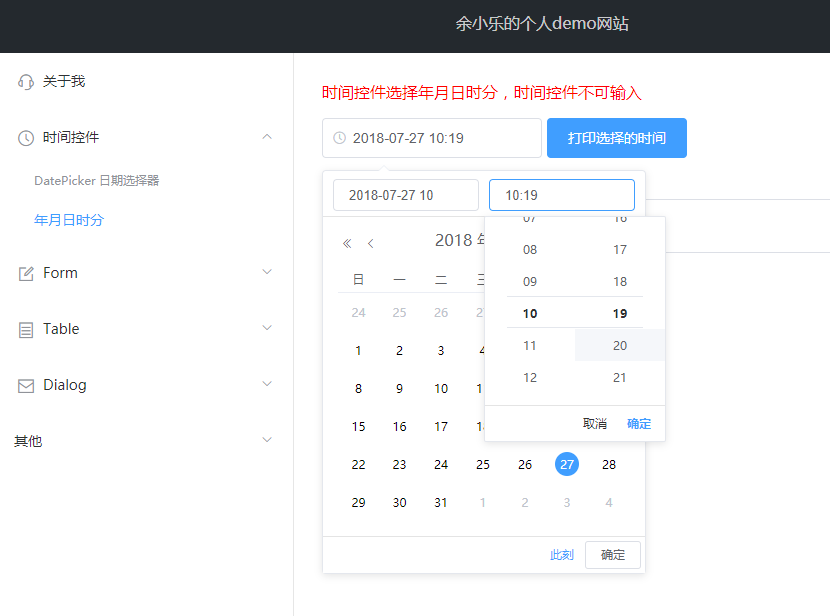
vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304510.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下
这里 hh:mm 指的是12小时制,HH:mm 指的是24小时制。
<html> <head>
<title>测试</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-date-picker
v-model="value1"
type="datetime"
format="yyyy-MM-dd hh:mm"
value-format="yyyy-MM-dd hh:mm"
placeholder="选择日期时间">
</el-date-picker>
<el-button type="primary" @click="clickBtn">打印选择的时间</el-button>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script> <script type="text/javascript">
new Vue({
el: "#app",
data: {
value1: ""
},
methods: {
clickBtn: function () {
console.log(this.value1);
}
} });
</script> </body> </html>
写这个 demo 时遇到一个问题,页面报错(是 element ui index.js 报出的错):

查了半天,才发现是 vue 和 element ui 的 js 引用顺序写反了。。。
所以,一定要先引用 vue.js,因为 element ui 毕竟是基于 vue 的。
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304510.html
vue+element ui 的时间控件选择 年月日时分的更多相关文章
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- vue小荔枝,时间控件,动态按月份增减。
依赖框架有jq,bootstrap3.0,vue2.0; 自封装(搬运)时间控件,bootstrap-datetimepicker.资源下载:看这里 需求: 默认本地时间,相隔一个月 四个选项:1一个 ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- jquery UI datepicker时间控件的使用
参考: http://api.jqueryui.com/datepicker/#method-show 英文 http://www.helloweba.com/view-blog-168.html 中 ...
- Element ui tree树形控件获取父节点id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- layui时间控件选择时间范围
layui.use([ 'laydate'], function(){ var $ = layui.$; var laydate = layui.laydate; var max = ${nowYea ...
- jquery 的日期时间控件(年月日时分秒)
<!-- import package --> <script type="text/javascript" src="JS/jquery.js&quo ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
随机推荐
- CRUD组件的高阶使用
1.list页面自定列显示: class PermissionConfig(sites.AryaConfig): def dabo(self, obj=None, is_header=Fa ...
- git install
wget -O git-master.zip https://codeload.github.com/git/git/zip/master unzip git-master.zip cd git-ma ...
- webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个 你需要的功能或拓展,你都需要安 ...
- 【wireshark】开发环境搭建
1. 引言 本文相关内容可参考Wireshark开发指南第2章”Quick Setup” 要对wireshark代码进行修改,除了下文介绍的lua插件的方式以外,都需要对wirehshark源码进行编 ...
- 为autoLayout 增加标识符,方便调试
 如上图,是一个十分简单的布局. root view 上加了一个 button 和一个 webview. 不加标识符的样子 视图层级中没有标识  只有 UIView.WKWebView 之类,如果 ...
- 可方便扩展的JIRA Rest Web API的封装调用
JIRA是一个缺陷跟踪管理系统,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领域,当我们需要把第三方业务系统集成进来时,可以调用他的API. JIRA本身的A ...
- POJ 1111
#include<iostream> #define MAXN 30 using namespace std; char _m[MAXN][MAXN]; bool mark[MAXN][M ...
- activity和Task 有关的 Intent启动方式结合intent.setFlags()
通过设置Intent对象的标记,来改变当前任务堆栈中既存的Activity的顺序: FLAG_ACTIVITY_NEW_TASK----简而言之,跳转到的activity根据情况,可能压在一个新建 ...
- SpringMVC路径匹配规则AntPathMatcher
前言 本文是基于Spring Framework 4.3.3分析. 正文 SpringMVC的路径匹配规则是依照Ant的来的. 实际上不只是SpringMVC,整个Spring框架的路径解析都是按照A ...
- Android 开发工具类 21_SAXForHandler
解析 XML 有两种形式: 1.XMLReader XMLReaser xmlReader = saxParser.getXMLReader(); xmlReadeer.setContentHandl ...
