vue 组件开发 props 验证
使用props
在Vue中父组件向子组件中传送数据是通过props实现的,一个简单的使用props的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: ['fooMessage'],
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
}); </script>
</body>
</html>
为什么要有props验证
但是上面这种方式是建立在大家都很遵守约定的情况下的,想象一下当有一个人要使用foo-component组件的时候,他可能对于其要接受的参数有什么要求并不是很清楚,因此传入的参数可能会在开发子组件的人的意料之外,程序就会发生错误,就像我们在函数调用之前先检查一下函数一样,props也可以进行一个预先检查。
平时调用函数的时候在函数开头的地方都是一坨糊糊的参数检查,这种写法很不好了,所有后来就有了校验器模式(别去百度了,我随口取的名字),校验器模式就是指把在函数开头的对参数校验的部分提取出来作为一个公共的部分来管理,让一个什么东西来专门负责校验,当类型不正确的时候就抛个异常根本不去调用这个函数,很多框架设计时都是这么设计的(Spring MVC、Struts2等等),props也提供了这个功能,想一下如果没有这个功能的话,为了保证正确性我们可能需要在每次使用props属性之前都写一坨代码来检查。校验器最大的好处就是大多数情况下我们只需要声明我需要什么样的数据,让校验器检查好了再塞给我。
type
可以使用type来声明这个参数可以接受的数据的类型,当检查规则只有一个的时候type可以略写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: Number
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
}); </script>
</body>
</html>
当传入的参数类型不正确的时候Vue会发出提示:

type接受多个类型
当参数可以是多种类型的其中一个的时候,使用数组来表示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: [Number, String]
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
}); </script>
</body>
</html>
type能够指定的类型
type可以是以下原生类型:
String
Number
Boolean
Function
Object
Array
Symbol
required
可以使用required选项来声明这个参数是否必须传入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
type: Number,
required: true
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
}); </script>
</body>
</html>
当未传入参数时:

default
使用default选项来指定当父组件未传入参数时props变量的默认值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
type: Number,
default: 128
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
}); </script>
</body>
</html>
当父组件未传入参数时子组件的值是128,当父组件传入参数时是其指定的参数,比如这里可以是256。
当type的类型为Array或者Object的时候default必须是一个函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
type: Array,
default: function(){
return ['foo', 'bar'];
}
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: ['f', 'o', 'o']
}
}); </script>
</body>
</html>
required && default ???
那么required和default是否能同时出现在一个props变量中呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
type: Number,
required: true,
default: 128
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
}); </script>
</body>
</html>
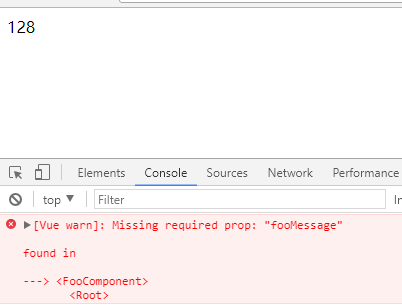
渲染结果:

尽管控制台上Vue报了错误,但是props变量fooMessage还是使用了设置的default值。
事情不会这么简单,再测试一下其它的情况,比如当传入的参数验证不通过的时候:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
type: Number
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 'foobar'
}
}); </script>
</body>
</html>
渲染结果:

fooMessage要求的类型是Number,传入了一个String类型的,尽管在控制台提示报了错,但是仍然将其渲染了出来。
由此可以得出一个结论:Vue的props校验只是提供一个参考,并不是强制性的。
validator
当校验规则很复杂,默认提供的校验规则无法满足的时候可以使用自定义函数来校验。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body> <div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div> <script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript"> var fooComponent = {
props: {
fooMessage: {
validator: function(value){
return value>=0 && value<=128;
}
}
},
template: '<div> {{ fooMessage }} </div>'
}; var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 100
}
}); </script>
</body>
</html>
一个综合的例子
props: {
// fooA只接受数值类型的参数
fooA: Number,
// fooB可以接受字符串和数值类型的参数
fooB: [String, Number],
// fooC可以接受字符串类型的参数,并且这个参数必须传入
fooC: {
type: String,
required: true
},
// fooD接受数值类型的参数,如果不传入的话默认就是100
fooD: {
type: Number,
default: 100
},
// fooE接受对象类型的参数
fooE: {
type: Object,
// 当为对象类型设置默认值时必须使用函数返回
default: function(){
return { message: 'Hello, world' }
}
},
// fooF使用一个自定义的验证器
fooF: {
validator: function(value){
return value>=0 && value<=100;
}
}
}
vue 组件开发 props 验证的更多相关文章
- Vue组件选项props
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props ...
- 【转存】Vue组件选项props
原帖地址 前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 ...
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
- Vue组件开发实例(详细注释)
Vue组件开发实例: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- vue 开发系列(三) vue 组件开发
概要 vue 的一个特点是进行组件开发,组件的优势是我们可以封装自己的控件,实现重用,比如我们在平台中封装了自己的附件控件,输入控件等. 组件的开发 在vue 中一个组件,就是一个独立的.vue 文件 ...
- Vue笔记之props验证
使用props 在Vue中父组件向子组件中传送数据是通过props实现的,一个简单的使用props的例子: <!DOCTYPE html> <html> <head> ...
- Vue组件传值prop验证方式
在Vue组件开发过程中,父组件要经常给子组件传递数据,在传递数据的过程中,子组件可以使用prop来接收父组件传递的值,同时呢,我们可以为组件的 prop 指定验证要求,例如你知道的这些类型.如果有一个 ...
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
随机推荐
- html 列表标签
1.有序列表 <ol> <li>你好</li> <li>你好</li> <li>你好</li> </ol> ...
- Django-模板语言和过滤器
Django模板语言 首先模板只是一个文本文件,它可以生成任何基于文本的格式(HTML.XML.CSS等),模板中包含变量,在模板被渲染的时候替换为最终的值,以及控制模板逻辑的标签. 变量使用{{ 变 ...
- SQLAlchemy-对象关系教程ORM-一对多(外键),一对一,多对多
一:一对多 表示一对多的关系时,在子表类中通过 foreign key (外键)引用父表类,然后,在父表类中通过 relationship() 方法来引用子表的类. 在一对多的关系中建立双向的关系,这 ...
- ubuntu 安装chrome 和chromedriver
1. chromedriver 下载地址: https://npm.taobao.org/mirrors/chromedriver 在这里找到对应的驱动 2. 安装谷歌浏览器 2.1 安装依赖 ap ...
- 洛谷P1972 HH的项链
传送门啦 分析: 题目描述不说了,大意是,求一段区间内不同元素的种数. 看到区间,我们大概先想到的是暴力(然后炸掉).线段树.树状数组.分块. 下面给出的是一种树状数组的想法. 首先,对于每一段区间里 ...
- SCTP客户端与服务器
/** * @brief - Send a message, using advanced SCTP features * The sctp_sendmsg() function allows you ...
- Python爬虫之HDU提交数据
前一篇http://www.cnblogs.com/liyinggang/p/6094338.html 使用了爬虫爬取hdu 的代码,今天实现了将数据向hdu 提交的功能,接下来就是需要将两个功能合并 ...
- Effective STL 学习笔记 Item 21:Comparison Function 相关
Effective STL 学习笔记 Item 21:Comparison Function 相关 */--> div.org-src-container { font-size: 85%; f ...
- CVE-2011-0104 Microsoft Office Excel缓冲区溢出漏洞 分析
漏洞简述 Microsoft Excel是Microsoft Office组件之一,是流行的电子表格处理软件. Microsoft Excel中存在缓冲区溢出漏洞,远程攻击者可利用此 ...
- Bootstrap Paginator分页插件使用示例
最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页插件呢,或者说是基于jquery支持的分页功能,这样整体 ...
