MVC RedirectToAction 跳转时传参问题
RedirectToAction方法提供了5个重载方法
1、单纯跳转,不带参数。
string redirectUrl = "/List" ;
return RedirectToAction(redirectUrl);
2、碰到需要传参的需求,想取原来参数传过去
1)、刚开始简单的这样拼接;
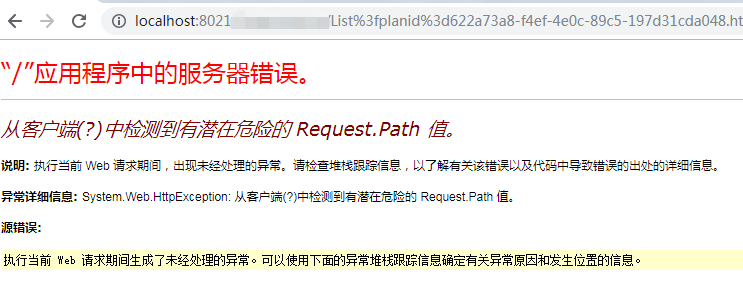
string redirectUrl = "/List?planid=" + Request.Params["hdplanid"];
return RedirectToAction(redirectUrl);
结果报错,并且浏览器中明显示乱码。

2)用 RedirectToAction 的另一个重载方法,参数直接在后面new,
string redirectUrl = "/List" ;
return RedirectToAction(redirectUrl, new
{
planid= Request.Params["hdplanid"]
}
跳转成功,且参照自动拼接到url后面。

but,下面的代码有问题,跳转时不会是:url?id=''这种形式。
return RedirectToAction(url, new
{
id = dto.ID
});
参数不能是“id”,如果是传id,可以改个名字,否则会出现

解决方案:参数名改下。如id-->oid。
return RedirectToAction(url, new
{
oid = dto.ID
});
MVC RedirectToAction 跳转时传参问题的更多相关文章
- spring mvc controller间跳转 重定向 传参(转)
spring mvc controller间跳转 重定向 传参 url:http://zghbwjl.blog.163.com/blog/static/12033667220137795252845/ ...
- app之间的跳转和传参问题
app 之间跳转和传参: 首先 创建2个app formApp (需要跳转到另外app的项目) toApp(被跳转的项目) 一:在toApp 项目中的操作: 1:创建URLSchemes ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- (day68)Vue-CLI项目、页面跳转和传参、生命周期钩子
目录 一.Vue-CLI (一)环境搭建 (二)项目的创建 (三)项目目录结构 (四)Vue组件(.vue文件) (五)全局脚本文件main.js(项目入口) (六)Vue请求生命周期 二.页面跳转和 ...
- C/C++函数调用时传参过程与可变参数实现原理
C/C++函数调用时传参过程与可变参数实现原理 C语言的经典swap问题 在学习C语言的时候,我们大都遇到过一些经典例题,这些经典例题背后所代表的是往往是C/C++背后的一些运行原理,比如下面这个示例 ...
- flutter页面间跳转和传参-Navigator的使用
flutter页面间跳转和传参-Navigator的使用 概述 flutter中的默认导航分成两种,一种是命名的路由,一种是构建路由. 命名路由 这种路由需要一开始现在创建App的时候定义 new M ...
- JQuery 绑定select标签的onchange事件,弹出选择的值,并实现跳转、传参
<script src="jquery.min.js" type="text/javascript"></script> <scr ...
- 带Boolean类型的参数的接口用postman测试时传参问题
带Boolean类型的参数的接口用postman测试时传参问题 @Data public class ATest { private Boolean isCommit; } postman 测试时传参 ...
- MVC中学到的小知识(MVC中的跳转,传参)
1.mvc中视图中的href="XXX",这个XXX是控制器地址,不是另一个视图.(这里的href语句只能转向控制器,不能直接转向视图),如果要实现转向视图,可以先转到控制器,然后 ...
随机推荐
- AI adanet
adanet是一个基于Tensorflow的轻量级框架,只需要很少的专业干预,就可以自动学习出高质量的模型.在最近的AutoML成果上构建,既快速又灵活,还可以保证学习质量. adanet提供通用框架 ...
- go笔记-pprof使用
go tool pprof http://localhost:6060/debug/pprof/profile go tool pprof http://localhost:6060/debug/pp ...
- 【接口时序】6、IIC总线的原理与Verilog实现
一. 软件平台与硬件平台 软件平台: 1.操作系统:Windows-8.1 2.开发套件:ISE14.7 3.仿真工具:ModelSim-10.4-SE .ChipScope 硬件平台: 1. FPG ...
- jenkins的安装部署
jenkins安装 参考连接: https://wiki.jenkins.io/display/JENKINS/Installing+Jenkins+on+Red+Hat+distributions ...
- 【Swift】iOS开发笔记(一)
前言 边开发边学习,边攒经验,汇总一下记录到这里 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://over140.cnblog ...
- HTML文字与列表
文字内容 添加文字 <body> 我是Mingle </body> HTML文字的需要添加在<body> </body>里面. 标题字 标题字就是以几种 ...
- iOS 简易型标签的实现(UICollectionView)
https://blog.csdn.net/sinat_39362502/article/details/80900984 2018年07月03日 16:49:05 Recorder_MZou 阅读数 ...
- 【学习总结】GirlsInAI ML-diary day-18-下载/保存excel
[学习总结]GirlsInAI ML-diary 总 原博github链接-day18 使用Python来操作excel文件 Excel的处理与DataFrame格式是分不开的 可以理解为DataFr ...
- [转帖]十二 个经典 Linux 进程管理命令介绍
https://www.cnblogs.com/swordxia/p/4550825.html 接了 http referer 头 没法显示图片 可以去原始blog 里面去查看. 随笔- 109 ...
- Jquery2--属性相关的操作
知识点总结 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个参数是设置属性值 - 点击加载图片示例 remo ...
