javascript中个别方法注意事项
1.键值对new Array()的length值只统计下标是数字的键,可以使用for(var key in arr)的方式进行遍历所有元素。例如
<script type="text/javascript">
var arr = new Array();//创建一个键值对数组
arr['xj'] = '小鸡';
arr['xy'] = '小鸭';
arr[] = '旺财';
arr[] = '小白';
arr[] = '财秋';
arr['sl'] = '水懒';
arr['hs'] = '海狮';
alert('arr.length='+arr.length);//正常来说length应该是7,但是结果却是4,因为最大数字引索为3
</script>

2. for-in 与 for循环的区别:
2.1.for循环和正常遍历一样。主要for-in 容易跟c#语言中的foreach混淆
实例代码
<script type="text/javascript">
//模拟打分
window.onload = function () {
//模拟当鼠标放到星星上时,星星变成实心
document.getElementById('myTable').onmouseover = function () {
// 获取所有列 即星星
var tds = document.getElementById('myTable').getElementsByTagName('td');
//for (var mytd in tds) {
// alert(mytd + " " + typeof (mytd));
// tds[mytd].innerHTML='★'
//}
for (var i = ; i < tds.length; i++) {
alert(i + " " + typeof (i));
tds[i].innerHTML = '★'
}
}
}
</script>
</head>
<body>
<table id="myTable">
<tr>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
<td>☆</td>
</tr>
</table>
</body>
其中有一段循环
//for (var mytd in tds) {
// alert(mytd + " " + typeof (mytd));
// tds[mytd].innerHTML='★'
//}
这段中的mytd 并不是代表这对象,而是string类型的引索key,这和c#中的foreach有区别
直接写mytd.innerHTML='★';是错误的。
必须这么写 tds[mytd].innerHTML='★';
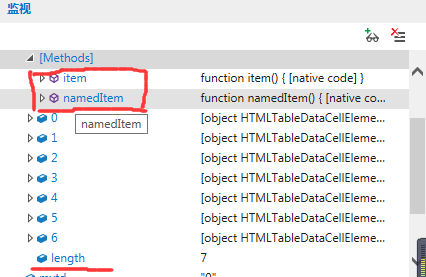
并且for-in 会遍历出所有所有元素,此例中的item、namedItem、length也会被遍历出来,并设置成innerHTML='★';

而使用for循环 其中的 i 是number类型,只会数字下标而不会是item等字符。所以使用for-in需谨慎。
for (var i = ; i < tds.length; i++) {
alert(i + " " + typeof (i));
tds[i].innerHTML = '★'
}
javascript中个别方法注意事项的更多相关文章
- JavaScript中reduce()方法
原文 http://aotu.io/notes/2016/04/15/2016-04-14-js-reduce/ JavaScript中reduce()方法不完全指南 reduce() 方法接收 ...
- JavaScript中的方法、方法引用和参数
首先,我们来看一段代码,如果觉得不甚明白的,则本文会对你有益: var player = function (e) { return (function f(m) { ...
- 详解 JavaScript 中 splice() 方法
splice() 方法是一个比较少用的方法,但是功能确实很好,并且在我们 coding 的时候,经常有需要 splice() 方法,先介绍一下该方法. 在 JavaScript 中 splice() ...
- JavaScript中的方法
JavaScript中的方法 在JavaScript中,可以通过对象来调用对应的方法.在JavaScript中,有三个重要的window对象方法:用于显示警告信息的alert.用于显示确认信息的con ...
- JavaScript中Array方法总览
title: JavaScript中Array方法总览 toc: true date: 2018-10-13 12:48:14 push(x) 将x添加到数组最后,可添加多个值,返回数组长度.改变原数 ...
- javascript中concat方法深入理解
最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼.因为以前对前端方面的疏忽,导致了一些理解的错误.因此痛改前非,下定决心,不管做什么事情,都要有专研的精神. 在介绍前,抛出一个问题:如何将 ...
- JavaScript中的方法重载
对js有些了解的人都知道,在js中根本就不存在像C#中的那种方法重载,而有的只是方法的覆盖,当你在js中敲入两个或多个同名的方法的时候,不管方法(函数)的参数个数怎么个不同,这个方法名只能属于最后定义 ...
- 仿javascript中confirm()方法的小插件
10天没有写博客了,不知道为什么,心里感觉挺不舒服的,可能这是自己给自己规定要去完成的事情,没有按照计划执行,总会心里不怎么舒服.最近事情挺多的,终于今天抽空来更新一下博客了. 今天写的是一个小插件. ...
- JavaScript 中 replace方法 替换所有字符串
需要替换一个字符串中所有的某个字符串 java中使用replaceAll()方法就可以了.但是JavaScript中没有replaceAll方法 但是可以通过以下方法实现: /** * 空格替换为下划 ...
随机推荐
- opencv3.2.0图像对比度与亮度调整
##名称:图像对象度与对比度调整(由轨迹条分别控制对比度和亮度值) ##平台:QT5.7.1+opencv3.2.0 ##时间:2017年12月13日 /***********建立QT控制台程序*** ...
- button的OnClickListener的三种实现方法
onclick事件的定义方法,分为三种,分别为在xml中进行指定方法:在Actitivy中new出一个OnClickListenner():实现OnClickListener接口三种方式. 代码分别如 ...
- redis sortedSet
zset 和set 相比: zset 类型和set类型一样,不允许有重复的元素.zset是有序的,zset 有一个double类型的分数,这个分数可以重复,zset正是通过这个分数对集合中的元素从小到 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- java基础(三) 加强型for循环与Iterator
引言 从JDK1.5起,增加了加强型的for循环语法,也被称为 "for-Each 循环".加强型循环在操作数组与集合方面增加了很大的方便性.那么,加强型for循环是怎么解析的 ...
- zabbix系列之五——安装后配置一
https://www.zabbix.com/documentation/3.4/manual/appliance Configuration 1Hosts and host groups Overv ...
- spring boot(15)-异常处理
异常传递 如图:服务层和dao层的异常最终都会到达控制层,控制层的异常则会自动记入logback日志系统.所以我们应该在控制层来捕获系统异常 捕获控制层异常 import org.slf4j.Logg ...
- PHP匹配当前传入是何种类型
本文出至:新太潮流网络博客 /** * [is_string_regular_type 正则自动验证传入数据] * @E-mial wuliqiang_aa@163.com * @TIME 2017- ...
- Oracle EBS AR 事务处理到期余额总计API
declare -- Local variables here i integer; x_line_original NUMBER; x_line_remaining NUMBER; ...
- C# List<T>的并集、交集、差集
集合的并集是合并集合的项,如下图所示: List<,,,,, }; List<,,,,,}; IEnumerable<int> unionLs = ls1.Union(ls2) ...
