Border属性的各种变化
本文前部分转自http://www.cnblogs.com/binyong/archive/2009/02/21/1395386.html,但是文章并未解释实现的原理,因此,后面本文也对次进行了解释。
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
下面这个截图是border属性的几种基本变化,通过对这几种基本变化的延伸引用,你可以变化出各种丰富的案例出来:

图一
在作者的另一篇文章《用div+css模拟表格对角线》中说到的一样,这些变化其实就是基于如下的基本原理:
border-left:20px transparent dotted;
border-top:20px green solid;
border-right:20px transparent dotted;
border-bottom:20px orange solid;
width:0px;
height:0px;
overflow:hidden;
注意:transparent是用来透明的,并且要设置的线条的样式为dotted(点线)。宽高为0,就会只显示边框部分,然后用overflow来将多余部分截取掉,剩下的就是斜角内容了。
斜角的组合规律如下:
1、border-left和border-top组成从左上到右下的斜线
2、border-right和border-top组成从右上到左下的斜线
3、border-right和border-bottom组成从右下到左上的斜线
4、border-left和border-bottom组成从左下到右上的斜线
有了这些基本规律就可以变化无穷了,发挥你的想像力吧,我们来看看有些什么变化。
下图是应用这种原理变化出来的不规则选项卡,为了简少代码量,我没有加上js功能,你们可以自己试试。
PS:这些链接全部有翻滚状态,你可直接使用,已经做了兼容性测试。

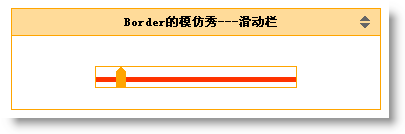
图二
滑动块也是经常看到的,下面的截图二中模仿了一个时间滑动块功能,当然你还可以发挥的想像力,将一个滚动条也用这种方式作出来。在本图的右上角有两个相反的三角形,这种在一些需要折叠的面板中经常见,这个也是用Border模仿出来的。

图三
下面这两个东东我也不知道该将它取个什么名字,你可以叫它电话拨盘,可能现在只会在很早之前的电影中才能看了。我暂时将它取名为幸运转轮吧! :)
这种你可以将它用在登录页面中去。随你吧!!
PS:这里面的每个形状都是可以点击的,你可将它做成一个链接地址。

图四
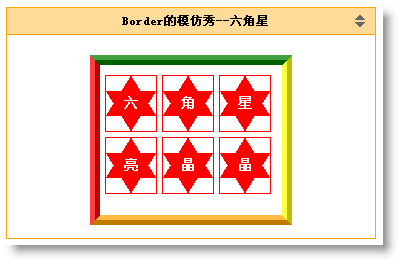
下面这种就是一种变态的做法了,本来我想模仿成五角星,结果歪打正着,成了这么一种形状。暂时就这样吧。我数学不好,关于五边形的算法不知如何计算,望知道的朋友交流一下。

图五
兼容性测试,在以下几种浏览器中正常工作:
IE6、IE7、FF3、Opera 9.63、傲游
以上内容转自http://www.cnblogs.com/binyong/archive/2009/02/21/1395386.html
原理分析:做成三角形的基础在于设置width,height为0,为什么呢?其实主要目的是只留下边界线,这样当四条边界线颜色不一样的时候,就会出现三角形了,代码如下:
#ddd{
width:0px;
height:0px;
border:10px solid;
border-color:#ff3300 #0000ff #339966 #00ff00;
}
当我们设置为宽度不为零的时候,就会出现梯形了:
#ddd{
width:10px;
height:10px;
border:10px solid;
border-color:#ff3300 #0000ff #339966 #00ff00;
}
当我们只想出现某一个梯形或者三角形的时候,只需要设置为背景色颜色。或者设置为transparent dotted ,具体看参见下面的代码
#ddd{
width:0px;
height:0px;
border:10px solid;
border-color:#ff3300 #ffffff #339966 #00ff00;
border-left: 10px transparent dotted ;
}
以上的测试代码纯粹为了说明原理,所以使用#ffffff白色边框,通过于背景融合来隐藏边框。在实际的操作中,应该使用transparent透明属性,例如border-color:#ff3300 #ff3300 transparent transparent;,这同样会有问题,IE6浏览器不支持transparent透明属性,不过没有关系,就border生成三角技术而言,直接设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题,为什么使用dotted和dashed可以修复此问题呢?您有兴趣可以参见默尘的这篇文章Dotted&Dashed终极分析及IE6透明边框。
Border属性的各种变化的更多相关文章
- 盒子模型的overflow属性,border属性,padding与margin属性
今天要写的是CSS布局—盒子模型 首先说一下CSS的整体布局: 它包括容器(container),页眉(header),导航条(navbar),页面主要内容(main),菜单(menu),主要内容(c ...
- 奇葩的狐火浏览器border属性
今天接到一个bug任务,客户反映火狐浏览器访问时某个商品楼层不显示商品.我立即打开我的火狐浏览器发现没有复现这个bug,后来经过一番折腾,才发现火狐浏览器缩放到90%时,商品楼层果然就消失了,而且每台 ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- CSS:不可思议的border属性
原文:Magic of CSS border property 译文:不可思议的CSS border属性 译者:dwqs 在CSS中,其border属性有很多的规则.对于一些事物,例如三角形或者其它的 ...
- css 利用border属性制作箭头 Using Borders to Make Pure CSS Arrows
不再需要多余的图片 用border属性自然能创造箭头效果 学习地址:http://tech.patientslikeme.com/2010/11/09/using-borders-to-make-pu ...
- border属性妙用
以前只知道border属性是盒模型中的边框属性,一直不清楚每个边的border是矩形拼接有重合呢,还是梯形无缝拼接的. border梯形 为了观察边框究竟是哪一种拼接方式,为边框设置不同的颜色背景,代 ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
随机推荐
- [ACM_数据结构] HDU 1166 敌兵布阵 线段树 或 树状数组
#include<iostream> #include<cstdio> #include<memory.h> using namespace std; ]; //- ...
- SVG系列教程:SVG简介与嵌入HTML页面的方式
地址:http://www.w3cplus.com/html5/svg-introduction-and-embedded-html-page.html 随着技术向前的推进,SVG相关的讨论也越渐频繁 ...
- netcore 发布 到 windows server IIS 可能会报错
当发布netcore 到windows server iis可能会报这种错:An error occurred while starting the application 不要慌,这个时候可能是你用 ...
- .Net Core + NGINX跳转登录时端口丢失
使用.Net Core + NGINX部署到服务器的时候,如果端口不是使用默认的80端口,在跳转到登录页面时,URL中的端口丢失. NGINX的配置如下: server { listen ; loca ...
- Weekly Contest 129
1020. Partition Array Into Three Parts With Equal Sum Given an array A of integers, return true if a ...
- springmvc执行流程详细介绍
1.什么是MVC MVC是Model View Controller的缩写,它是一个设计模式 2.springmvc执行流程详细介绍 第一步:发起请求到前端控制器(DispatcherServlet) ...
- Linux CentOS7系统探索
这两天,突发奇想,想着用着微软家的windows系统很多年了,也想尝试一下其他的操作系统.很快的就想到了Linux操作系统,它不是面向用户的,而是面向服务器的,在服务器端的市场中占了很大的市场份额,备 ...
- (转)在 WebSphere Application Server 中修改主机名称并迁移概要文件
原文:https://www.ibm.com/developerworks/cn/websphere/techjournal/0905_webcon/0905_webcon.html 修改主机名 让我 ...
- commons-pool2
转载请注明源出处:http://www.cnblogs.com/lighten/p/7375611.html 1.前言 本章介绍一下常用基础Jar包commons-pools2,最近使用到了thrif ...
- JDK1.10+scala环境的搭建之linux环境(centos6.9)
---恢复内容开始--- 第一步:安装jdk1.10版本 进入网页 http://oracle.com/technetwork/java/javase/downloads/index.html 下载 ...
