canvas框架::createjs入门
createjs是一个轻量级的框架,稍微有点时间和耐心,就可以把全部源代码都看一遍,毕竟只有三十几个js文件。地址:http://www.createjs.com/
开发createjs的动画或游戏,没有重型的IDE或什么工具支持,我们只能从零开始写js。一方面,这样对于jser来说,足够灵活;另外一方面,createjs因此足够精简足够小。
createjs由几个库组成:
l easeljs,这个是核心,包括了显示列表、事件机制;
l preloadjs,用于预加载图片等;
l tweenjs,用于控制元件的缓动;
l soundjs,用于播放声音。
easeljs 81k,preloadjs 31k,soundjs 34k,tweenjs 18k,对于手机小动画或小游戏,其实只需要加载easeljs即可,因为核心库已经涵盖了简单图片的预加载功能。
开发步骤:
1、 下载类库,可以使用源代码,也可以使用压缩过的min.js,就好像平时写网页一样。
2、 建立html和canvas标签,onload后再执行createjs相关逻辑。
3、 编写createjs逻辑。这个非常简单,因为createjs只提供了最简单的基础功能,我们理解了基础功能后就可以叠积木了。
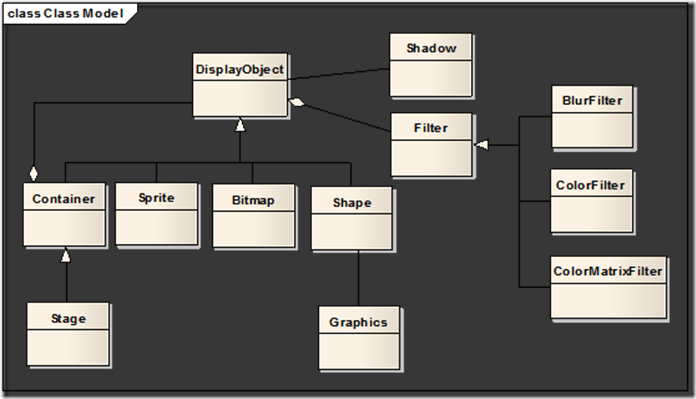
关于createjs,最关键是要理解类结构

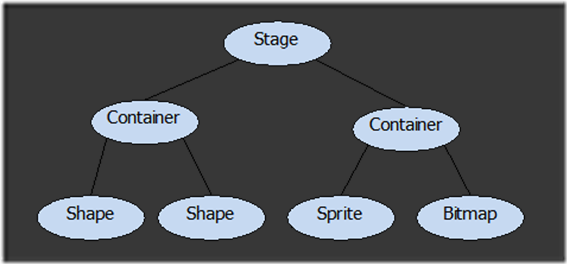
上图列出了createjs的主要类结构,所有舞台上的内容都是元件,元件的基类是DisplayObject。Container可以包含子元件,舞台Stage本身也是Container。另外Sprite用于表现SpriteSheet帧动画人物、Bitmap用于展示纯静态的人物。

而Filter和Shadow则是滤镜分支,可以针对任意元件实现颜色变换、模糊、阴影等效果。使用滤镜的方式跟Flash一致,需要新建Filter实例,添加到目标元件的FilterList中,Createjs框架在下一帧就会把该元件加上滤镜效果。
下边以一个例子概要学习一下Createjs的使用:

<script type="text/javascript">
var stage;
function init() {
var canvas = document.getElementById("testCanvas");
stage = new createjs.Stage(canvas);
stage.autoClear = true;
//添加背景图
var bg = new createjs.Bitmap("../res/bg.jpg");
stage.addChild(bg);
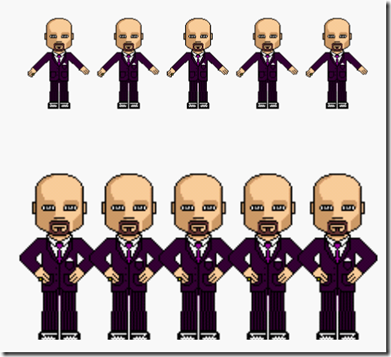
//增加5个小人,不断做旋转和放缩
for (var i = 0; i < 5; i++) {
var man = new createjs.Bitmap("../res/grossini.png");
man.regX = 42;
man.regY = 60;
man.x = canvas.width/6*(i+1);
man.y = canvas.height/5*4;
man.scaleX = man.scaleY = 1;
stage.addChild(man);
createjs.Tween.get(man, {loop: true}, true)
.to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000);
man.addEventListener("click", function(event) {
console.log("click", event.currentTarget);
}); //监听点击非常方便,位图的透明区域忽略鼠标事件
}
var images = [];
for (var i = 1; i <= 14; i++) {
images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png");
}
//增加5个帧动画小人,不断播放14帧画面
for (var j = 0; j < 5; j++) {
var sheet = new createjs.SpriteSheet({
images: images,
frames: {width: 85, height: 121, regX: 42, regY: 60}
}); //需要设置每帧的宽高,注册点信息
var man = new createjs.Sprite(sheet);
man.framerate = 60/7;
man.x = canvas.width/6*(j+1);
man.y = canvas.height / 3;
man.play();
stage.addChild(man);
}
stage.update();
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener("tick", tick);
}
//这里有点猥琐,需要用户自行控制舞台不断update更新
function tick(event) {
stage.update(event);
}
</script>


canvas框架::createjs入门的更多相关文章
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据
OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据 我们这片博文就来聊聊这个反响很不错的OkHttp了,标题是我恶搞的,本篇将着重详细的 ...
- Spring.NET依赖注入框架学习--入门
Spring.NET依赖注入框架学习--入门 在学些Spring.net框架之前,有必要先脑补一点知识,比如什么是依赖注入?IOC又是什么?控制反转又是什么意思?它们与Spring.net又有什么关系 ...
- 框架-spring入门总结
框架-spring入门总结 参考: http://www.cnblogs.com/heavenyes/p/3908546.html http://www.cnblogs.com/heavenyes/p ...
- MvvmLight框架使用入门(四)
本篇我们着重介绍ViewModelBase,演示Set和RaisePropertyChanged方法的使用,以及就Cleanup方法释放资源展开讨论. ICleanup 接口.实现该接口的ViewMo ...
- MvvmLight框架使用入门(三)
本篇是MvvmLight框架使用入门的第三篇.从本篇开始,所有代码将通过Windows 10的Universal App来演示.我们将创建一个Universal App并应用MvvmLight框架. ...
- node.js Web应用框架Express入门指南
node.js Web应用框架Express入门指南 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-28 我要评论 这篇文章主要介绍了node.js Web应用框架Express入门 ...
- Surging 分布式微服务框架使用入门
原文:Surging 分布式微服务框架使用入门 前言 本文非 Surging 官方教程,只是自己学习的总结.如有哪里不对,还望指正. 我对 surging 的看法 我目前所在的公司采用架构就是类似与S ...
- Surging 微服务框架使用入门
原文:Surging 微服务框架使用入门 前言 本文非 Surging 官方教程,只是自己学习的总结.如有哪里不对,还望指正. 我对 surging 的看法 我目前所在的公司采用架构就是类似与Sur ...
随机推荐
- 盗墓笔记—阿里旺旺ActiveX控件imageMan.dll栈溢出漏洞研究
本文作者:i春秋作家——cq5f7a075d 也许现在还研究Activex就是挖坟,但是呢,笔者是摸金校尉,挖坟,呸!盗墓是笔者的本职工作. 额,不扯了,本次研究的是阿里旺旺ActiveX控件imag ...
- 一步一步教你使用 LSMW 批量处理数据
保存退出 输入完后,保存退出
- script全局变量
javascript全局变量的生命周期是:直到页面关闭才失效.否则一直有用. 方式1 1 2 var test; var test = 5; 需注意的是该句不能包含在function内,否则是局部变量 ...
- SqlServer内存占用查看
查看每个数据库对内存的占用 SELECT ISNULL(DB_NAME(DATABASE_ID),'RESOURCEDB') AS DATABASENAME, ,)) AS 'SIZE(MB)' FR ...
- 设置pip源头地址
更新pip源 1 . 可以直接在pip时加入参数 比如: pip install -i https://pypi.tuna.tsinghua.edu.cn/simple mysqldb 2 . 修改默 ...
- JavaMail之-通过邮件激活账号
关键点就在于: 根据用户的给出的email,给这个email发送一个邮件.这个邮件中应该带有一个激活码?(32位UUID,64位UUID). 大概步骤: 1, 注册功能 - 只要用户注册成功,就给他 ...
- database lock
USE masterEXEC sp_lock select * from sys.sysprocesses where blocked<>0 DBCC INPUTBUFFER(120) k ...
- JavaScript -- 猜数、遍历
----- 004-猜数.html ----- <!DOCTYPE html> <html> <head> <meta http-equiv="Co ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 信号与槽 -- 欢迎界面
程序运行先显示一个对话框,确定进入主程序 1.新建Qt工程,类MyWidget,基类QWidget 2.新建设计师界面类MyDialog,基类QDialog 3.-----main.cpp----- ...
- protocol buffer开发指南
ProtoBuf 是一套接口描述语言(IDL)和相关工具集(主要是 protoc,基于 C++ 实现),类似 Apache 的 Thrift).用户写好 .proto 描述文件,之后使用 protoc ...
