Signalr信息推送
前序
距离上次写文章,差不多已经大半年了。感觉自己越来越懒了,即使有时候空闲下来了,也不想动。前面买了一系列的Python的书,基础的看了大概有四分之一,剩下的基本上还未动,晚上回去也只是吃饭看电影。最近发现头偶尔开始痛了,欢迎是颈椎出问题,这周准备去看看。希望大家也多注意自己的身体,有什么 不舒服的及时发现,及时治疗。好了,扯远了,今天无意之间看到了关于Signalr的一些资料和demo,顿时觉得十分有用,遂花了一点时间,参考博友的资料,自己动手做了一个,再次记录下来,希望能给需要的朋友提供点帮助,也给自己的知识库增加的养料。有错误的地方,还望大家批评指出!
Signalr简介
ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。实时通信:让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。
Signalr使用
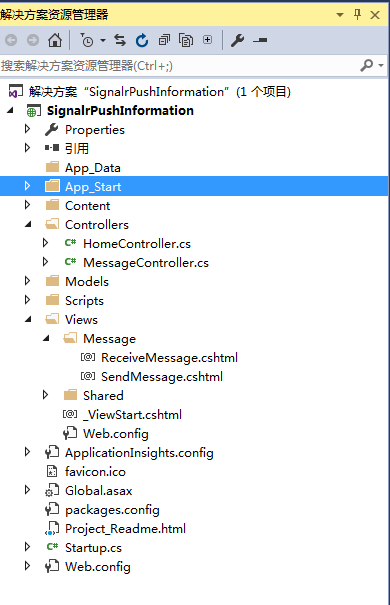
1.新建一个mvc项目。(这里我使用的是vs2015) 这里关于MVC的详细就不赘述了,直接上项目结构,包括页面、控制器等,可能2015以下的结构有所不同。

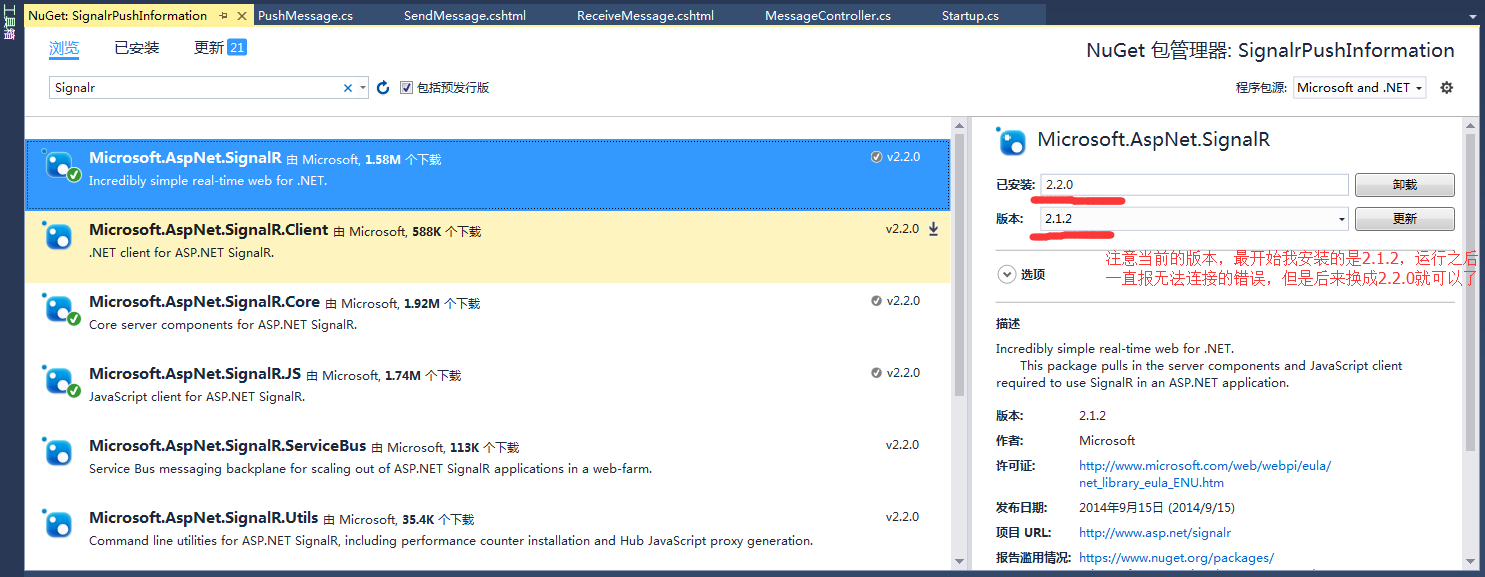
2.选中项目,添加引用---管理NuGet包程序包,在弹出的对话框中,搜索Signalr,如图:

点击安装,安装提示步骤一步一步的安装。
3.代码
a.首先在Startup中app.MapSignalR();注册SignalR管道。
using Microsoft.Owin;
using Owin; [assembly: OwinStartupAttribute(typeof(SignalrPushInformation.Startup))]
namespace SignalrPushInformation
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
app.MapSignalR();
}
}
}
b.添加信息处理类,需要继承Hub,这里我统一放在Models文件中。数据存储由于个人原因,这个地方我直接使用了字典的方式,大家可以存到数据中。
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System.Collections; namespace SignalrPushInformation.Models
{
[HubName("PushMessage")]
public class PushMessage : Hub
{ public void Init()
{
} public void Push(string title, string message)
{
this.InsertMsg(title, message);
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(title, message);
}
private void InsertMsg(string title, string message)
{
Message msg = new Message();
msg.Title = title;
msg.MsgContent = message;
MsgQueue.Insert(msg);
}
}
}
这里需要指出‘sendMessage’方法是自定义的方法,会在客户端的时候使用,参数与客户需要一致,名称随意。
c.发送信息view
@{
ViewBag.Title = "SendMessage";
}
<title>发送消息</title>
<script src="/Scripts/jquery-1.10.2.min.js"></script>
<script src="/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// 引用自动生成的集线器代理,这里的PushMessage,需要和信息处理类名称一致
var chat = $.connection.PushMessage;
// 定义服务器端调用的客户端sendMessage来显示新消息,sendMessage方法需要信息处理类中的方法一致,参数一致
chat.client.sendMessage = function (title, message) {
// 向页面发送接收的消息
sendMsg();
};
// 集成器连接开始,
$.connection.hub.start()
.done(function () {
// 服务连接完成,给发送按钮注册单击事件
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法,push方法需要信息处理类中的方法一致
chat.server.push($("#title").val(), $('#message').val());
});
sendMsg();
})
.fail(function () {
console.log("Could not Connect!");
});
});
function sendMsg() {
var options = {
url: '/Message/MsgCount',
type: 'post',
success: function (data) {
$("#count").html(data.count);
}
};
$.ajax(options);
}
</script>
<h2>
发送消息
</h2>
<div>
<label>我的消息:</label>
<span style=" color:red; font-size:30px;" id="count"></span>条
</div>
<p>
<div>
标题:
<input type="text" id="title" />
</div>
<br /><br />
<div>
内容:
<textarea id="message" rows="" cols=""></textarea>
</div>
<br /><br />
<div>
<input type="button" id="sendmessage" value="发送" />
</div>
</p>
d.接收信息view
@{
ViewBag.Title = "ReceiveMessage";
}
<title>接受消息</title>
<script src="/Scripts/jquery-1.10.2.min.js"></script>
<script src="/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// 引用自动生成的集线器代理
var chat = $.connection.PushMessage;
// 定义服务器端调用的客户端sendMessage来显示新消息,sendMessage方法需要信息处理类中的方法一致,参数一致
chat.client.sendMessage = function (title, message) {
// 向页面发送接收的消息
MsgCount(false);
$("#msgcontent").after("<div>标题:" + title + ",消息内容:" + message + "</div>");
};
// 集成器连接开始
$.connection.hub.start().done(function () {
MsgCount(true);
}).fail(function () {
console.log("Could not Connect!");
});
});
function MsgCount(init) {
var options = {
url: '/Message/MsgCount',
type: 'post',
success: function (data) {
if (data != null) {
$("#count").html(data.count);
console.log(data.msg);
if (init) {
$.each(data.msg, function (n, m) {
$("#msgcontent").append("<div>标题:" + m.Title + ",消息内容:" + m.MsgContent + "</div>");
});
}
}
}
};
$.ajax(options);
}
</script>
<h2>
接收消息
</h2>
<div>
<label>我的消息:</label>
<span style="color: red; font-size: 30px; margin-right:10px;" id="count"></span>条
<br />
<br />
<div id="msgcontent"></div>
</div>
f.控制器代码
using SignalrPushInformation.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace SignalrPushInformation.Controllers
{
public class MessageController : Controller
{
// GET: Message
public ActionResult ReceiveMessage()
{
return View();
} public ActionResult SendMessage()
{
MsgQueue.Insert(new Message()
{
MsgContent = "zcy",
Title = "zcy"
});
return View();
}
[HttpPost]
public JsonResult MsgCount()
{
return Json(new { count = MsgQueue.GetCount(), msg = MsgQueue.Dequeue() });
}
}
}
好了,一切都OK了,只需要编译生成,执行就行。详细的解释已经全部在代码中了,这个地方就不详细的说明。
留在最后
从开通博客到现在,了了的几篇文章,发现自己真的是太懒了。有时感觉真的不善于表达,想写点什么,但是不知道怎么写。后续的想对Python写一个系列,加深对Python的理解。虽然前面完整的看过一次基础的教程,但是发现还是有很多不懂的地方,希望以博客的形成,能加深自己的理解,也想改掉自己懒的毛病,,希望能让博客来监督我吧。
最后老规矩,源码!(密码:MT4E)
Signalr信息推送的更多相关文章
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
- MVC 中使用 SignalR 实现推送功能
MVC 中使用 SignalR 实现推送功能 一,简介 Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Pus ...
- WinForm中 Asp.Net Signalr消息推送测试实例
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- 在 Asp.NET MVC 中使用 SignalR 实现推送功能 [转]
在 Asp.NET MVC 中使用 SignalR 实现推送功能 罗朝辉 ( http://blog.csdn.net/kesalin ) CC许可,转载请注明出处 一,简介 Signal 是微软支持 ...
- 史上最全面的SignalR系列教程-3、SignalR 实现推送功能-集线器类实现方式
1.概述 通过前两篇 史上最全面的SignalR系列教程-1.认识SignalR 史上最全面的SignalR系列教程-2.SignalR 实现推送功能-永久连接类实现方式 文章对SignalR的介绍, ...
- spring boot metrics信息推送开发
上一篇文章是关于 “spring boot +RabbitMQ +InfluxDB+Grafara监控实践” 主要讲spring boot应用新能监控信息的收集方案实践 实践是hystrix信息推送的 ...
- Pushlet实现后台信息推送(二)
上一篇日志利用推送源周期性地向订阅了某一事件的所有网页端推送信息,但怎么实现向特定的某一个用户推送信息呢,想象一个网络聊天室,怎么向单独的一个好友私聊呢.问题的关键就是那个SessionID,Push ...
- php 微信客服信息推送失败 微信重复推送客服消息 40001 45047
/*** * 微信客服发送信息 * 微信客服信息推送失败 微信重复推送客服消息 40001 45047 * 递归提交到微信 直到提交成功 * @param $openid * @param int $ ...
- 使用 SignalR 实现推送功能
百度搜索:使用 SignalR 实现推送功能
随机推荐
- vue 开发过程中遇到的问题
1. gitlab团队协作开发 2. element ui 问题集锦 3. 使用vue和ElementUI快速开发后台管理系统
- Python入门系列教程(四)字典
既能存储多个数据,还能在访问元素的很方便就能够定位到需要的那个元素 增 Dic = {'name':'沐风', 'city':'北京'} Dic['sex']='男' print Dic 删 del ...
- Xilinx Altera FPGA中的逻辑资源(Slices VS LE)比较
前言 经常有朋友会问我,“我这个方案是用A家的FPGA还是X家的FPGA呢?他们的容量够不够呢?他们的容量怎么比较呢?”当然,在大部分时候,我在给客户做设计的时候,直接会用到最高容量的产品,因为我们的 ...
- ORB_SLAM2 源码阅读 ORB_SLAM2::ORBextractor
整体架构 构造函数进行初始化,传入设定几个重要的成员变量.nfeatures(特征点的个数).nlevels(构造金字塔的层数).scaleFactor(金字塔中相邻层图像的比例系数).iniThFA ...
- ip_local_deliver && ip_local_deliver_finish
当ip包收上来,查路由,发现是发往本地的数据包时,会调用ip_local_deliver函数: ip_local_deliver中对ip分片进行重组,经过LOCAL_IN钩子点,然后调用ip_loca ...
- Python之 context manager
在context manager中,必须要介绍两个概念: with as... , 和 enter , exit. 下文将先介绍with语句,然后介绍 __enter__和exit, 最后介绍cont ...
- linux用户权限 -> 系统基本权限
比如rwxr-xr-x linux中正是这9个权限位来控制文件属主(User).属组(Group).其他用户(Other)基础权限. 用户对资源来说, 有三种角色 User(u): 属主用户(文件所有 ...
- linux文件管理 -> 系统压缩打包
如果希望windows和Linux互相能使用的压缩工具, 建议.zip格式 压缩的好处主要有: 节省磁盘空间占用率 节省网络传输带宽消耗 网络传输更加快捷 Linux系统常见的后缀名所对应的压缩工具 ...
- 在VirtualBox上安装Ubuntu
Windows 10家庭中文版,VirtualBox 5.2.12 r122591,Ubuntu ubuntu-18.04-desktop, 前言 很久没用过Linux类的操作系统了,上一次是好多年前 ...
- python基础-类的反射
1)反射是通过字符串方式映射内存中的对象. python中的反射功能是由以下四个内置函数提供:hasattr.getattr.setattr.delattr, 改四个函数分别用于对对象内部执行:检查是 ...
