web项目中nicedit富文本编辑器的使用
web项目中nicedit富文本编辑器的使用
一、为什么要用富文本编辑器?
先说什么是富文本编辑器吧,普通的html中input或textarea标签只能进行简单的输入,而做不到其他的文本调整功能,甚至
连空格与回车都要另写工具类去识别,更谈不上字体大小和颜色的修改、整体排版都功能了。其实一般读入文段类型的输入框都需
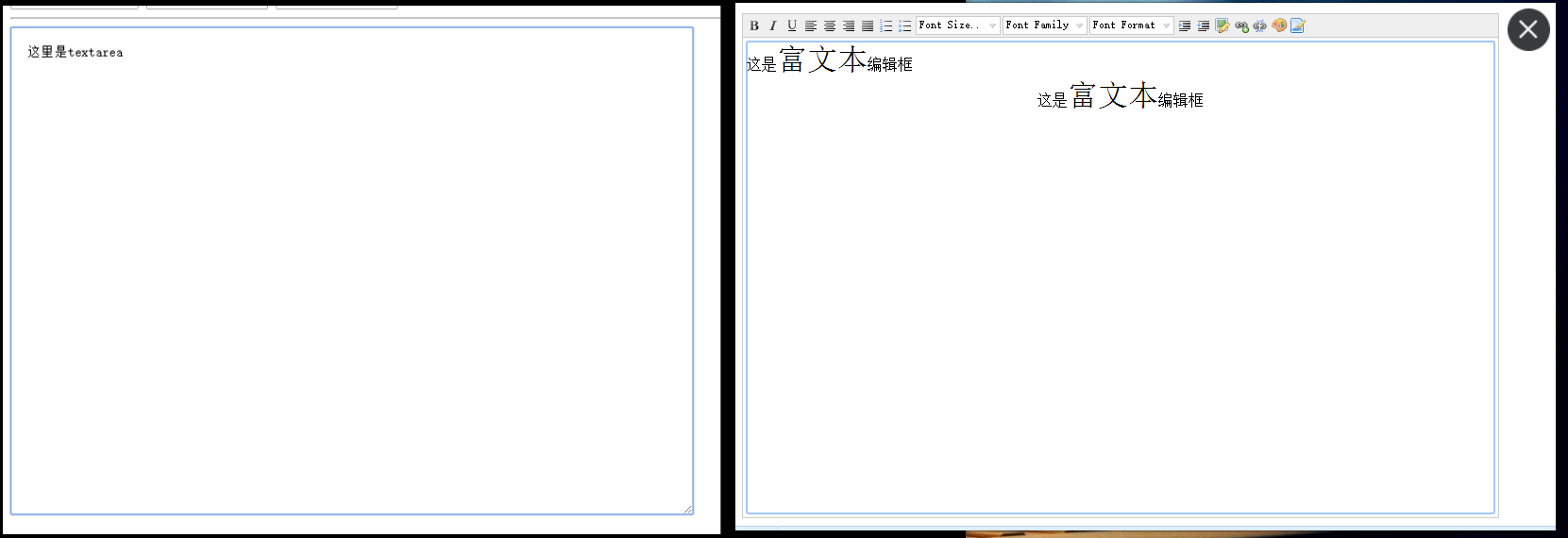
要富文本编辑器,没错,你们平时写博客用的就是富文本编辑器。如果还是无法理解富文本与普通输入框的区别,请看下图:

二、为什么要选nicedit
同类富文本编辑器有很多,这里选nicedit来说并不是因为它有多好,反而它功能并不全面,也不是很好看,
不过它有几个很大的优点:兼容性好、简单轻量、适合作为后台管理人员的录入框。
三、使用方法
1.下载nicedit工具包,包内目录如下

2.把nicEdit.js和nicEditorIcons.gif文件复制到web项目中,放平时放静态资源的位置即可

3.在nicEdit.js中修改nicEditorIcons.gif在项目中的位置

4.在jsp中代码如下(注意修改js所在路径):

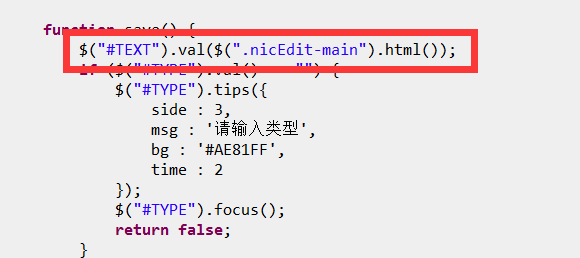
5.获取富文本输入的值,注意这里用textarea的id和值是获取不了的,因为nicedit会隐藏原有的textarea,并生成自带的输入框,这是要获取框内
文本就需要通过其生成的类名去获取,代码实现如下:

我这里为了方便表单直接提交,就在按钮事件触发时直接把富文本内的值获取出来,并赋给表单中隐藏的input.
到这里nicedit富文本就能达到使用目的了,需要的文件只有一个js文件和一张图片,是不是真的很轻量很简单?所以,在只需实现简单的文段编辑功能
时,可以考虑使用这个富文本编辑器。分享完毕,谢谢阅读。
web项目中nicedit富文本编辑器的使用的更多相关文章
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
- ssm项目中ueditor富文本编辑器的使用
一.下载 https://ueditor.baidu.com/website/index.html 将ueditor放到项目中合适的位置 二 . 配置文件上传路径 在utf8-jsp/jsp/conf ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
- 浅谈layer.open的弹出层中的富文本编辑器为何不起作用!
很多童鞋都喜欢用贤心的layui框架.是的,我也喜欢用,方便,简单.但是呢,有时候项目中的需求会不一样,导致我们用的时候,显示效果可能会不一样,好吧.这样的话,个别遇到的问题总是解决不好,但是呢还是那 ...
- 在后台管理系统中引入富文本编辑器 (vue-quill-editor)
在admin系统中引入富文本编辑器 (vue-quill-editor) 由于公司项目的需求,内容需要更新,那么自然需要admin后台来上传内容,在苦苦寻觅了N个编辑器之后,终于找到了一个比较容易使用 ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
- ASP.MVC 项目中使用 UEditor 文本编辑器
1.下载UEditor 源文件,并导入项目中 2.添加项目中需要使用的CSS和JS //Ueditor 文本编辑器必备的StyleBundle和ScriptBundle StyleBundle ued ...
随机推荐
- VMware虚拟机更换根用户( su: Authentication failure问题)
su命令不能切换root,提示su: Authentication failure,只要你sudo passwd root过一次之后,下次再su的时候只要输入密码就可以成功登录了.
- python logging模块日志回滚TimedRotatingFileHandler
# coding=utf-8 import logging import time import os import logging.handlers import re def logger(app ...
- 【题解】洛谷P1169 [ZJOI2007] 棋盘制作(坐标DP+悬线法)
次元传送门:洛谷P1169 思路 浙江省选果然不一般 用到一个从来没有听过的算法 悬线法: 所谓悬线法 就是用一条线(长度任意)在矩阵中判断这条线能到达的最左边和最右边及这条线的长度 即可得到这个矩阵 ...
- 构建 CDN 分发网络架构
cdn基本架构: CDN的基本目的:1.通过本地缓存实现网站的访问速度的提升 CDN的关键点:CNAME在域名解析:split智能分发,引流到最近缓存节点
- 从CMDB查询云平台组件或者IP简单脚本
#!/bin/bash#author xiaoweige#todo: ip -- > ingredient or ingredient -- > ip #todo: get the ip ...
- 统计单词出现的最多次数(Trie树)
A Time Limit: 60ms Memory limit: 65536K 有疑问?点这里^_^ 题目描写叙述 给出n(1<= n && n <= 2*10^6) ...
- IOS马甲包(诚招大量开发)
马甲包的字面意思给产品穿马甲,但是我认为马甲包更像是产品的一种分身,一种和产品一样拥有灵魂,拥有肉身的一种分身.它能为产品带来同样的功能效果. 一.什么是马甲包通过技术手段,多次上架同一款产品的方法. ...
- 30秒搞定String面试
Java 语言中,无论新菜鸟,还是老司机,真正了解String内存的很少.关于String 的试题,花样很多.== 在什么情况下是true,什么情况是false.我总结出如下3点让你彻底结束对Stri ...
- CTF-安恒18年十一月月赛部分writeup
安恒十一月月赛writeup 昨天做了一下十一月的题目,不才只做出来几道 签到web1 这个是十月的原题,因为忘了截图所以只能提供思路 Web消息头包含了登陆框的密码 输入密码后进入上传页面,上传一句 ...
- Scala的文件读写操作与正则表达式
目录 在本篇博客中你将会学习并了解常用的文件处理任务,例如读取文件的一行文本,本博客的要点包含: Source.fromFile(...).getLines.toArray 输出文件所有行 Sourc ...
