Grunt学习一:使用grunt创建jquery plugin.
- 下载安装github客户端。
- 打开github客户端。

- 登录后,点击左上角的加号,可以创建一个Repository.

(也可以点击Clone,将github上面的项目克隆到本地。)
- 创建完成后,点击右上角的 Publish Repository, 就可以将这个Repository发布到github上面。

- 如果没有安装node.js,就安装node.js.
- 用npm在全局安装grunt.

- 安装grunt-init.

- 打开git shell.

- 定位到刚刚创建的github仓库的本地目录。

- 安装grunt-init的jquery模板。
先运行如下的命令:
|
git clone https://github.com/gruntjs/grunt-init-jquery.git ~/.grunt-init/jquery |
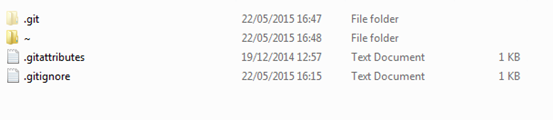
运行完后,本地目录如下:

需要将~目录中的内容剪切到%UserProfile%目录下,然后删掉~文件夹。
- 在git shell中运行如下命令。

会提示输入项目信息,按照提示填入即可。
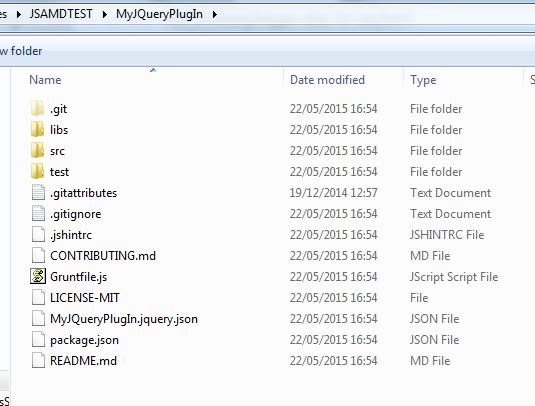
全部填完后,目录结构如下:

- 打开Github客户端,点击Uncommitted changes右边的向下符号,展开。

- 输入Summary和描述,点击Commit to master,就可以提交到github了。

如果github没有出现,可能需要点一下右上角的Sync按钮。

刷新github,就可以看到了。

Grunt学习一:使用grunt创建jquery plugin.的更多相关文章
- Grunt 学习笔记【2】---- 配置和创建任务
本文主要讲Grunt任务配置. 说明:本文所有示例都基于Grunt 0.4.5版本. 一 说明 使用Grunt实现项目的打包等工程化工作,实际上是通过Grunt提供的机制和插件,配置一个个任务(例如: ...
- JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台.Grunt 能够从模板快速创建项目,合并.压缩和校验 CSS & JS 文件,运行单元测 ...
- Grunt学习使用
原文地址:Grunt学习使用必看 grunt简介神马的不多说,到处一大堆. 我只说说我已经实现了的代码. 按照官方的教程 相信已经配置好了,接下来说 package.json 和 Gruntfile. ...
- grunt学习笔记
1. 在使用grunt前需要执行的几条命令和用途 npm uninstall -g grunt 删除掉全局grunt npm install -g grunt-cli 把grunt加入你的系统搜索路 ...
- grunt学习
有些时候,项目中的静态资源,比如图片占用的文件有点大,影响加载的速度,所以会选择grunt对其进行压缩打包.对于grunt其他的用法,还在继续学习中,先记录下关于grunt的一些学习. grunt是一 ...
- grunt学习一
grunt是前端自动化工具之一.下面是是grunt的简单小示例: 在使用grunt,确保安装nodejs,如果不清楚,可以百度找相关教程,这个教程已经烂大街了. 1.打开cmd,以管理员的身份.(或者 ...
- javaScript学习总结(二)——jQuery插件的开发
概要 jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定 ...
- JQuery Plugin 开发
学习 JQuery 插件开发之后, 可以将自己平时常用的功能封装成插件, 便于在不同的项目之间使用. JQuery 官网上的 插件开发教程就很不错, 简单易懂. 参考网址: http://learn. ...
- JQuery plugin ---- simplePagination.js API
CSS Themes "light-theme" "dark-theme" "compact-theme" How To Use Step ...
随机推荐
- 1 Scala基本概念 +IDE
Scala基本概念 +IDE 推荐:<Scala编程> 1 基本概念 在Spark开发中,Scala被认为是目前和Spark兼容最好的语言. Scala运行在标准的java平台,可以与ja ...
- bzoj1503 Splay 维护名次数,支持删除
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=1503 题解: 维护一颗Splay和一个外部变量,树中每个节点表示一个人,节点权值a + 外部变 ...
- Python168的学习笔记3
list.extend(),可以拓展list,a=(0,1),b=(2,3) a.extend(b),a就变成(0,1,2,3) 分割字符串(除去字符串中的,\/;之类的),如果用str.split( ...
- bzoj1477 poj1061 青蛙的约会
Description 两只青蛙在网上相识了,它们聊得很开心,于是觉得很有必要见一面.它们很高兴地发现它们住在同一条纬度线上,于是它们约定各自朝西跳,直到碰面为止.可是它们出发之前忘记了一件很重要的事 ...
- BZOJ 1029: [JSOI2007]建筑抢修 优先队列
1029: [JSOI2007]建筑抢修 Time Limit: 4 Sec Memory Limit: 162 MB 题目连接 http://www.lydsy.com/JudgeOnline/p ...
- centos7安装apache 新手入门 图文教程
操作系统 64位CentOS Linux release 7.2.1511 (Core) 下载apache相关软件 1.apr和apr-util,下载地址: http://apr.apache.org ...
- JavaScript RegExp对象的exec()方法
JavaScript RegExp对象的exec()方法用来匹配字符串,它的行为与match()有些不同. 对于RegExpObject.exec(),w3school上面是这样介绍的: exec() ...
- HP Microserver Gen8 Processor FAQ
http://homeservershow.com/forums/index.php?/topic/6596-hp-microserver-gen8-processor-faq/ This guide ...
- 如何在IE11中开启WebGL暨微软和WebGL的恩怨情仇录
正如我们上周报道的,国外开发者Francois Remy在泄露版Windows Blue附带的Internet Explorer 11中发现,WebGL接口已经封装完成,但功能上还未能开放支持.在这之 ...
- java二分查找法
//二分查找法.必须有前提:数组中的元素要有序. public static int halfSeach_2(int[] arr,int key){ int min,max,mid; min = ; ...
