0];
//得到所有的图片列表
var fileList = fileImg.files;
for(var i = 0; i < fileList.length; i++) {
//springboot内置的tomcat文件传输默认是1M 过滤超过1M的文件
if(fileList[i].size<1024*1024){
//得到每个图片的路径
var imgSrcI = getObjectURL(fileList[i]);
//向文件名的数组末尾添加此文件名
imgName.push(fileList[i].name);
//向路径的数组末尾添加路径
imgSrc.push(imgSrcI);
//在文件流数组的末尾添加文件
imgFile.push(fileList[i]);
}
}- var fd = new FormData($('#imgForm')[0]);
//由于fd对象中已经包含<input type='file'>的input标签,如果不删除,就会造成重复上传
fd.delete("file");
//将文件流循环添加到FormData对象中
for(var i=0;i<imgFile.length;i++){
fd.append(obj.data,imgFile[i]);
}
//已上传的图片个数
var numed = document.getElementsByClassName("imgTofile").length;
//新添加的文件列表的长度,有几张图
var numing = fileList.length;
//图片总数
var num = numed + numing;
if (imgName.length<1){
layer.msg("请选择上传的图片!");
return false;
} else if(num >obj.num){
layer.msg("最多只能上传"+obj.num+"张图片!");
return false;
}else{
//上传所有的图片
submitPicture(obj.upUrl, fd);
}
});- }
- //上传(将文件流数组传到后台)
function submitPicture(url,data) {
//点击上传后,就清空,解决上传完图片后,再点击上传,不选图片,直接关闭,也能上传的bug
imgStr.splice(0,imgStr.length);
imgFile.splice(0,imgFile.length);
imgName.splice(0,imgName.length);
for (var p of data) {
console.log(p);- }
if(url&&data){
$.ajax({
url: url,
type: "post",
data: data,
async: true,
//下面这两个要写成false,要不然上传不了。
processData: false,
contentType: false,
success: function(data) {
var contractIcon = data.substring(1,data.length-1);
var myArray=new Array();
myArray = contractIcon.split(",");
layer.msg("成功上传"+myArray.length+"张图片");
var idSet = [];//存放上传成功图片的id
for(var i=0; i<myArray.length;i++){
var str = "img"+ makeId();
var html = ' <img th:src="" class="imgTofile" id="'+ str +'" value="'+myArray[i]+'" onclick="deleteImg('+ str +')" width="35px" height="35px"/>'
idSet.push(str);
$("#imgDiv").append(html);
}
//回显图片
for(var j=0;j<myArray.length;j++){
var obj = "#"+idSet[j];
var imgIcon = rootPath + 'oper/contract/downLoadImage?contractIcon=' + myArray[j];
$(obj).attr('src', imgIcon);
}
//鼠标悬浮图片,显示'删除'图片,鼠标离开,图片恢复
$(".imgTofile").each(function() {
var imgName = '';
$(this).mouseover(function () {
imgName = $(this).attr('value');
$(this).attr('src',rootPath +'/assets-new/apps/img/shanchu.png');
});
$(this).mouseleave(function () {
$(this).attr('src',rootPath + 'oper/contract/downLoadImage?contractIcon=' + imgName);
});
});
},
error:function(xhr,emsg,e) {
//打印ajax发生的错误
console.log(e);
//答应出ajax请求返回的文本信息
console.log(xhr.responseText());
}
});
}else{
layer.msg('数据格式不正确!');
}
}
//图片预览路径
function getObjectURL(file) {
var url = null;
if(window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if(window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if(window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
//删除图片
function deleteImg(str) {
var parent = document.getElementById("imgDiv");
parent.removeChild(str);
}
//获取5为随机字符串做图片id
function makeId()
{
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for( var i=0; i < 5; i++ )
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
}
- //后台java代码
- //配置文件constant.properties
#上传图标的存放路径
constant.image_path=D:\\image\\icon
#上传图标的临时存放路径
constant.image_temp_path=D:\\image\\temp- //Controller
@Value("${constant.image_path}")
private String imagePath;- @Value("${constant.image_temp_path}")
private String imageTempPath;- @RequestMapping("/uploadImg")
@ResponseBody
public String uploadImg(MultipartFile file[]) throws Exception {
List<String> list = new ArrayList<>();
for (MultipartFile f : file) {
// 图片的名字用毫秒数+图片原来的名字拼接
String imgName = System.currentTimeMillis() + f.getOriginalFilename();
//上传文件
uploadFileUtil(f.getBytes(), imageTempPath, imgName);
list.add(imgName);
}
String str = StringUtils.join(list,",");
return str;
}- private void uploadFileUtil(byte[] file, String imgPath, String imgName) throws Exception {
File targetFile = new File(imgPath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(imgPath + File.separator + imgName);
out.write(file);
out.flush();
out.close();
}- //下载文件
@RequestMapping("/downLoadImage")
public void downLoadImage(String contractIcon, HttpServletResponse response) {
if (!Tools.notEmpty(contractIcon)) {
return;
}
File file = null;
file = new File(imagePath + File.separator + contractIcon);
if (!file.exists()) {
file = new File(imageTempPath+ File.separator + contractIcon);
}- if (file.exists()) {
BufferedInputStream in = null;
BufferedOutputStream out = null;
try {
in = new BufferedInputStream(new FileInputStream(file));
out = new BufferedOutputStream(response.getOutputStream());
} catch (IOException e) {
e.printStackTrace();
}
try {
// 设置response内容的类型
response.setContentType(new MimetypesFileTypeMap().getContentType(file));
// 设置头部信息
response.setHeader("Content-disposition", "attachment;filename=" + contractIcon);
byte[] buffer = new byte[1024];
int length = 0;
while ((length = in.read(buffer)) > 0) {
out.write(buffer, 0, length);
}
out.flush();
} catch (IOException e) {
e.printStackTrace();
}finally {
try {
in.close();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}- }
总结:改完之后成就感还是有那么一点的o(*^@^*)o,分享给大家!!!共同进步。谢谢原博客https://blog.csdn.net/jtshongke/article/details/78516559带来的帮助。
SpringBoot图片上传(五) 上一篇的新版本,样式修改后的的更多相关文章
- 使用webuploader实现大文件上传分片上传
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- input文件上传(上传单个文件/多选文件/文件夹、拖拽上传、分片上传)
//上传单个/多个文件 <input title="点击选择文件" id="h5Input1" multiple="" accept= ...
- python 全栈开发,Day86(上传文件,上传头像,CBV,python读写Excel,虚拟环境virtualenv)
一.上传文件 上传一个图片 使用input type="file",来上传一个文件.注意:form表单必须添加属性enctype="multipart/form-data ...
- Webfrom 上传 单个上传 多个上传
文件上传控件:FileUpload - 控件,界面+方法+属性Button/LinkButton/ImageButton FileUpload控件:1.SaveAs("要上传到服务器的绝对路 ...
- 项目总结21:项目总结21:input实现多图上传(FormData)(上传OSS并保存数据库)
项目总结21:input实现多图上传(FormData)(上传OSS并保存数据库) 备注:本案例,作为Demo,包含少量的项目业务逻辑,input多图上传的逻辑是完整的: 不废话直接上代码 1-前端标 ...
- php实现大文件上传分片上传断点续传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件
[源码下载] 重新想象 Windows 8.1 Store Apps (89) - 通信的新特性: 下载数据, 上传数据, 上传文件 作者:webabcd 介绍重新想象 Windows 8.1 Sto ...
- 文件上传~Uploadify上传控件~续(多文件上传)
对于Uploadify文件上传之前已经讲过一次(文件上传~Uploadify上传控件),只不过没有涉及到多文件的上传,这回主要说一下多个文件的上传,首先,我们要清楚一个概念,多文件上传前端Upload ...
- git commit -a -m "DM 1、获取aliOssSTS值,计算签名,实现视频PUT/POST2种上传方式上传;"
git commit -a -m "DM 1.获取aliOssSTS值,计算签名,实现视频PUT/POST2种上传方式上传:" 微信小程序的视频上传
随机推荐
- SpringBoot整合Sqlite数据库流程
1.创建项目 方式一: 通过网站https://start.spring.io/ 方式二: 通过开发工具(IDEA或者Eclipse自行百度) 2.修改pom.xml配置文件,添加必要的驱动包 < ...
- mysql varchar integer
MySQL 中将 varchar 字段转换成数字进行排序 - MySQL - 大象笔记 https://www.sunzhongwei.com/order-by-varchar-field-which ...
- python基础概念(转)
基础回顾: 1.集合 集合有2个重要作用:关系测试(并集,差集,交集)和去重. 2.文件编码 2.7上默认文件编码是ASCII码,因为不支持中文,就出了GB2312,在2.7上要支持中文就必须申明文件 ...
- 【翻译】IdentityServer4:基于资源的配置
这篇文章基于https://leastprivilege.com/2016/12/01/new-in-identityserver4-resource-based-configuration/进行翻译 ...
- iOS发布证书申请
一. 准备工作1.1.准备打包服务器 打包服务器搭建详见http://bbs.justep.com/thread-67724-1-1.html 或 http://www.cnblogs.com/Wo ...
- 番外篇-AppService服务
一. public async Task<ListResultDto<ArchitectureDto>> GetArchitecture() { var architectur ...
- CCProxy使用说明
CCProxy:通过手机调试webservice工具 第一步配置,点击设置 弹出如下页面点击E 弹出如下页面 配置端口,点击确定配置完成!! c#项目在路径为DCYS\.vs\config下找到文件a ...
- docker的安装,升级,与删除(最新版)
docker安装在ubuntu上 以前叫做 Docker engine安装现在叫做docker-ce的 第一种安装办法: root下执行,sudo su - root apt-get update - ...
- 动态库 Framework
framework的建立和生成 都比较简单.重点会放在第三块上面(指令集说明及合并) 1.framework target建立 1.1. command + shift + N 选取 ios -> ...
- 清明培训 清北学堂 DAY1
今天是李昊老师的讲授~~ 总结了一下今天的内容: 1.高精度算法 (1) 高精度加法 思路:模拟竖式运算 注意:进位 优化:压位 程序代码: #include<iostream>#in ...
