定制选择范围的按钮RangeButton
定制选择范围的按钮RangeButton

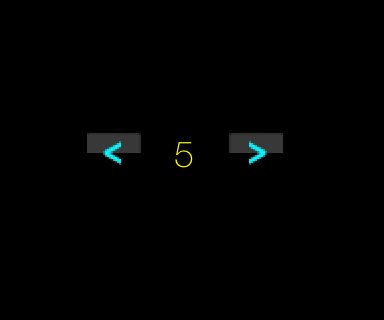
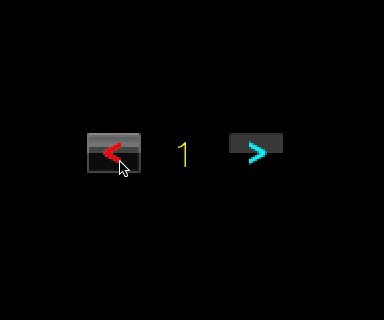
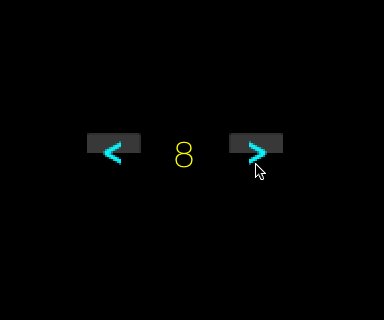
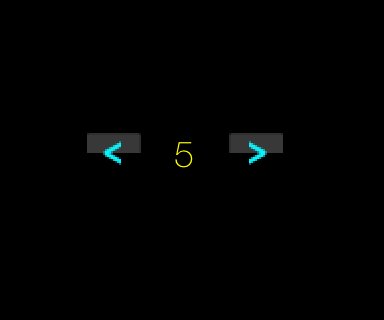
效果:

源码:
RangeButton.h 与 RangeButton.m
//
// RangeButton.h
// PulsingView
//
// Created by YouXianMing on 14/10/29.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <Foundation/Foundation.h>
#import <UIKit/UIKit.h> typedef void (^RangeButtonCenterLabel)(UILabel *label); @interface RangeButton : UIView /**
* 最开始显示的值
*/
@property (nonatomic, strong) NSNumber *startValue; /**
* 每一次增加或者减少的值
*/
@property (nonatomic, strong) NSNumber *stepValue; /**
* 最大值
*/
@property (nonatomic, strong) NSNumber *maxValue; /**
* 最小值
*/
@property (nonatomic, strong) NSNumber *minValue; /**
* 左侧按钮的普通图片,高亮图片,不能点击时的图片
*/
@property (nonatomic, strong) UIImage *leftNormalImage;
@property (nonatomic, strong) UIImage *leftHighlightedImage;
@property (nonatomic, strong) UIImage *leftDisableImage; /**
* 右侧按钮的普通图片,高亮图片,不能点击时的图片
*/
@property (nonatomic, strong) UIImage *rightNormalImage;
@property (nonatomic, strong) UIImage *rightHighlightedImage;
@property (nonatomic, strong) UIImage *rightDisableImage; /**
* 当前值
*/
@property (nonatomic, strong, readonly) NSNumber *currentValue; /**
* 定制label
*
* @param block 中间的label
*/
- (void)configCenterLabel:(RangeButtonCenterLabel)block; /**
* 设置按钮的宽度(重置3个控件的frame值)
*/
@property (nonatomic, assign) CGFloat buttonWidth; @end
//
// RangeButton.m
// PulsingView
//
// Created by YouXianMing on 14/10/29.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "RangeButton.h" @interface RangeButton ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UILabel *centerLabel;
@property (nonatomic, strong) NSNumber *currentValue;
@end @implementation RangeButton - (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
CGFloat width = frame.size.width / .f;
CGFloat height = frame.size.height; // 左侧按钮
_leftButton = [[UIButton alloc] initWithFrame:CGRectMake(, , width, height)];
[_leftButton addTarget:self
action:@selector(buttonsEvent:)
forControlEvents:UIControlEventTouchUpInside];
[self addSubview:_leftButton]; // 中间Label
_centerLabel = [[UILabel alloc] initWithFrame:CGRectMake(width, , width, height)];
_centerLabel.textAlignment = NSTextAlignmentCenter;
[self addSubview:_centerLabel]; // 右侧按钮
_rightButton = [[UIButton alloc] initWithFrame:CGRectMake(width * , , width, height)];
[_rightButton addTarget:self
action:@selector(buttonsEvent:)
forControlEvents:UIControlEventTouchUpInside];
[self addSubview:_rightButton];
}
return self;
} - (void)buttonsEvent:(UIButton *)button {
if (button == _leftButton) {
if (_rightNormalImage) {
[_rightButton setImage:_rightNormalImage forState:UIControlStateNormal];
}
if (_rightHighlightedImage) {
[_rightButton setImage:_rightHighlightedImage forState:UIControlStateHighlighted];
} // 临时获取值
NSNumber *tmp = @([_currentValue intValue] - [_stepValue intValue]); // 减去的值小于或者等于最小值时
if ([tmp intValue] < [_minValue intValue]) {
} else {
_currentValue = @([_currentValue intValue] - [_stepValue intValue]);
_centerLabel.text = [NSString stringWithFormat:@"%d", [_currentValue intValue]]; if ([_currentValue intValue] == [_minValue intValue]) {
if (_leftDisableImage) {
[_leftButton setImage:_leftDisableImage forState:UIControlStateNormal];
[_leftButton setImage:_leftDisableImage forState:UIControlStateHighlighted];
}
}
}
} else {
if (_leftNormalImage) {
[_leftButton setImage:_leftNormalImage forState:UIControlStateNormal];
}
if (_leftHighlightedImage) {
[_leftButton setImage:_leftHighlightedImage forState:UIControlStateHighlighted];
} // 临时获取值
NSNumber *tmp = @([_currentValue intValue] + [_stepValue intValue]); // 减去的值小于或者等于最小值时
if ([tmp intValue] > [_maxValue intValue]) {
} else {
_currentValue = @([_currentValue intValue] + [_stepValue intValue]);
_centerLabel.text = [NSString stringWithFormat:@"%d", [_currentValue intValue]]; if ([_currentValue intValue] == [_maxValue intValue]) {
if (_rightDisableImage) {
[_rightButton setImage:_rightDisableImage forState:UIControlStateNormal];
[_rightButton setImage:_rightDisableImage forState:UIControlStateHighlighted];
}
}
}
}
} - (void)configCenterLabel:(RangeButtonCenterLabel)block {
block(self.centerLabel);
} #pragma mark - 重写各种setter,getter方法
@synthesize startValue = _startValue;
- (void)setStartValue:(NSNumber *)startValue {
_startValue = startValue;
_currentValue = _startValue;
_centerLabel.text = [NSString stringWithFormat:@"%d", [startValue intValue]];
}
- (NSNumber *)startValue {
return _startValue;
} @synthesize rightNormalImage = _rightNormalImage;
- (void)setRightNormalImage:(UIImage *)rightNormalImage {
_rightNormalImage = rightNormalImage;
[_rightButton setImage:_rightNormalImage forState:UIControlStateNormal];
}
- (UIImage *)rightNormalImage {
return _rightNormalImage;
} @synthesize rightHighlightedImage = _rightHighlightedImage;
- (void)setRightHighlightedImage:(UIImage *)rightHighlightedImage {
_rightHighlightedImage = rightHighlightedImage;
[_rightButton setImage:rightHighlightedImage forState:UIControlStateHighlighted];
}
- (UIImage *)rightHighlightedImage {
return _rightHighlightedImage;
} @synthesize leftNormalImage = _leftNormalImage;
- (void)setLeftNormalImage:(UIImage *)leftNormalImage {
_leftNormalImage = leftNormalImage;
[_leftButton setImage:leftNormalImage forState:UIControlStateNormal];
}
- (UIImage *)leftNormalImage {
return _leftNormalImage;
} @synthesize leftHighlightedImage = _leftHighlightedImage;
- (void)setLeftHighlightedImage:(UIImage *)leftHighlightedImage {
_leftHighlightedImage = leftHighlightedImage;
[_leftButton setImage:leftHighlightedImage forState:UIControlStateHighlighted];
}
- (UIImage *)leftHighlightedImage {
return _leftHighlightedImage;
} @synthesize buttonWidth = _buttonWidth;
- (void)setButtonWidth:(CGFloat)buttonWidth {
_buttonWidth = buttonWidth; if (_buttonWidth > && _buttonWidth < self.frame.size.width / .f) {
_leftButton.frame = CGRectMake(, , _buttonWidth, self.frame.size.height);
_centerLabel.frame = CGRectMake(_buttonWidth, , self.frame.size.width - _buttonWidth*, self.frame.size.height);
_rightButton.frame = CGRectMake(self.frame.size.width - _buttonWidth, , _buttonWidth, self.frame.size.height);
} }
- (CGFloat)buttonWidth {
return _buttonWidth;
} @end
实现的源码:
//
// ViewController.m
// PulsingView
//
// Created by YouXianMing on 14/10/29.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "RangeButton.h" @interface ViewController ()
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor]; RangeButton *rangeButton = [[RangeButton alloc] initWithFrame:CGRectMake(, , , )]; rangeButton.maxValue = @;
rangeButton.minValue = @;
rangeButton.startValue = @;
rangeButton.stepValue = @; rangeButton.rightNormalImage = [UIImage imageNamed:@"后_nor"];
rangeButton.rightHighlightedImage = [UIImage imageNamed:@"后_high"];
rangeButton.rightDisableImage = [UIImage imageNamed:@"后_dis"];
rangeButton.leftNormalImage = [UIImage imageNamed:@"前_nor"];
rangeButton.leftHighlightedImage = [UIImage imageNamed:@"前_high"];
rangeButton.leftDisableImage = [UIImage imageNamed:@"前_dis"]; rangeButton.buttonWidth = ; [rangeButton configCenterLabel:^(UILabel *label) {
label.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:.f];
label.textColor = [UIColor yellowColor];
}]; [self.view addSubview:rangeButton];
} @end
重点需要注意的地方:


定制选择范围的按钮RangeButton的更多相关文章
- MFC选择文件(夹)按钮实现
MFC选择文件(夹)按钮实现 选择文件(夹) void CFileSelectDlg::OnBnClickedButtonSelect() { if(((CButton*)(GetDlgItem(ID ...
- 定制二选一按钮SwitchButton
定制二选一按钮SwitchButton 效果: 源码: SwitchButton.h 与 SwitchButton.m // // SwitchButton.h // KongJian // // C ...
- Java+Selenium 上传文件,点击选择“浏览文件”按钮,报错invalid argument
Java+Selenium 上传文件,点击选择"浏览文件"按钮,报错invalid argument 解决代码: Actions action=new Actions(driver ...
- Dynamics CRM定制子网格添加按钮实例之二:调试代码、打开Web资源及获取选择的记录
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复222或者20160501可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- Dynamics CRM定制子网格添加按钮实例之一
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复221或者20160430可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- ASPxGridView后台获取edit、delete、选择框等按钮。
GridViewCommandColumn commandColumn = (GridViewCommandColumn)ASPxGridViewInstance.Columns["#&qu ...
- 定制Android透明按钮
自己在学习和做例子的过程中,常常会需要按钮,由于系统自带按钮样式不太好看,所以需要我们自己来定制项目得按钮,我常常采用2中方法: 1.是制作9-patch的图片,这样能够匹配文字内容的长短. 2.是指 ...
- WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法
由于种种原因(工作忙,要锻炼健身,要看书,要学习其他兴趣爱好,谈恋爱等),博客已经好久没有更新,为这个内心一直感觉很愧疚,今天开始决定继续更新博客,每周至少一篇,最多不限篇幅. 今天说一下,下午在工作 ...
- Flex4之皮肤定制
Flex4之皮肤定制[Skin类和Skin类] 博客分类: RIA-Flex4专栏 FlexAdobeUPFlashUI 第一.关于spark.skin.SparkSkin类的 1. ...
随机推荐
- android学习-Adapter适配器进阶
参考资源 Android 快速开发系列 打造万能的ListView GridView 适配器 实现代码复用,争取打机**的时间. android4.4源码 target=android-19 一般自定 ...
- R语言运算符
运算符是一个符号,它告诉编译器执行特定的数学或逻辑操作. R语言丰富的内置运算符,并提供以下类型的运算符. 运算符类型 在R编程中有以下类型的运算符 - 算术运算符 关系运算符 逻辑运算符 赋值运算符 ...
- springcloud-03-服务注册
新建一个 provider-user 和consumer-movie, user为服务提供者, movie为服务的消费真, 没有什么难的, 直接上代码 microserver-provider-use ...
- pageParam要求传个JSON对象的方法
pageParam要求传个JSON对象,使用方式:api.openWin({name: 'page1',url: 'page1.html',pageParam: {x: '1000',y: '2000 ...
- 利用jquery.backstretch插件,背景切换
//首页自动更换背景特效开始============================================1.引用文件<script src="jquery.js" ...
- datatable 转excel
public static void ExportToExcel(System.Data.DataTable dt) { if (dt == null) return; Microsoft.Offic ...
- Android全屏的两种方法
在开发中我们经常需要把我们的应用设置为全屏,这里我所知道的有俩中方法,一中是在代码中设置,另一种方法是在配置文件里改! 一.在代码中设置: [java] view plain copy package ...
- Mybatis之reflection包源代码解析(一)
一.序言 Mybatis作为ORM,实现了对象与关系数据库间的映射.Mybatis中的映射包含两个方面: 1.将对象中的值(parameterType所指定的对象)映射到具体的sql中,例如: & ...
- 安装pl/sql developer(内附下载地址)
前言:PL/SQL Developer是一个集成开发环境,更方便的使用oracle,这里记录一下安装过程. 第一步:下载 这里提供我的百度云连接: 链接:https://pan.baidu.com/s ...
- 开包即食的教程带你浅尝最新开源的C# Web引擎Blazor
在今年年初,恰逢新春佳节临近的时候.微软给全球的C#开发者们,着实的送上了一分惊喜.微软正式开源Blazor,将.NET带回到浏览器. 这个小惊喜,迅速的在dotnet开发者中间传开了.201 ...
