Mac端 Open GL初探
一、环境配置
1.创建macOS工程

2.添加OpenGL.framework和GLUT.framework两个系统库

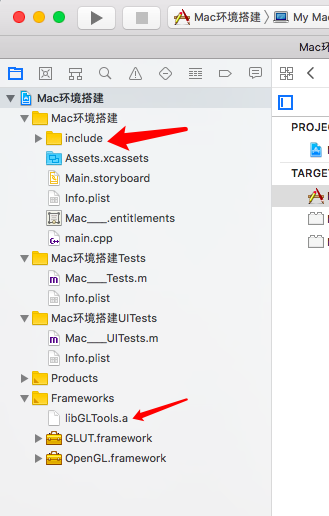
3.拖入资源文件

如果libGLTools.a问价先拖入到工程其他位置,后再移到frameworks文件夹下,则链接错误

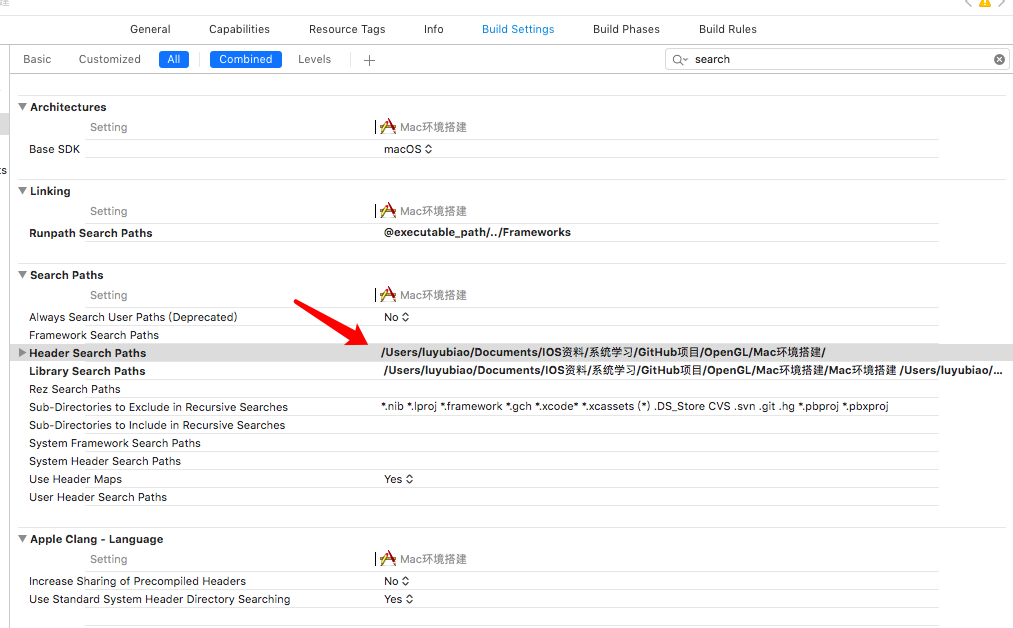
4.配置include文件夹的位置
此处是相对位置:“$(SRCROOT)/”+“Mac环境搭建/”

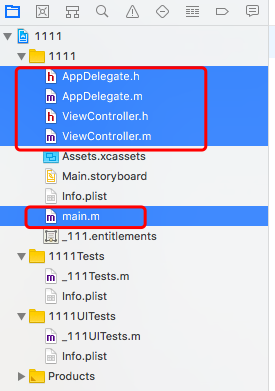
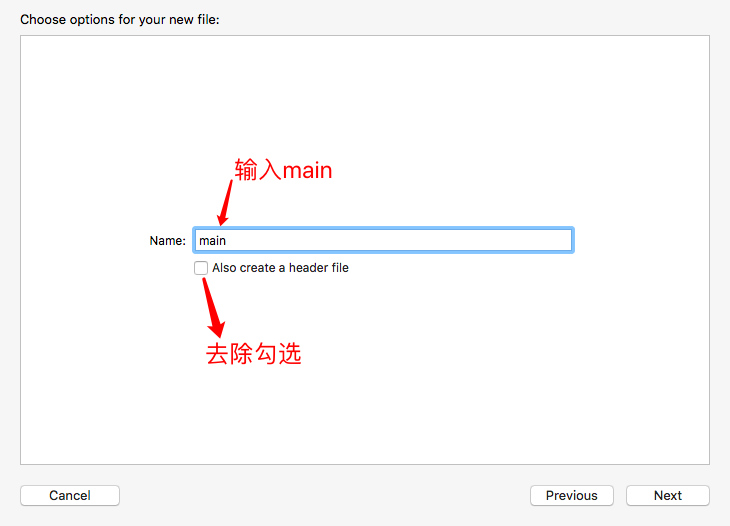
5.删除代理等文件,并创建C++ main文件



6.复制一部分demo中的代码,编译
报错的引用的头文件的引用方式,按照提示”fix”即可——尖括号改成双引号
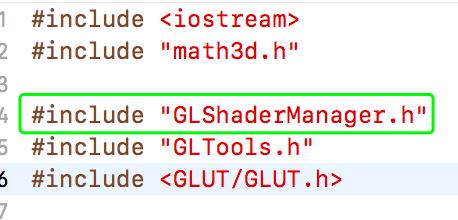
二、头文件引用
GLShaderManager.h文件引用须放在GLTools.h和GLUT/GLUT.h文件之前,否则会找不到相关头文件

三、OpenGL坐标系认识
1.以面对屏幕为准:向右为X轴正方向,向上为Y轴正方向,从屏幕由里到外为Z轴正方向;
2.坐标系范围(X、Y、Z轴):-1到1;
五、图形绘制——以正弦函数图形为例
//定义全局变量和函数声明
//定义一个着色管理器
GLShaderManager shaderManager;
//GLTools的一个简单容器
GLBatch triangleBatch; void drawSquare();
void drawCircle();
void drawSin(); int moveSquare(int argc, char *argv[]);
int playUpTriangle(int argc,char* argv[]);
void changeSize(int w, int h);
void specialKeys(int key, int x, int y);
void renderScene();
void setUpRC();
void moveSSetUpRC();
//main函数中的准备工作
//初始化一个GLUT库
glutInit(&argc, (char **)argv);
//创建窗口并命名
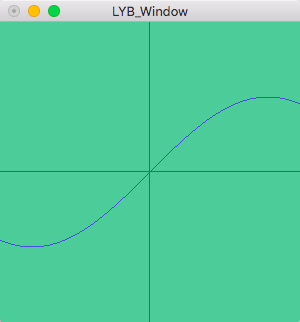
glutCreateWindow("LYB_Window");
//注册绘图函数
glutDisplayFunc(draw);
//开启循环:处理窗口和操作系统的用户输入等操作
glutMainLoop();
glutMainLoop();开启一个无线执行的循环事件,其后面的代码命令是不会执行的
//设置颜色
//设置窗口背景颜色:red\green\blue\alpha
glClearColor(0.3f, 0.2f, 0.1f, 0.0f);
//清除缓存区
glClear(GL_COLOR_BUFFER_BIT);
//设置图形颜色
glColor3f(0.0f, 0.0f, 1.0f);
windows颜色取值范围:0~255;iOS,macOS取值范围:0~1浮点值
//绘制X、Y坐标轴
//绘图模式:两点连成直线
glBegin(GL_LINES);
//绘制X轴
glVertex2f(-1.0f, 0.0f);
glVertex2f(1.0f, 0.0f);
//绘制Y轴
glVertex2f(0.0f, -1.0f);
glVertex2f(0.0f, 1.0f);
glEnd();
glBegin(GL_LINES)渲染开始,glEnd()渲染结束
//绘制正线曲线
//绘图模式:绘制连续的直线
glBegin(GL_LINE_STRIP);
//factor值越大,则正弦周期越长;反之,越小
const GLfloat factor = 0.1f;
GLfloat x;
for (x=-1.0f/factor; x<1.0f/factor; x+=0.01f) {
//y=k*sinx为正弦函数,k>0,原点左侧半个周期处在第二象限;k<0为第三象限
glVertex2f(x*factor, sin(x)*factor);
}
glEnd();
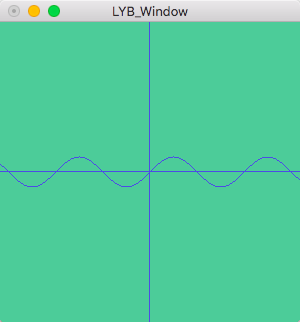
factor为0.1时的效果图

factor为0.5时的效果图

注:如果以下代码未写,则以上所有的绘制渲染代码都将无效
//强制刷新缓存区,保证绘制命令得以执行
glFlush();
六、方向键控制正方形方块移动
//main函数配置
//设置当前工作目录——仅针对Mac OS
gltSetWorkingDirectory(argv[]); glutInit(&argc, (char **)argv);
/*初始化双缓冲窗口
GLUT_DOUBLE:双缓冲窗口;
GLUT_RGBA:RGBA颜色模式;
GLUT_DEPTH:深度测试;
GLUT_STENCIL:模版缓冲区
*/
glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_DEPTH|GLUT_STENCIL);
//设置窗口大小
glutInitWindowSize(, );
glutCreateWindow("MoveSquare"); //注册重塑函数
glutReshapeFunc(changeSize);
//注册显示函数
glutDisplayFunc(renderScene);
glutSpecialFunc(specialKeys); //Open GL API可用和驱动程序初始化正常的容错判断
GLenum status = glewInit();
if (status != GLEW_OK) {
printf("GLew Error : %s\n", glewGetErrorString(status));
return ;
} //设置渲染环境
moveSSetUpRC();
glutMainLoop();
//renderScene()函数控制渲染,specialKeys()控制移动,二者,每次按一下键盘中的方向键,就会被动态调用一次
void renderScene()
{
/*清楚缓存区
GL_COLOR_BUFFER_BIT:指示当前激活的用来进行颜色写入的缓冲区
GL_DEPTH_BUFFER_BIT:指示深度缓存区
GL_STENCIL_BUFFER_BIT:指示模版缓存区
*/
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT);
//设置颜色
GLfloat vRed[] = {1.0,0.0, 0.0, 1.0};
//传递到存储着色器并在屏幕上渲染图形
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vRed);
//提交着色器
triangleBatch.Draw();
//后台缓冲区渲染结束后提交给前台
glutSwapBuffers();
}
void specialKeys(int key, int x, int y)//key由系统自动识别获取
{
/*
判断:x值以正方形最左边为基准;y值以正方形最上边为基准;
blockX、blockY值不能赋值于常量——因为vVerts四个点是动态变化的(SpecialKeys也会随之被动态调用);
*/
GLfloat blockX = vVerts[];
GLfloat blockY = vVerts[];
GLfloat stepSize = 0.025; if (key == GLUT_KEY_UP) {
blockY += stepSize;
} if (key == GLUT_KEY_DOWN) {
blockY -= stepSize;
} if (key == GLUT_KEY_LEFT) {
blockX -= stepSize;
} if (key == GLUT_KEY_RIGHT) {
blockX += stepSize;
} //触碰到窗口边界处理
if (blockX < -1.0) {
blockX = -1.0;
} if (blockX > (1.0-blockSize*)) {
blockX = 1.0-blockSize*;
} if (blockY > 1.0) {
blockY = 1.0;
} if (blockY < -1.0+blockSize*) {
blockY = -1.0+blockSize*;
} //正方形四个顶点坐标动态赋值
vVerts[] = blockX;
vVerts[] = blockY-blockSize*; vVerts[] = blockX+blockSize*;
vVerts[] = blockY-blockSize*; vVerts[] = blockX+blockSize*;
vVerts[] = blockY; vVerts[] = blockX;
vVerts[] = blockY; triangleBatch.CopyVertexData3f(vVerts); glutPostRedisplay();
}
请问下:录好的视频demo运行效果如何上传到博客中?不胜感激!
Mac端 Open GL初探的更多相关文章
- mac端的优秀抓包工具——Charles使用
http://my.oschina.net/u/2340880/blog/508688 mac端的优秀抓包工具——Charles使用 一.简介 二.安装与使用 三.使用Charles在mac上进行抓包 ...
- Mac端博客发布工具推荐
引子 推荐一款好用的 Mac 端博客发布工具. 下载地址 echo 博客对接 这里以cnblog为例.接入类型为metawebblog,access point可以在cnblog的设置最下边找到,然后 ...
- 在MAC端查看win7
在MAC端查看win7,在finder中打开网络,输入win7地址,填入用户名和密码,就可以了
- 移动端web开发初探之Vuejs的简单实战
这段时间在做的东西,是北邮人论坛APP的注册页.这个注册页是内嵌的网页,因为打算安卓和IOS平台同时使用.因此实际上就是在做移动端的web开发了. 在这过程中遇到了不少有意思的东西. DEMO的git ...
- 为什么360、百度、腾讯出的Mac端云盘客户端都只有同步盘?(用户量小,同步盘开发成本低,Linux下都没有客户端)
如题,顾名思义,同步盘是用来同步的,不具备增量的功能,像这三家在Windows端出的客户端都是即有同步也有增量的. 陆续出来的,可能大家更多的是跟随策略,不得不提dropbox是这样的形式.mac电脑 ...
- 大前端时代搞定PC/Mac端开发,我有绝招
如果你是一位前端开发工程师,对"跨平台"一词应该不会感到陌生.像常见的前端框架:比如React.Vue.Angular,它们可以做网页端,也可以做移动端,但很少能做到跨PC.Mac ...
- WeTest明星工具-移动端性能测试PerfDog初探
在十一月初,腾讯就官宣了一则消息,腾讯WeTest明星工具-PerfDog面向全球发布.官宣介绍如下:https://wetest.qq.com/lab/view/475.html.我在看到该新闻时, ...
- Mac端SVN工具CornerStone详解
俗话说:"工欲善其事必先利其器": 对于我们程序员来说,不管你是大神,还是小鱼小虾,进入公司之后,都用过源码管理工具,不然你就不是一个合格的程序员,现在各个公司用于源码管理工具通常 ...
- github Mac端的使用案例
1. 本地有一个仓库,是和网页版的github连接在一起的,平时用Terminal来控制的,怎么放在github的客户端呢? 解决办法: 1.1 点击左上角的+ 号,在弹出框中选择Add,然后choo ...
随机推荐
- Django随笔
入门 小Demo设计介绍 本示例完成“图书-英雄”信息的维护,需要存储两种数据:图书.英雄 图书表结构设计: 表名:BookInfo 图书名称:btitle 图书发布时间:bpub_date 英雄表结 ...
- ubuntu下创建虚拟python3开发环境
友情链接:ubuntu16.04下安装python3+创建虚拟python3开发环境 1.为什么要创建python3虚拟开发环境? /********************************* ...
- oracle 导入导出 dmp 的三种方式
1.命令行参数 比如:exp scott/tiger@orcl tables=emp file=D:\test.dmp 2.交互提示符 比如:C:\Users\Administrator>exp ...
- React:组件的生命周期
在组件的整个生命周期中,随着该组件的props或者state发生改变,其DOM表现也会有相应的变化.一个组件就是一个状态机,对于特定地输入,它总返回一致的输出. 一个React组件的生命周期分为三个部 ...
- 转:iBatis简单入门教程
iBatis 简介: iBatis 是apache 的一个开源项目,一个O/R Mapping 解决方案,iBatis 最大的特点就是小巧,上手很快.如果不需要太多复杂的功能,iBatis 是能够满足 ...
- VVeboImageView
VVeboImageView https://github.com/johnil/VVeboImageView A UIImageView to play gif with low memory. 一 ...
- 更改SQL实例端口
为SQL Server使用非标准的端口 你正在使用标准的端口号1433来连接SQL Server 2005吗?你考虑过设置SQL Server来监听一个不同于1433的端口号吗?我曾经就是这样.在这篇 ...
- Windows未能启动:0xc00000e9错误
问题:计算机无法启动,错误代码为:0xc00000e9 解决方法: 1.如报错所示,\Windows\System31\config\system 文件丢失或损坏: 2.如许修复此问题,需在打开此目录 ...
- 安装zabbix3.4的过程(一)
目录 zabbix服务端安装(centos7.4) zabbix客户端安装 (centos6.9) 注释:本次安装为官方推荐的yum安装方式,如果需要编译安装,请查看下边的博文: 博文地址:https ...
- October 03rd 2017 Week 40th Tuesday
Don't make promises you can't keep. But those are the best kind. 不要许下做不到的承诺,但是我们做不到的承诺往往是最好的. The be ...
