Python学习---ModelForm拾遗180325

ModelForm适用于前台验证和后台直接操作数据库的前后台未做分离,可以一次执行验证和保存数据的场景。
注意: 1. ModelForm里面没有删除方法,需要手动删除内容
2. ModelForm里面也可以像Form里面一样自定义clean_email()和clean()方法进行数据正确性的验证【post_clean()方法需要自定义try...except】
ModelForm之创建信息
settings.py
INSTALLED_APPS = [
...
'app01', # 注册app
]
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
TEMPLATES = [
...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
]
urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
from app01 import views
urlpatterns = [
url('modelFormDemo/', views.modelFormDemo),
]
views.py
from django.shortcuts import render, redirect, HttpResponse
from app01 import models
# ModelForm实例
from django import forms as modelForm
from app01 import models
class UserModelForm(modelForm.ModelForm):
# 自动帮我们拿到了关联数据,且我们不需要操作什么,就可以直接实时刷新数据
class Meta:
# 说明指向,指定去执行U里面的内容
model = models.U
# 指定类中的字段,告诉ModelForm帮我们处理多少字段
fields = '__all__' # 这里是帮我们处理所有字段 def modelFormDemo(request):
if request.method == "GET":
obj = UserModelForm()
return render(request, 'modelFormDemo.html', {"obj":obj})
else :
obj = UserModelForm(request.POST)
if obj.is_valid():
data = obj.clean()
print('正确数据:', data)
# 这个是以前我们Model操作来进行增加数据:models.U.objects.create(**data)
obj.save() # 这个是ModelForm直接帮我们添加数据,同样也适用于多对多的情况
err = obj.errors
print('错误数据:', err)
return render(request, 'modelFormDemo.html', {"obj":obj})
templates/modelFormDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
{#as_p是从BaseForm里面的方法#}
<form action="/modelFormDemo/" method="POST">
{{ obj.as_p }}
<input type="submit" value="提交">
</form>
</body>
</html>
models.py
from django.db import models
class U(models.Model):
id = models.AutoField(primary_key=True) # AutoField必须是主键,才能自定义该列
name = models.CharField(max_length=32)
email = models.CharField(max_length=32)
userType = models.ForeignKey("UT", on_delete=True) # 1对多[无法用自定义,有约束关系] class UT(models.Model):
caption = models.CharField(max_length=32)
def __str__(self):
return self.caption
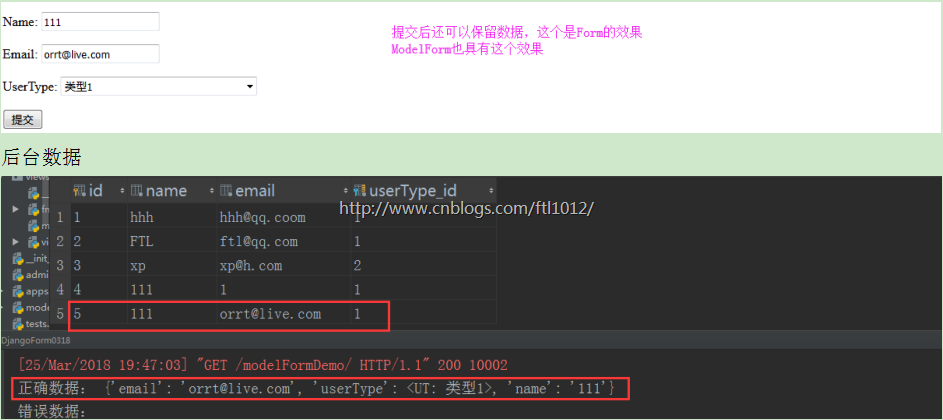
页面显示;

初始化数据库
python manage.py makemigrations
python manage.py migrate
ModelForm之实时更新下拉框数据
settings.py
INSTALLED_APPS = [
...
'app01', # 注册app
]
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
TEMPLATES = [
...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
]
urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
from app01 import views
urlpatterns = [
url('edit_UserModelForm-(\d+)/', fm.edit_UserModelForm),
]
views.py
from django.shortcuts import render, redirect, HttpResponse
from app01 import models
# ModelForm实例
from django import forms as modelForm
class UserModelForm(modelForm.ModelForm):
# 自动帮我们拿到了关联数据,且我们不需要操作什么,就可以直接实时刷新数据
class Meta:
# 说明指向,指定去执行U里面的内容
model = models.U
# 指定类中的字段,告诉ModelForm帮我们处理多少字段
fields = '__all__' # 这里是帮我们处理所有字段 # 修改ModelForm内容
def edit_UserModelForm(request, nid):
if request.method == "GET":
obj_model = models.U.objects.get(id=nid) # 后台数据库的数据
obj = UserModelForm(instance=obj_model) # 把数据库的数据给了ModelForm
return render(request, 'modelFormDemo.html', {"obj": obj}) # 进行页面显示
else:
obj_model = models.U.objects.get(id=nid) # 后台数据库的数据
# 如果有instance则修改,没有则添加新数据
obj = UserModelForm(request.POST, instance=obj_model) # 获取前台提交的数据进行更新操作
if obj.is_valid():
data = obj.clean()
print('正确数据:', data)
# 这个是以前我们Model操作来进行增加数据:models.U.objects.create(**data)
obj.save() # 这个是ModelForm直接帮我们添加数据,同样也适用于修改数据的情况
return render(request, 'edit_modelFormDemo.html', {"obj": obj, 'nid':nid}) # 进行页面显示
templates/edit_modelFormDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
{#as_p是从BaseForm里面的方法#}
<form action="/edit_UserModelForm-{{ nid }}/ " method="POST">
{{ obj.as_p }}
<input type="submit" value="提交">
</form>
</body>
</html>
models.py
from django.db import models
class U(models.Model):
id = models.AutoField(primary_key=True) # AutoField必须是主键,才能自定义该列
name = models.CharField(max_length=32)
email = models.CharField(max_length=32)
userType = models.ForeignKey("UT", on_delete=True) # 1对多[无法用自定义,有约束关系] class UT(models.Model):
caption = models.CharField(max_length=32)
def __str__(self):
return self.caption
页面显示;


初始化数据库
python manage.py makemigrations
python manage.py migrate
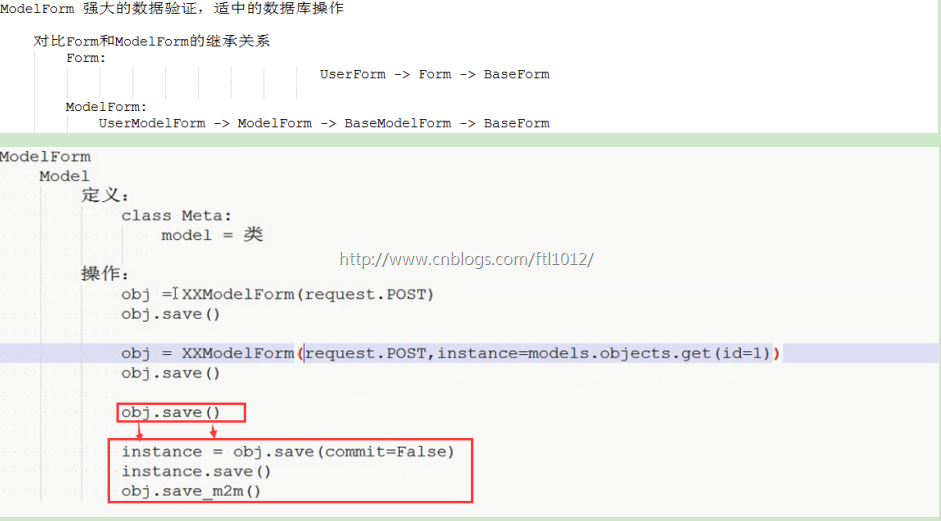
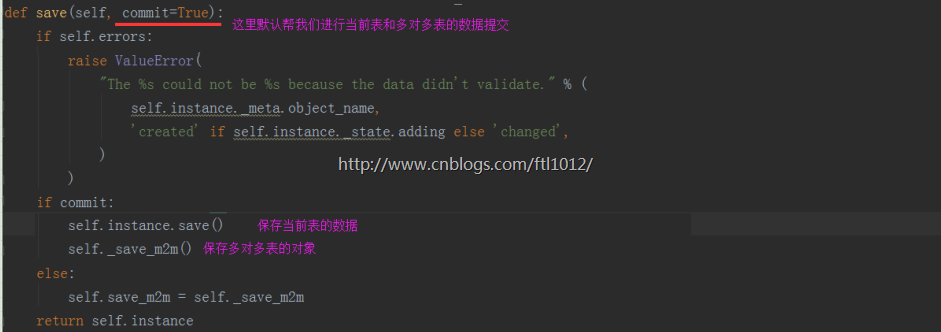
ModelForm之save()方法分析
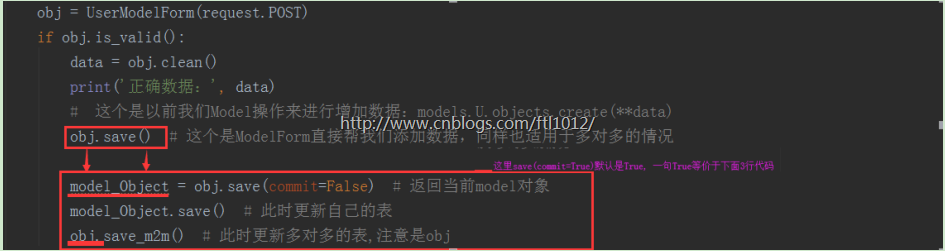
save()方法的集成度非常高,帮我们可以保存当前表的数据也可以保存多对多表的数据,一对多也是在当前表中,内部默认做了这些事

手动提交内容:

ModelForm之Meta的配置选项
ModelForm
a.class Meta:
model, # 对应Model的
fields = None, # 字段
exclude = None, # 排除字段
labels = None, # 提示信息
labels = {‘email’:‘邮箱’,’username’:’用户名’}
help_texts = None, # 帮助提示信息
widgets = None, # 自定义插件
error_messages = None, # 自定义错误信息(整体错误信息from django.core.exceptions import NON_FIELD_ERRORS)
field_classes = None # 自定义字段类 (也可以自定义字段)
localized_fields = ('birth_date',) # 本地化,如:根据不同时区显示数据
如:
数据库中 2016 - 12 - 27 04: 10:57
setting中的配置
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = True
则显示:
2016 - 12 - 27 12: 10:57
b.验证执行过程
is_valid -> full_clean -> 钩子 -> 整体错误
c.字典字段验证
def clean_字段名(self):
# 可以抛出异常
# from django.core.exceptions import ValidationError
return "新值"
d.用于验证
model_form_obj = XXOOModelForm()
model_form_obj.is_valid()
model_form_obj.errors.as_json()
model_form_obj.clean()
model_form_obj.cleaned_data
e.用于创建
model_form_obj = XXOOModelForm(request.POST)
#### 页面显示,并提交 #####
# 默认保存多对多
obj = form.save(commit=True)
# 不做任何操作,内部定义 save_m2m(用于保存多对多)
obj = form.save(commit=False)
obj.save() # 保存单表信息
obj.save_m2m() # 保存关联多对多信息 f.用于更新和初始化
obj = model.tb.objects.get(id=1)
model_form_obj = XXOOModelForm(request.POST, instance=obj)
... PS: 单纯初始化
model_form_obj = XXOOModelForm(initial={...})
# ModelForm实例
views.py
from django import forms as modelForm
from app01 import models
# 自动帮我们拿到了关联数据,且我们不需要操作什么,就可以直接实时刷新数据
class UserModelForm(modelForm.ModelForm):
# 相当于在Model中U类的基础上有新添加了一个字段,属自定制内容
# 如果有跟数据库内的字段重名了,则会覆盖数据库字段的验证功能[Email验证功能]
# email = forms.CharField() -->此时就是一个普通的char类型,遵循Form优先的原则
# 总结一下就是: 如果跟数据库不重名,则页面增加一条输入框;
# 如果重名,则会覆盖原来【Form优先】
# 适用于那种一个月自动登录功能。可以从用户处多拿一个字段到后台进行验证功能
pwd = forms.CharField() # 此时数据库内并无此字段,这里添加后页面会增加此字段
class Meta:
# 说明指向,指定去执行U里面的内容【只能指定一个Model类】
model = models.U
# 指定类中的字段,告诉ModelForm帮我们处理多少字段
fields = '__all__' # 这里是帮我们处理所有字段,包括多对多的数据
# fields = ['name', 'email'] # 处理某几个字段
# exclude = ['name'] # 排除username的页面显示
labels = {
'name': '用户名',
'email': '邮 箱'
}
help_texts = {
'email':"*",
'name':'请输入姓名'
}
# 自定义插件
from django.forms import widgets as ws
from django.forms import forms as ff
widgets = {
'email': ws.Textarea()
}
error_messages = {
'__all__':{‘required’:‘必填内容’},# 全局错误信息集
'name': {'required':'必填项', 'invalid':'格式错误'}
}
# 自定义字段类,进行二次验证
field_classes = {
'name': ff.EmailField # 虽然数据库时CharField,这里要求页面用EmailField进行正则验证
}
models.py
from django.db import models
class U(models.Model):
id = models.AutoField(primary_key=True) # AutoField必须是主键,才能自定义该列
name = models.CharField(max_length=32)
email = models.CharField(max_length=32)
userType = models.ForeignKey("UT", on_delete=True) # 1对多[无法用自定义,有约束关系]
class UT(models.Model):
caption = models.CharField(max_length=32)
def __str__(self):
return self.caption
ModelForm操作:http://www.cnblogs.com/wupeiqi/articles/6229414.html
Python学习---ModelForm拾遗180325的更多相关文章
- Python学习---Model拾遗[1]180318
Model: 强大的数据库操作,弱小的数据验证 Form: 强大的数据验证 ModelForm: 强大的数据验证 + 弱小的数据库操作 Model拾遗 Model基本操作 1. 创建数据库表2. 修 ...
- Python学习---Form拾遗180322
Form操作之错误信息操作 1. 用户发送请求过来 2. for 循环对字段进行正则表达式的验证 fields.clean(value) 3. 自定义clean_字段() 进行名字段值正确性的校验 ...
- Python学习---Model拾遗[2]180318
Model的字段及字段参数: Model字段: 数字 字符串(带正则的字段) 时间 文件 特殊字段:(一对一,一对多,多对多) Models.py ...
- Python学习---Django拾遗180328
Django之生命周期 前台发送URL请求到Django的中间件进行内容校验,完成校验后到达路由映射文件url.py,然后调用视图函数views.py里面的函数进行内容处理[ 1.操作数据库进行数据读 ...
- python学习博客地址集合。。。
python学习博客地址集合... 老师讲课博客目录 http://www.bootcdn.cn/bootstrap/ bootstrap cdn在线地址 http://www.cnblogs. ...
- Python学习--04条件控制与循环结构
Python学习--04条件控制与循环结构 条件控制 在Python程序中,用if语句实现条件控制. 语法格式: if <条件判断1>: <执行1> elif <条件判断 ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- Python 学习小结
python 学习小结 python 简明教程 1.python 文件 #!/etc/bin/python #coding=utf-8 2.main()函数 if __name__ == '__mai ...
- Python学习路径及练手项目合集
Python学习路径及练手项目合集 https://zhuanlan.zhihu.com/p/23561159
随机推荐
- google tensorflow bert代码分析
参考网上博客阅读了bert的代码,记个笔记.代码是 bert_modeling.py 参考的博客地址: https://blog.csdn.net/weixin_39470744/article/de ...
- JavaScript函数——预编译
四部曲 创建AO对象 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined. 将实参值和形参值统一 在函数体内找函数声明,值赋予函数体. 权重按顺序依次增加.以下例子即可体现上述规则 ...
- 源码速读及点睛:HashMap
Java 8 HashMap的分离链表 从Java 2到Java 1.7,HashMap在分离链表上的改变并不多,他们的算法基本上是相同的.如果我们假设对象的Hash值服从平均分布,那么获取一个对象需 ...
- 添加Access-Control-Allow-Origin主机头, 授权资源跨站访问
时间 2014-09-24 22:02:48 All by Neil 原文 https://blog.byneil.com/添加access-control-allow-origin主机头-授权资 ...
- attempt to write a readonly database错误的解决(C#,SQLite)
今天打包WPF程序,安装后总是打不开,查看监控日志原来是SQLite的问题,报错如图 当向SQLite数据库中存入新纪录时总是显示attempt to write a readonly a datab ...
- ABP学习入门系列(二)(abp的数据迁移)
本文将介绍在ABP框架中将实体类迁移至数据库表 1.下图是abp的体系结构. 我们要是实现创建实体类并迁移数据到数据库的功能主要就是在下图中domain(领域层)做相应的一些操作. 2,看一下解决方案 ...
- Facebook回应追踪无账号用户:源于网站插件漏洞
近日,比利时隐私独立委员一项调查披露Facebook跟踪收集大量网站用户的上网足迹,同时触及那些没有注册Facebook账号的访客. 对此,Facebook公司回应这些恶劣跟踪行为在于社交媒体在安装插 ...
- Guidlines and rules About Overwriting hashCode()
Preface "The code is more what you’d call guidelines than actual rules" – truer words were ...
- hdu 1023 卡特兰数《 大数》java
Train Problem II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- MySQL数据库的回滚失败(JAVA)
这几天在学习MySQL数据的知识,有一个小测试,用来测试数据库的提交和回滚. 刚开始的时候真的没把这个当回事,按照正常的步骤来讲的话,如下所示,加载驱动,获取数据库的连接,并且把数据库的自动提交给关闭 ...
