Grunt、gulp、webpack、不要听着高大上你就上,试试Codekit?


下载地址:https://incident57.com/codekit/
要编译Less、Sass、Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & javascript?
Npm包依赖版本的痛
估计第一个想到的就是用Nodejs +npm来处理,嗯,什么grunt 、Gulp、webpack之类的,但我相信不少人肯定是被npm的各种包的版本所累过,
动不动就安装错误,动不动就一大堆warnning,你这台机器安装OK了,换另一个新来的同事安装还是会报各种错。
Node_modules项目文件过多过大
由于每个项目都要npm install安装一回—save-dev到本地,所以每个项目都包含一个node_modules的文件夹,里面是各种npm包。
如果像我一样要新建很多运营活动项目,你就会发现文件越来越多,总感觉不爽
解放生产力
Codekit就是Mac平台下的前端利器,我就是爱GUI的工具。没办法,用户体验好,反正我也不是一个合格的程序猿.
你非要命令行?(╯°□°)╯︵ ┻━┻。
可编译几乎所有你知道的
Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & Javascript
自动刷浏览器
不仅是刷新PC,Mac,还能自动刷新手机上打开的页面,不再需要手动刷新页面了.
最喜欢的一点是,如果你只更新了CSS文件,浏览器只会重新渲染,而不会刷新整个页面,并且不需要安装浏览器插件。
Bower 内建
直接搜索下载各种js库, 6000+的组件,Bootstrap, jQuery, Modernizr, Zurb Foundation, even WordPress. 额,这个功能我很少用
不需要命令行
直接拖放文件夹进去就可以
文件自动压缩,SourceMap自动生成
CSS及JS文件自动压缩,JS还可以混淆,sourcemap自动生成
合并JS文件
在文件前面加入
// @codekit-prepend " jquery.min.js", "vue.min.1.0.24.js";
在文件后面加入
// @codekit-append "weui.js"
优化图片
虽然codekit自带压缩功能,但个人推荐使用ppduck工具来压缩,压缩率更高
Framework功能
即可以将常用的库或者自己的工具方法拖到Framework后就可以在各种不同项目内直接引用,而不再需要copy文件了
更自带了常用框架,如Compass、Bourbon、Zurbfondation等等
OK,至此你已经可以很好的完成开发工作了,直接利用FTP什么的上传到服务器就可以了。
利用Gulp更进一步处理文件
不是说不需要这些了吗?
哪有什么银弹啊小伙子...
如果你对部署还有一定要求,那么…
利用Gulp对文件进行MD5
部署文件情况还是复杂的,复杂的意思是指每个公司、每个团队面临的部署环境及方法不一样,例如最简单的上传就有可能是FTP或SSH或Git。
所以在部署阶段是需要较强的灵活性自定义,而这时gulp之类的工具发挥的作用就大了,这里才要真正用上。
比如为了防止更新时缓存的影响,对文件名进行MD5化就很有用,这里可以用gulp-rev和gulp-rev-collector这两个npm包,而对HTML进行最小化,也可以用上gulp-htmlmin包。
其它的CSS,JS混淆,压缩不用了吗?
_(:з)∠)_ 我去…前面Codekit不是早就处理完了么,这里根本就不需要了!!!
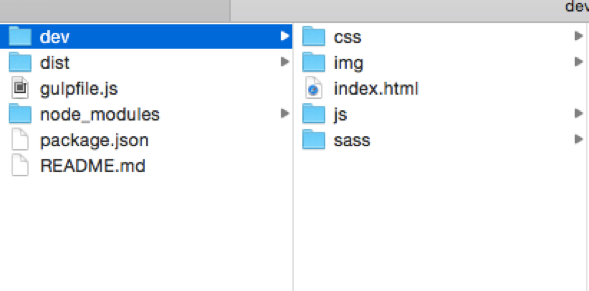
项目目录结构可以是这样:

dev目录为开发目录
此目录中用Codekit处理项目文件
dist目录为部署目录
是用gulp处理dev目录后生成的文件夹,此文件夹内的文件可以用于正式部署
gulpfile.js也很简单
/**
* 为资源替换上MD5名称用于更新时防止缓存
*/ /**
* 安装命令
* npm install gulp gulp-htmlmin --save-dev
* npm install gulp gulp-rev --save-dev
* npm install gulp gulp-rev-collector --save-dev
*/ var gulp = require('gulp');
var htmlmin = require('gulp-htmlmin'); // https://github.com/jonschlinkert/gulp-htmlmin
var rev = require('gulp-rev'); // https://www.npmjs.com/package/gulp-rev/
var revCollector = require('gulp-rev-collector');// https://www.npmjs.com/package/gulp-rev-collector // 处理css
gulp.task('buildCSS', function(){
return gulp.src(['dev/css/*.css'])
.pipe(rev())
.pipe(gulp.dest('dist/css/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/rev/css/'))
});
// 处理JS
gulp.task('buildJS', function(){
return gulp.src(['dev/js/*.js'])
.pipe(rev())
.pipe(gulp.dest('dist/js/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/rev/js/'))
}); // 处理图片
gulp.task('buildIMG', function(){
return gulp.src('dev/img/**/*')
.pipe(rev())
.pipe(gulp.dest('dist/img/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/rev/img'));
}); // 在css中替换background-image中image名称
gulp.task('reversionCSSImage', function(){
return gulp.src(['dist/rev/**/*.json', 'dist/css/*.css'])
.pipe(revCollector())
.pipe(gulp.dest('dist/css'));
;
}); // 为js、css、image 替换上md5名文件
gulp.task('reversionFiles', function(){
gulp.src(['dist/rev/**/*.json', 'dev/**/*.html'])
.pipe(revCollector({
replaceReved: true,
dirReplacements: {
'css': 'css'
,'js': 'js'
,'img': 'img'
,'http://': function(manifest_value, b) { // 绝对路径的地址不替换文件名
return false;
}
}
}))
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('dist'))
; gulp.start('reversionCSSImage');
}); // 执行gulp任务
gulp.task('default', ['buildCSS', 'buildJS', 'buildIMG'], function(){
gulp.start('reversionFiles');
});
https://github.com/willian12345/Tiki-scaffold
下载后命令行,注意确保最新nodejs版本,及Gulp
1、根目录,npm install
2、每次发布时根目录执行gulp 即可
遗憾的是codekit并没有windows版本
如果你是windows用户,那么请转用Mac
当然,其实还是有类似的工具的在Windows上,比如
都是优秀的前端构建工具,选一款适用你,适用团队的才是最重要的!!!
注:转载请注明出处博客园:sheldon-二狗-偷饭猫(willian12345@126.com)
https://github.com/willian12345
Grunt、gulp、webpack、不要听着高大上你就上,试试Codekit?的更多相关文章
- grunt,gulp,webpack前端打包工具的特性
1.http://www.cnblogs.com/lovesong/p/6413546.html (gulp与webpack的区别) 2.http://blog.csdn.net/qq_3231263 ...
- 构建工具:webpack与grunt/gulp
1. webpack 官网:http://webpack.github.io/docs/ 中文文档:http://www.css88.com/doc/webpack2/ Webpack 是一个模 ...
- 前端自动化构建工具--Gulp&&Webpack
前端构建工具的作用可以认为是对源项目文件或资源进行文件级处理,将文件或资源处理成需要的最佳输出结构和形式. 在处理过程中,我们可以对文件进行模块化引入.依赖分析.资源合并.压缩优化.文件嵌入.路径替换 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- gulp+webpack+vue
gulp+webpack+vue 章节目录 1.目标 2.实现 2.1合并库文件 2.2组织业务代码 2.3打包开发代码 2.4使用webpack-dev-server和热替换插件HotModuleR ...
- gulp+webpack构建配置
使用构建工具之前我觉得前端好蠢,css没有变量,不能写循环,为了兼容要写好多前缀,hmtl写多页面中有同一个header,我就粘贴复制,然后修改的时候每个都要改. 我还不会压缩和合并,每次都要按F5刷 ...
- gulp & webpack整合
为什么需要前端工程化? 前端工程化的意义在于让前端这个行业由野蛮时代进化为正规军时代,近年来很多相关的工具和概念诞生.好奇心日报在进行前端工程化的过程中,主要的挑战在于解决如下问题:✦ 如何管理多个项 ...
- gulp + webpack + sass 学习
笔记: new webpack.optimize.CommonsChunkPlugin 核心作用是抽离公共代码,chunks:['index.js','main.js'] 另一个作用就是单独生成一个j ...
- 前端工作流程自动化——Grunt/Gulp 自动化
什么是自动化 先来说说为什么要自动化.凡是要考虑到自动化时,你所做的工作必然是存在很多重复乏味的劳作,很有必要通过程序来完成这些任务.这样一来就可以解放生产力,将更多的精力和时间投入到更多有意义的事情 ...
随机推荐
- HDU4722——Good Numbers——2013 ACM/ICPC Asia Regional Online —— Warmup2
今天比赛做得一个数位dp. 首先声明这个题目在数位dp中间绝对是赤裸裸的水题.毫无技巧可言. 题目的意思是个你a和b,要求出在a和b中间有多少个数满足数位上各个数字的和为10的倍数. 显然定义一个二维 ...
- jQueryEasyUI的使用
easyUI是一个基于jQuery的前端框架,如果想要使用easyUI就需要先导入easyUI的一些js文件和样式文件(本地化的JS文件可以自己选择是否导入),导入方式如下: 其中必须首先导入jQue ...
- P4254 [JSOI2008]Blue Mary开公司
题面 这道题的意思就是给出若干个一次函数,当\(x=x_0\)时,最大的\(y\)为多少 这种题可以用李超线段树来处理 什么是李超线段树呢? 李超线段树存储的是在区间上方暴露最多的直线标号,为了便于描 ...
- c++11 类默认函数的控制:"=default" 和 "=delete"函数
c++11 类默认函数的控制:"=default" 和 "=delete"函数 #define _CRT_SECURE_NO_WARNINGS #include ...
- In Place Algorithm
本篇是in place algorithm的学习笔记.目前学习的是in place merge与in place martrix transposition这两个算法. 1.in place merg ...
- 【刷题】BZOJ 1458 士兵占领
Description 有一个M * N的棋盘,有的格子是障碍.现在你要选择一些格子来放置一些士兵,一个格子里最多可以放置一个士兵,障碍格里不能放置士兵.我们称这些士兵占领了整个棋盘当满足第i行至少放 ...
- Linux及安全实践三——程序破解
Linux及安全实践三--程序破解 一.基本知识 常用指令机器码 指令 作用 机器码 nop 无作用(no operation) 90 call 调用子程序,子程序以ret结尾 e8 ret 返回程序 ...
- Java考试题之八
QUESTION 139 Giventhe following directory structure: bigProject |--source | |--Utils.java ||--classe ...
- 【agc019C】Fountain Walk
Portal --> agc019C Description 有一个\(10^8*10^8\)的网格图,一格距离为\(100\),第\(x\)条竖线和第\(y\)条横线的交点记为\((x,y)\ ...
- 【数学】【CF1096C】 Polygon for the Angle
Description 给定一个角度 \(\theta\),请你寻找一个正 \(n\) 边型,满足在这个正 \(n\) 边型上找三个顶点 \(A,B,C\) (可以不相邻),使得 \(\angle A ...
