005 Ajax中使用jquery实现三种格式的信息
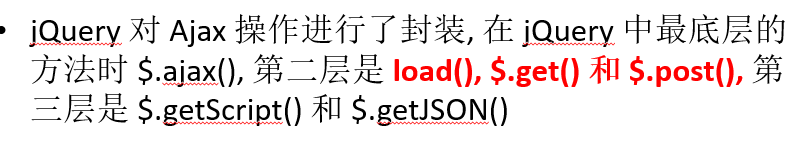
1.jquery中的ajax

二:load
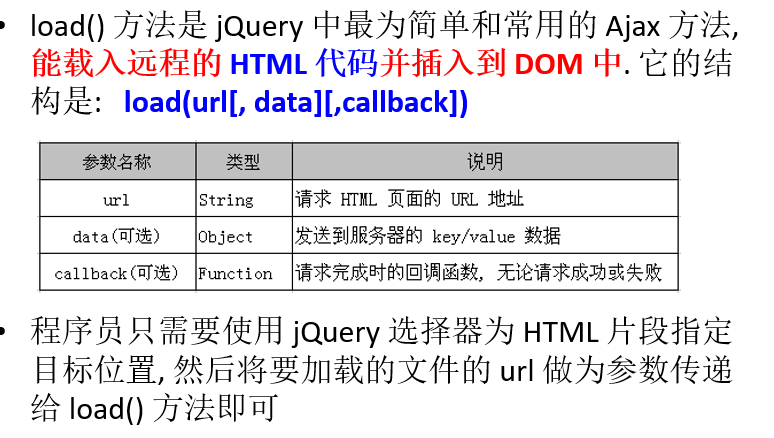
2.load方法

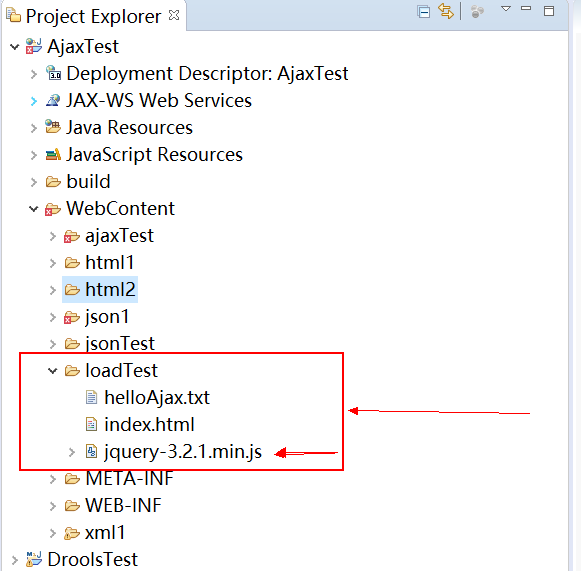
3.load测试程序大纲

4.load测试程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
//去缓存的方式
var url=this.href;
var args={"time":new Date()};
$("#content").load(url,args);
return false;
});
});
</script>
</head>
<body>
<a href="helloAjax.txt">Hello Click</a>
<div id="content"></div>
</body>
</html>
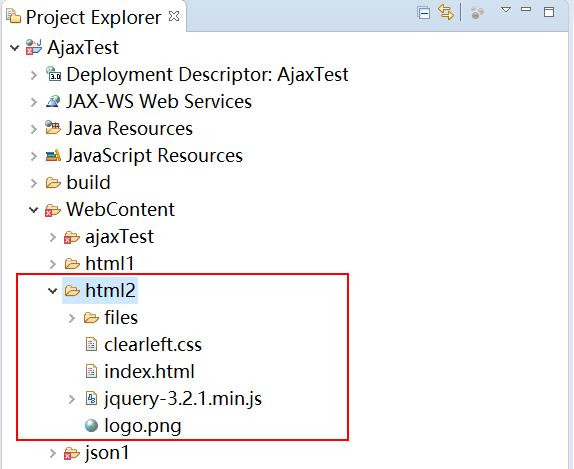
5.修改以前的html格式程序设计(load函数)

6.修改以前的html格式程序(load函数)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url=this.href;
var args={"time":new Date()};
$("#details").load(url,args);
return false;
})
});
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.html">Andy</a></li>
<li><a href="files/richard.html">Richard</a></li>
<li><a href="files/jeremy.html">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
7.效果
效果如以前。
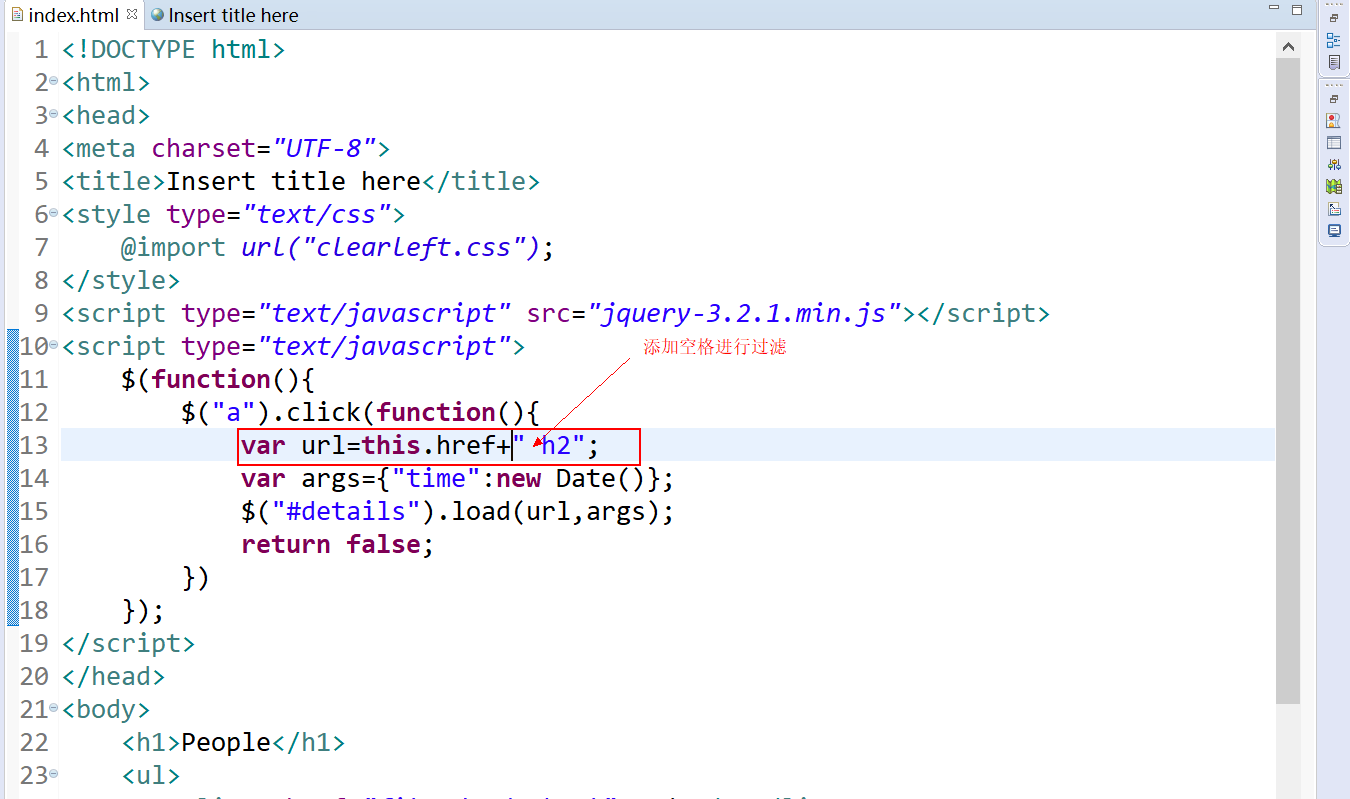
8.带选择器的load函数(html格式)

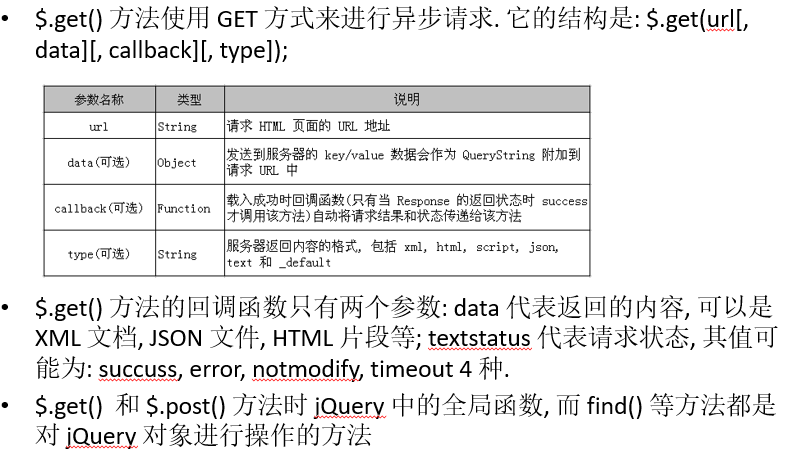
三:get与post
1.介绍

2.修改以前的html格式程序(xml格式,使用get方式)
这里只有index.html,因为其他程序没有改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url=this.href;
var args={"time":new Date()};
$.get(url,args,function(data){
var name=$(data).find("name").text();
var website=$(data).find("website").text();
var email=$(data).find("email").text();
$("#details").empty()
.append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>")
.append("<a href='"+website+"'>"+website+"</a>");
});
return false;
})
});
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.xml">Andy</a></li>
<li><a href="files/richard.xml">Richard</a></li>
<li><a href="files/jeremy.xml">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
3.修改以前的html格式程序(xml格式,使用post方式)
相对而言,只需要将上面的程序中的get改成post即可。
四:getJSON
1.针对json格式的程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url=this.href;
var args={"time":new Date()};
$.getJSON(url,args,function(data){
var name=data.person.name;
var website=data.person.website;
var email=data.person.email;
$("#details").empty()
.append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>")
.append("<a href='"+website+"'>"+website+"</a>");
});
return false;
});
});
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.js">Andy</a></li>
<li><a href="files/richard.js">Richard</a></li>
<li><a href="files/jeremy.js">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
2.但是json格式也可以使用get
将getJSON替换成get方法,但是需要将格式告诉get
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url=this.href;
var args={"time":new Date()};
$.get(url,args,function(data){
var name=data.person.name;
var website=data.person.website;
var email=data.person.email;
$("#details").empty()
.append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>")
.append("<a href='"+website+"'>"+website+"</a>");
},"json");
return false;
});
});
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.js">Andy</a></li>
<li><a href="files/richard.js">Richard</a></li>
<li><a href="files/jeremy.js">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
005 Ajax中使用jquery实现三种格式的信息的更多相关文章
- Notepad++中Windows,Unix,Mac三种格式
Notepad++中Windows,Unix,Mac三种格式之间的转换 http://www.crifan.com/files/doc/docbook/rec_soft_npp/release/htm ...
- 【转】Notepad++中Windows,Unix,Mac三种格式之间的转换
原文网址:http://www.crifan.com/files/doc/docbook/rec_soft_npp/release/htmls/npp_func_windows_unix_mac.ht ...
- SIM卡中UCS2编码的三种格式(80,81,82)分析
网上看到一篇比较好的说ucs2编码的文章,保存一下,原文地址: http://hi.baidu.com/youren4548/blog/item/fa08bd1bf61005058618bf1d.ht ...
- 3.13. Notepad++中Windows,Unix,Mac三种格式之间的转换
由于历史原因,导致Windows,Unix/Linux,Mac三者之间,对于文件中所用回车换行符,表示的方法,都不一样. 这就导致了很多人都会遇到回车换行符的困惑,和需要在不同格式间进行转换. 其中, ...
- ajax数据提交数据的三种方式和jquery的事件委托
ajax数据提交数据的三种方式 1.只是字符串或数字 $.ajax({ url: 'http//www.baidu.com', type: 'GET/POST', data: {'k1':'v1'}, ...
- jQuery中detach&&remove&&empty三种方法的区别
jQuery中empty&&remove&&detach三种方法的区别 empty():移除指定元素内部的所有内容,但不包括它本身 remove():移除指定元素内部的 ...
- AJAX实现跨域的三种方法
由于在工作中需要使用AJAX请求其他域名下的请求,但是会出现拒绝访问的情况,这是因为基于安全的考虑,AJAX只能访问本地的资源,而不能跨域访问. 比如说你的网站域名是aaa.com,想要通过AJAX请 ...
- JS中事件绑定的三种方式
以下是搜集的在JS中事件绑定的三种方式. 1. HTML onclick attribute <button type="button" id="upl ...
- JavaScript 中事件绑定的三种方式
以下是在 JS 中事件绑定的三种方式. 1. HTML onclick attribute <button type="button" id="uplo ...
随机推荐
- H5页面中唤起native app
现在各类app,分享出去的H5页面中,一般都会带着一个立即打开的按钮,如果本地安装了app,那么就直接唤起本地的app,如果没有安装,则跳转到下载.这是一个很正常的推广和导流量的策略,最近产品经理就提 ...
- 2017 清北济南考前刷题Day 6 morning
T1 贪心 10 元先找5元 20元 先找10+5,再找3张5 #include<cstdio> using namespace std; int m5,m10,m20; int main ...
- 二分算法的应用——最大化最小值 POJ2456 Aggressive cows
Aggressive cows Time Limit: 1000MS Memory Limit: 65536K Total Submissions: Accepted: Description Far ...
- jenkins 相关默认信息
(1) 默认安装目录 /usr/lib/jenkins/:jenkins安装目录,WAR包会放在这里. ( 2 ) 默认配置文件 /etc/sysconfig/jenkins:jenkins ...
- .NET 定时器类及使用方法
Timer类实现定时任务 //2秒后开启该线程,然后每隔4s调用一次 System.Threading.Timer timer = new System.Threading.Timer((n) =&g ...
- 【AtCoder】AGC022 F - Leftmost Ball 计数DP
[题目]F - Leftmost Ball [题意]给定n种颜色的球各k个,每次以任意顺序排列所有球并将每种颜色最左端的球染成颜色0,求有多少种不同的颜色排列.n,k<=2000. [算法]计数 ...
- JS设计模式——7.工厂模式(示例-XHR)
XHR工厂 基本实现 var AjaxHandler = new Interface('AjaxHandler', ['request', 'createXHR']); var SimpleHandl ...
- Solr管理索引库——(十三)
a) 维护索引 1. 添加/更新文档 添加或更新单个文档
- 【算法学习】老算法,新姿势,STL——Heap
“堆”是一个大家很熟悉的数据结构,它可以在\(O(log\;n)\)的时间内维护集合的极值. 这都是老套路了,具体的内部实现我也就不谈了. 我一般来说,都是用queue库中的priority_queu ...
- linux nginx大量TIME_WAIT的解决办法--转
netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}' TIME_WAIT 8535 CLOSE_WAIT 5 FIN ...
