使用谷歌浏览器调试WEB前端的一些必备调试技巧
转载:http://www.techug.com/post/chrome-debug-tips.html
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
话不多话,我们开始。
代码格式化
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

强制DOM状态
有些HTML的DOM是有状态的,比如<a> 标签,其会有 active,hover, focus,visited这些状态,有时候,我们的CSS会来定关不同状态的样式,在分析网页查看网页上DOM的CSS样式时,我们可以点击CSS样式上的 :hov 这个小按钮来强制这个DOM的状态。

动画
现在的网页上都会有一些动画效果。在Chrome的开发者工具中,通过右上角的菜单中的 More Tools => Animations 呼出相关的选项卡。于是你就可以慢动作播放动画了(可以点选 25% 或 10%),然后,Chrome还可以帮你把动画录下来,你可以拉动动再画的过程,甚至可以做一些简单的修改。

直接编辑网页
在你的 console 里 输入下面的命令:
document.designMode = "on"
于是你就可以直接修改网页上的内容了。
P.S. 下面这个抓屏中还演示了一个如何清空console的示例。你可以输入 clear() 或是 按 Ctrl+L(Windows下),CMD + K (Mac下)

网络限速
你可以设置你的网络的访问速度来模拟一个网络很慢的情况。

复制HTTP请求
这个是我很喜欢 的一个功能,你可以在 network选项卡里,点击 XHR 过滤相关的Ajax请求,然后在相关的请求上点鼠标右键,在菜单中选择: Copy => Copy as cURL,然后就可以到你的命令行下去 执行 curl 的命令了。这个可以很容易做一些自动化的测试。

友情提示:这个操作有可能会把你的个人隐私信息复制出去,比如你个人登录后的cookie。
抓个带手机的图
这个可能有点无聊了,不过我觉得挺有意思的。
在device显示中,先选择一个手机,然后在右上角选 Show Device Frame,然后你就看到手机的样子了,然后再到那个菜中中选 Capture snapshot,就可以抓下一个有手机样子的截图了。

我抓的图如下(当然,不是所有的手机都有frame的)

设置断点
除了给Javascript的源代码上设置断点调试,你还可以:
给DOM设置断点
选中一个DOM,然后在右键菜单中选 Break on … 你可以看到如下三个选项:
给XHR和Event Lisener设置断点
在 Sources 面页中,你可以看到右边的那堆break points中,除了上面我们说的给DOM设置断点,你还可以给XHR和Event Listener设置断点,载图如下:

关于Console中的技巧
DOM操作
- chrome会帮你buffer 5个你查看过的DOM对象,你可以直接在Console中用 $0, $1, $2, $3, $4来访问。
- 你还可以使用像jQuery那样的语法来获得DOM对象,如:
$("#mydiv")
- 你还可使用
$$(".class")来选择所有满足条件的DOM对象。
- 你可以使用
getEventListeners($("selector"))来查看某个DOM对象上的事件(如下图所示)。

- 你还可以使用
monitorEvents($("selector"))来监控相关的事件。比如:
monitorEvents(document.body, "click");

Console中的一些函数
1)monitor函数
使用 monitor函数来监控一函数,如下面的示例

2)copy函数
copy函数可以把一个变量的值copy到剪贴板上。
3)inspect函数
inspect函数可以让你控制台跳到你需要查看的对象上。如:

更多的函数请参数官方文档 – Using the Console / Command Line Reference
Console的输出
我们知道,除了console.log之外,还有console.debug,console.info,console.warn,console.error这些不同级别的输出。另外一个鲜为人知的功能是,console.log中,你还可以对输出的文本加上css的样式,如下所示:
console.log("%c左耳朵", "font-size:90px;color:#888")

于是,你可以定义一些相关的log函数,如:
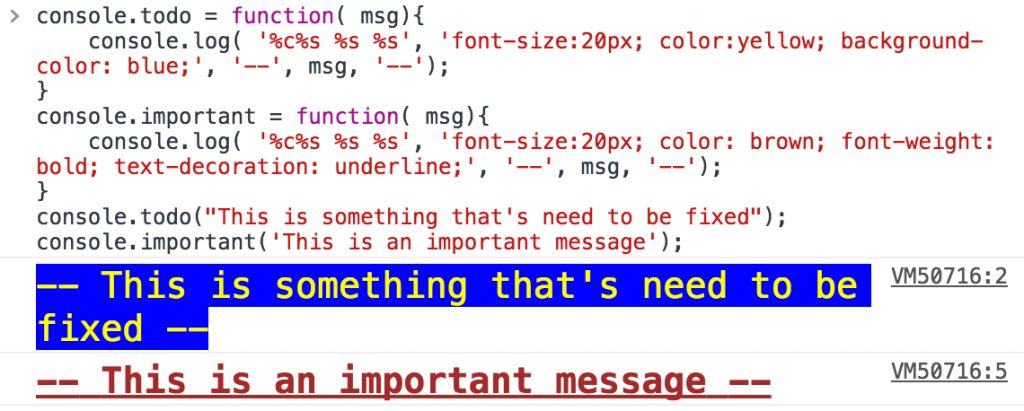
console.todo = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:yellow; ', '--', msg, '--');
}
console.important = function( msg){
console.log( '%c%s %s %s', 'font-size:20px; color:brown; font-weight: bold; text-decoration: underline;', '--', msg, '--');
}

关于console.log中的格式化,你可以参看如下表格:
| 指示符 | 输出 |
| %s | 格式化输出一个字符串变量。 |
| %i or %d | 格式化输出一个整型变量的值。 |
| %f | 格式化输出一个浮点数变量的值。 |
| %o | 格式化输出一个DOM对象。 |
| %O | 格式化输出一个Javascript对象。 |
| %c | 为后面的字符串加上CSS样式 |
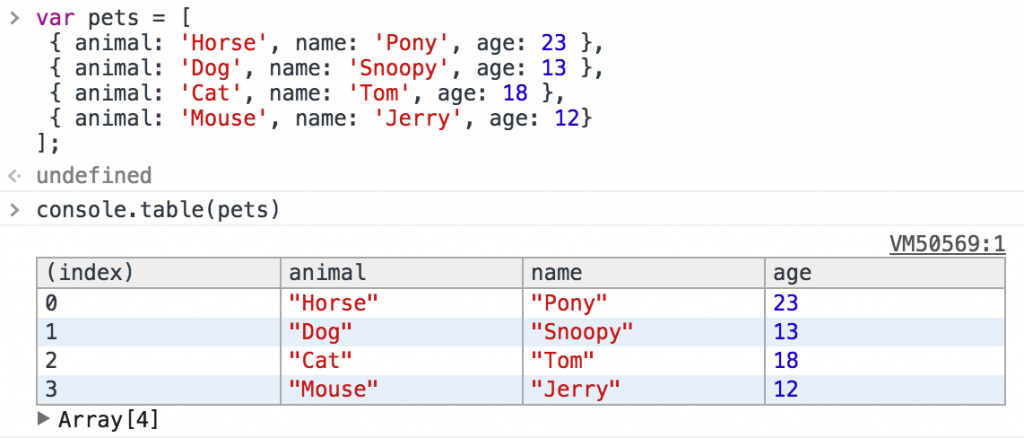
除了console.log打印js的数组,你还可以使用console.table来打印,如下所示:
var pets = [
{ animal: 'Horse', name: 'Pony', age: 23 },
{ animal: 'Dog', name: 'Snoopy', age: 13 },
{ animal: 'Cat', name: 'Tom', age: 18 },
{ animal: 'Mouse', name: 'Jerry', age: 12}
];
console.table(pets)

关于console对象
- console对象除了上面的打日志的功能,其还有很多功能,比如:
- console.trace() 可以打出js的函数调用栈
- console.time() 和 console.timeEnd() 可以帮你计算一段代码间消耗的时间。
- console.profile() 和 console.profileEnd() 可以让你查看CPU的消耗。
- console.count() 可以让你看到相同的日志当前被打印的次数。
- console.assert(expression, object) 可以让你assert一个表达式
这些东西都可以看看Google的Console API的文档。
其实,还有很多东西,你可以参看Google的官方文档 – Chrome DevTools
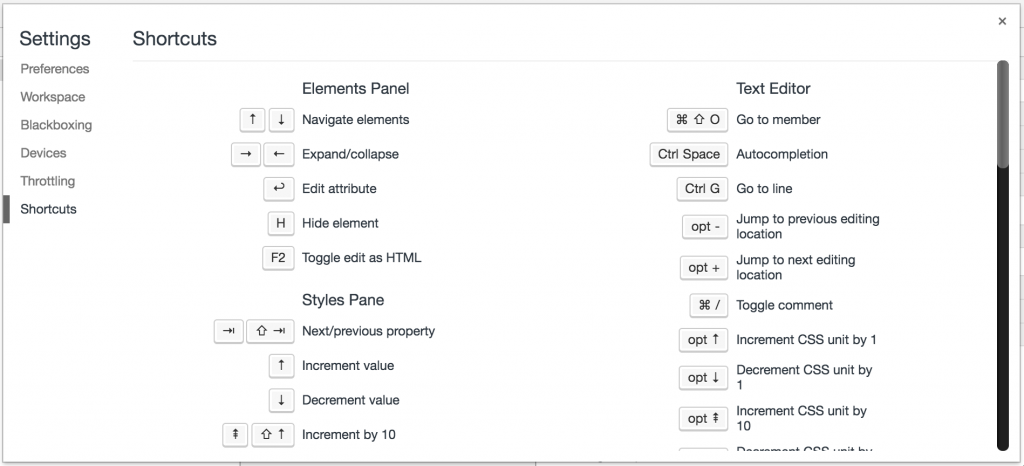
关于快捷键
点击在 DevTools的右上角的那三个坚排的小点,你会看到一个菜单,点选 Shortcuts,你就可以看到所有的快捷键了

如果你知道更多,也欢迎补充!
(全文完)
使用谷歌浏览器调试WEB前端的一些必备调试技巧的更多相关文章
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- web前端开发工具HBuilder使用技巧之快捷键
/*注:本教程针对HBuilder5.0.0,制作日期2014-12-31*/ 创建HTML结构: h 8 (敲h激活代码块列表,按8选择第8个项目,即HTML代码块,或者敲h t Enter) 中途 ...
- WEB前端开发常用的优化技巧汇总
减少HTTP请求次数或者减少请求数据的大小 页面中每发送一次HTTP请求,都需要完成请求+响应这个完整的HTTP事务,会消耗一些时间,也可能会导致HTTP链接通道的堵塞,为了提高页面加载速度和运行的性 ...
- 转载--web前端35个jQuery小技巧!
1. 禁止右键点击$(document).ready(function(){ $(document).bind("contextmenu",function(e){ ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
随机推荐
- 初识Qt图片显示、平移及旋转
1.新建一个Qt Gui应用,项目名称为myPicture,基类选择为QMainWindow,类名设置为MainWindow. 2.在mainwindow.h头文件中添加void paintEvent ...
- iPhone将NSString转换编码集为gb2312或者gbk的方法
很多时候软件读取的中文网页编码集是gb2312,所以显示出来的是乱码.这时需要将NSString文字编码转换.你可以试试以下代码 NSURL *url = [NSURL URLWithString:u ...
- 系统重装后恢复Oracle数据库
这周装系统的固态盘坏了,固态硬盘用到坏也是第一次碰到....只能新买个硬盘重装系统了.到了Oracle数据库恢复那一步了,其实很简单.只要没把数据库安装路径放在系统盘就行.*^____^* 先找到重装 ...
- React实战一
目录 1. 搭建环境 2. React知识点 1. 组件 1.1 定义一个组件 1.2 组合与拆分组件 1.3 组件传值 1.4 state 1.5 生命周期函数 1.6 无状态组件 1.7 List ...
- ruby的循环使用及区别(for、each等)
ruby的循环有以下几种: times方法 for语句 while语句 until语句(与while相反) each方法(与for极度相似,在ruby内部,for语句是用each实现的) loop方法 ...
- rails 中http请求发生access-control-allow-origin错误
在api项目中 本地项目无法访问服务器api 百度了下,查出原因 接着找到rails项目的解决方法,安装rack-cors这个gem包 具体方法如下: Gemfile中加入 gem 'rack-cor ...
- SMB重放攻击
0x01 原理 正常情况下:client端 --------- server端 1.正常情况,当client端登陆时需要先输入username,password和domain[默认是.,表示本地],之 ...
- leetcode-53-Maximum Subarray(动态规划详解)
题目描述: Given an integer array nums, find the contiguous subarray (containing at least one number) whi ...
- mfc 类的const对象
知识点 类的const对象 const类的成员函数 一. 类的const对象 const 意谓着只读 意谓着所标记的类成员变量不成出现在=号的左边. 构造函数除外. ,,); //比如在存放出生日期的 ...
- P3702 [SDOI2017]序列计数
P3702 [SDOI2017]序列计数 链接 分析: 首先可以容斥掉,用总的减去一个质数也没有的. 然后可以dp了,f[i][j]表示到第i个数,和在模p下是j的方案数,矩阵快速幂即可. 另一种方法 ...

