Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架。
因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措。
在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建开发环境。
这里记录下搭建过程(教程参考网上各前辈提供的资料):
安装Node.js:从Node.js官网安装Node.js。
安装完成后,直接在命令行程序(win + R => 输入 cmd)中输入 node -v 验证是否安装成功。
 如图,node -v后输出了版本号“v6.11.4”,安装成功。
如图,node -v后输出了版本号“v6.11.4”,安装成功。
安装淘宝npm镜像(在国内淘宝npm镜像速度较快,可代替官方npm镜像):命令提示符中输入 => npm install -g cnpm –registry=https://registry.npm.taobao.org 回车,等待安装完成。
安装vue命令行工具(Vue-CLI):命令行程序内输入 cnpm install -g vue-cli (此处输入cnpm就是表示使用淘宝npm镜像,若使用官方npm,则输入 npm install --global vue-cli),回车,等待安装完成。
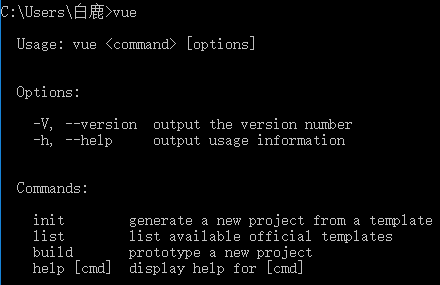
安装完成后,直接在命令行程序中输入 vue 验证是否安装成功。
 如图,出现了类似以上的信息,那么,安装成功。
如图,出现了类似以上的信息,那么,安装成功。
安装过程告一段落。
接下来,开始创建项目。
还是在命令行程序中操作 ↓
【这一步根据喜好,自由决定是否需要,并自由决定输入内容:在创建项目前,在命令行程序中输入 cd d:\文档 进入 d盘 的 文档 文件夹内。这样就可以将下面步骤创建的项目,创建在 d盘 的 文档 文件夹内。当然,如上所述,自由决定项目创建的路径。】
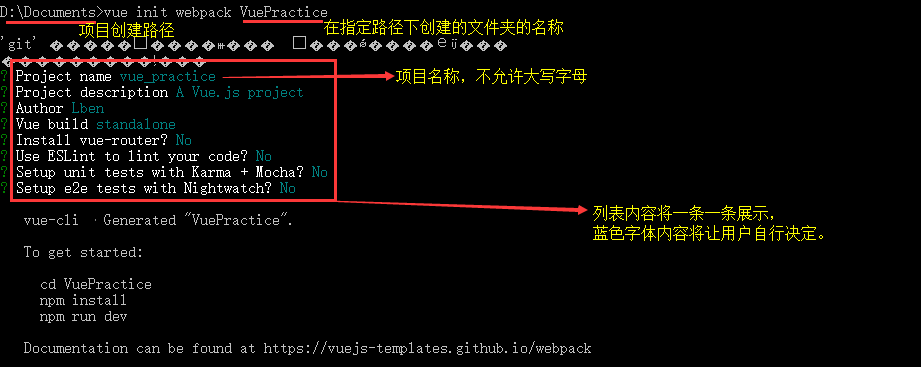
命令行程序中输入 vue init webpack project_folder_name (项目文件夹名自定义),回车。
稍等,会一步一步出现如下信息:

按照提示,完成即可。
此时,项目创建完成。
开始安装依赖:
命令行程序中输入 cd project_folder_name (刚才自定义的项目文件夹名称)进入文件夹。
命令行程序中输入 cnpm install (使用cnpm的原因同上面的cnpm)。回车,等待安装完成。
此时,项目文件夹目录内,应该已经有了 node_modules 文件夹,那么,恭喜!依赖安装完成。
不出意外的话,项目应该已经搭建完成了。
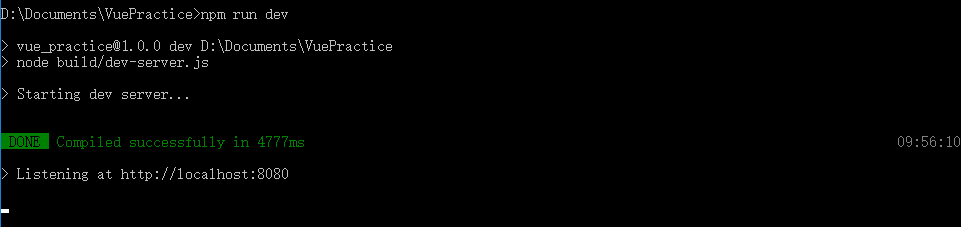
试一试吧:命令行程序中输入 npm run dev

出现以上信息后,系统将自动打开浏览器(地址为:http://localhost:8080),如果没有自动打开浏览器,可在输入 npm run dev 后手动打开浏览器,并输入以上地址。
综上!
(以上Win10 64系统)
——————————————————————— 分割线 ———————————————————————
Vue Devtools 安装:
点击 Vue Devtools 进入下载页面。
可下载zip包,放入本地 d盘的文档 文件夹里(您随意,爱放哪就放哪,自己找得到就行)。

解压到文件夹(此处,我直接设定问文件夹名和压缩包同名。)
下载好,并解压好后,打开命令行程序。
在命令行程序中输入 cd D:\文档\vue-devtools-master 进入工程所在文件夹。
在命令行程序中输入 cnpm install 回车,等待。

命令行程序中输入 npm run build 回车,等待。

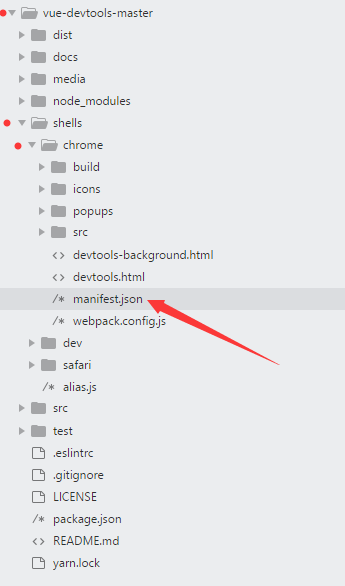
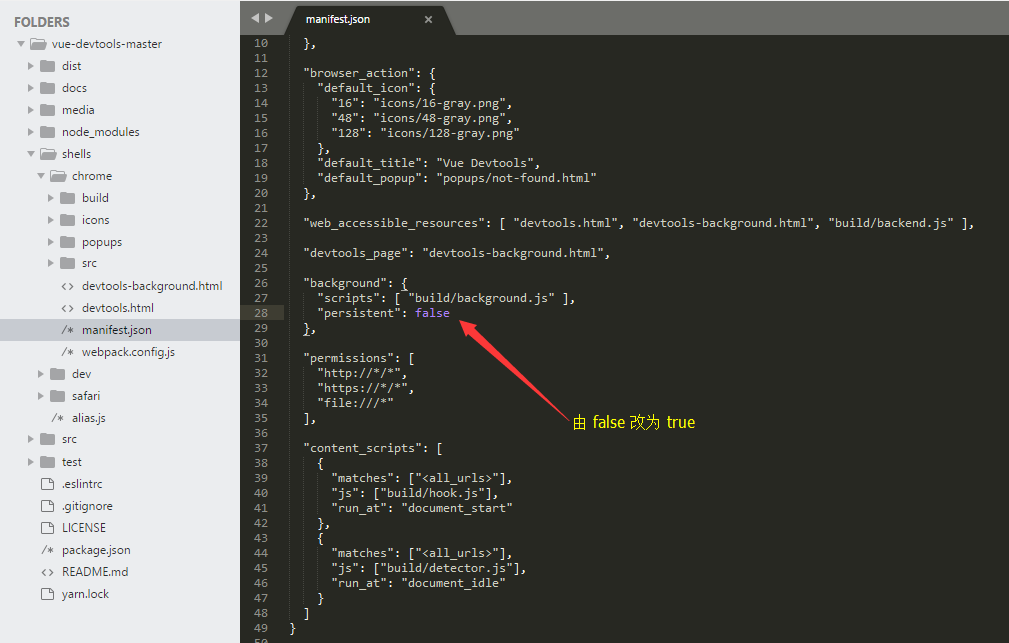
然后,打开下图目录内的 mainfest.json 文件。

修改 background 节点下 persistent 属性的值 为 true。

保存。
打开 Google Chrome。
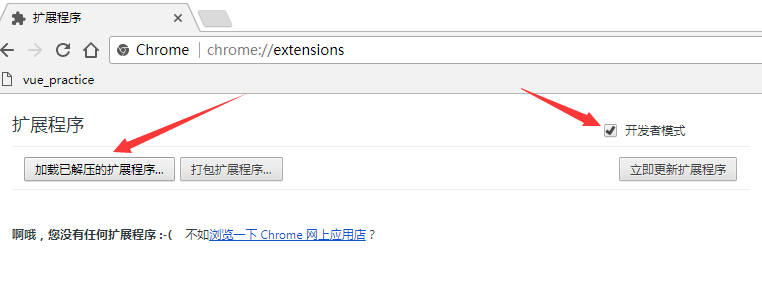
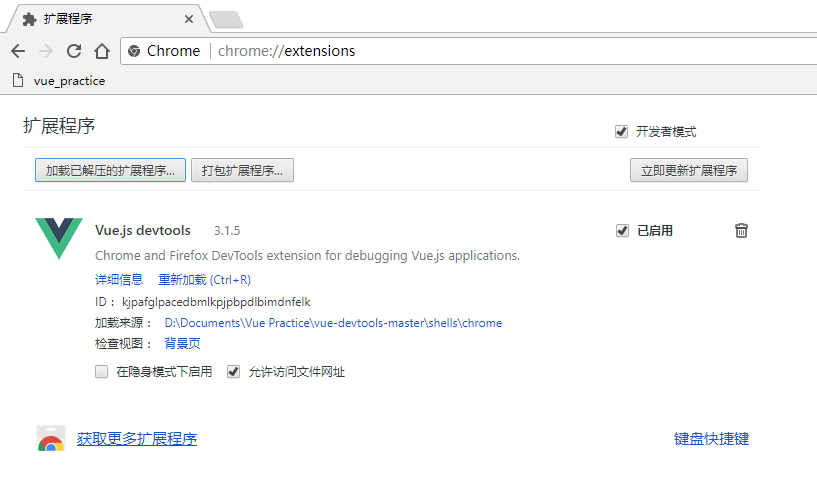
在网址栏输入 chrome://extensions 打开扩展程序。
勾选开发者模式,并点击 ”加载已解压的拓展程序...“ 按钮。

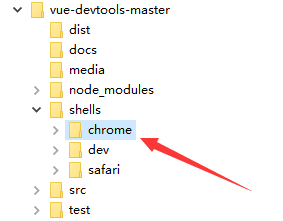
选择chrome文件夹。

安装完成。
效果图:

Vue安装以及Vue项目创建以及Vue Devtools安装的更多相关文章
- vue的安装配置与项目创建
1,安装vue必须先安装node.js. --------去官网安装node.js 因为npm依赖node.js环境,使用npm的时候需要安装node.js.安装node.js的时候npm会默认安装 ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- mc01_IntelliJ IDEA安装与Java项目创建以及Tomcat配置
IntelliJ IDEA安装与激活 下载地址:http://www.jetbrains.com/idea/ 安装下一步下一步即可,关键是注册激活,该部分分两个步骤: 1. 配置windows hos ...
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
- python 2.django的镜像安装与第一次项目创建-运行以及app创建
django的设计模式 Django是一个遵循MVC设计模式的框架,MVC是Model.View.Controller的三个单词的简写.分别代表模型.视图.控制器. 而Django也是是一个MTV的设 ...
- Vue入门:Vue项目创建及启动
1. 创建Vue项目存放地址 用于存放Vue项目,找个自己处理方便的地方.本人地址:D:\Program Files\Workspace\Vue 2. 创建项目 进入cmd窗口 进入项目存放地址 执行 ...
- vue进阶:基于vue-cli创建项目(搭建手脚架)
vue-cli安装.创建项目 基于vue-cli创建的项目进行开发 使用vue-cli图形化界面搭建项目 插件与工具 一.vue-cli简介.安装.创建项目 Vue-cli是基于Vue.js进行快速开 ...
- vue3官网介绍,安装,创建一个vue实例
前言:这一章主要是vue的介绍.安装.以及如何创建一个vue实例. 一.vue介绍 vue3中文官网:建议先自己看官网. https://v3.cn.vuejs.org/ vue是渐进式框架,渐进式指 ...
- djiango 虚拟环境与项目创建
建立虚拟环境 一,查看有那些虚拟环境 :workon 二,创建虚拟环境:mkvirtualenv -p/usr/bin/python3 django(p后面是路径) 三,进入虚拟环境:workon d ...
随机推荐
- C语言中的按位移动及其简单引用
C语言中的按位移动及其简单应用 在C语言中按位左移用”<<”表示,按位右移用”>>”表示. 按位左移和按位右移运算经常被用来替换乘二和除二运算,但是要注意,这两者之间并不完全等 ...
- 下拉加载dropload.js
使用下拉加载 使用需要引用的css <link rel="stylesheet" href="../dist/dropload.css"> 使用需要 ...
- C语言——打印“Hello World!”,这么简单?
打印Hello World! #inculde <stdio.h> int main(){ printf("Hello World!"); return 0; } 第一 ...
- 任务三十七:UI组件之浮出层
任务三十七:UI组件之浮出层 面向人群: 有一定JavaScript基础 难度: 低 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量 ...
- 求两个Linux文本文件的交集、差集、并集
一.交集 sort a.txt b.txt | uniq -d 二.并集 sort a.txt b.txt | uniq 三.差集 a.txt-b.txt: sort a.txt b.txt b.tx ...
- C#基础知识回顾--BackgroundWorker介绍
简介 BackgroundWorker是.net里用来执行多线程任务的控件,它允许编程者在一个单独的线程上执行一些操作.耗时的操作(如下载和数据库事务)在长时间运行时可能会导致用户界面 (UI) 始终 ...
- table <thead>表格css‘样式
<table class="table table-bordered table-hover" id=""> <thead> <t ...
- Head First Python学习笔记2——文件与异常
文件处理 1.用open()就可以打开文件,但是请注意:文件里有中文请设置编码,如 :open("filepath","r",encoding="ut ...
- 小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一.问题描述 我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况. 如下效果图: 在窄屏下,上面的文本框宽度也要跟着外部宽度变小. 难点对于文本框或者文本域,光标最好距离左侧边缘有 ...
- Tips——RN canvas缩放处理
一.关于canvas缩放 canvas图像缩放处理有两种思路: ctx.scale(),对整个canvas进行重绘,会导致每次缩放都重新加载,影响体验效果 在canvas外包层view,直接对外层的v ...
