怎么掌握微信小程序的取值、传值、数据存储
小程序界面设定如下
父级页面:A界面
子级页面:B界面
异级页面:C界面
一.本页面取值(A界面→A界面)
a.例如:input输入文字获取到value(键盘输入时触发)
wxml:
- <input type='text' name="userName" maxlength="11" bindinput="userPhoneInput" ></input>
js:
- data: {
- userPhone: '',
- },
- //手机号输入框事件键盘输入时触发(文字提醒)
- userPhoneInput: function (e) {
- this.setData({
- userPhone: e.detail.value
- })
- },
- //接口取值格式
- onShow: function () {
- .....
- data:{
- UserPhoneNum:that.data.userPhone,
- },
- .....
- },
b.例如:input不输入文字获取到全部的value(键盘不输入时触发)
wxml:
- <form bindsubmit="formSubmit">
- <input type='text' value='{{putdata.name}}' name="companyname" placeholder='请输入你的姓名/公司名称'></input>
- <input type='text' value='{{putdata.bankName}}' name="openbank" placeholder='请输入你的开户行全称'></input>
- <button formType="submit">完成</button>
- </form>
注:form表单与button绑定获取input的内容
js:
- //按钮点击事件
- formSubmit: function (e) {
- var companyname = e.detail.value.companyname;
- var openbank = e.detail.value.openbank;
- //根据name取input的value
- wx.request({
- url: aaaaaa,
- data: {
- name: companyname,
- bankName: openbank,
- },
- header: {
- 'content-type': 'application/json',
- },
- success: function (res) {
- },
- fail: function () {
- }
- })
- }
二.异页面传值取值(A界面→B界面,A界面→C界面)
a.url传值
用 navigator标签或 wx.navigator传值,A界面向B界面传值;(不懂的自行安利小程序api和组件)
wxml:
- // navigator标签传值
- <navigator url="/page/index/index?id=1432&name=qima&password=hj1234" >传值</navigator>
- //wx.navigator传值
- wx.navigateTo({
- url: '/page/index/index?id=' + id +'&username='+ username+'&password='+ password
- })
下一个页面取值方法:
js:
- data: {
- id : "" ,
- name : "" ,
- password : "",
- },
- onLoad: function (options) {
- var id = options.id;
- var name = options.name;
- var password = options.password;
- this.setData({
- id:id,
- name:name,
- password:password,
- })
- },
一般小程序能不用接口解决的就不要用到接口呈现数据,可以用URL传值,到下一个页面取值,然后呈现到页面即可;
b.数据存储
附加:小程序list数据点击获取对应的id,我们可以通过设置item的id来标识或者通过设置键值data-xxxx的方式标识,
比如:
- <view class='puttype-list' wx:for="{{tabitem}}" wx:key="*this" bindtap="choice" data-id="{{item.id}}">
- <view class='puttype-list-con'>
- <text>{{item.text}}</text>
- <view class='hint'></view>
- </view>
- </view>
然后,我们通过,如果是id那么e.currentTarget.id 即可获取该元素id。如果是data-id那么e.currentTarget.dataset.id 即可获取你自己设置的data-id里面值。
- //发布类型选择
- choice: function (e) {
- var id = e.currentTarget.dataset.id;
- console.log(id)
- wx.setStorageSync('articleId', id);
- wx.navigateTo({
- url: '../put/put',
- });
- },
我们会用到小程序的api,通过调用微信提供的方法:wx.setStorage、wx.setStorageSync、wx.getStorage、wx.getStorageSync、wx.clearStorage、wx.clearStorageSync、实现对数据本地缓存、获取、清除。
js缓存:
我们获取接口传回的数据,id,code之类的,我们做全局储存,命名一个key和内容value;
- wx.request({
- url: aaaaa,
- data: {
- UserPhoneNum: '86//' + that.data.userPhone,
- Password: that.data.passWd,
- IP: that.data.IP,
- },
- header: {
- 'content-type': 'application/json',
- },
- success: function (res) {
- console.log(res.data),
- //存储格式 wx.setStorageSync('key命名', value内容);
- wx.setStorageSync('salemanId', res.data.salemanId);
- wx.setStorageSync('salemanLevel', res.data.salemanLevel);
- if (res.data.state == 200){
- }else{
- }
- },
- })
js获取:
根据key获取到数据,缓存到本地或上传到接口;
- //根据key获取到缓存的值
- var salemanId= wx.getStorageSync("salemanId");
js清除:
从本地缓存中同步移除指定 key。这里具体使用同步或是异步需要根据你存储时的方法,或是同步清理本地数据缓存;
- //清除数据
- wx.removeStorageSync("salemanId")
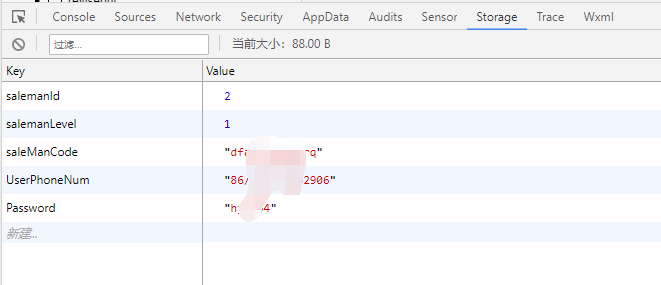
查看自己缓存数据地点:(如图)

c.全局App对象
在我们的app.js文件里面,我们需要写好我们需要全局使用的数据;
- //用户学校数据
- globalData: {
- school:null,
- }
我们需要给它赋值,赋值代码如下:
- var self = this
- ......
- self.globalData.school = res.data.schoolID
在我们需要取值的地方引用全局的app.js,然后取值:
- var app = getApp();
- onLoad: function () {
- var that = this;
- //调用应用实例的方法获取全局数据
- app.getUserSchool(function (school) {
- //更新数据
- })
- },
- //取值
- ......
- school: app.globalData.school,
- ......
三.总结
小程序了解到这些传值取值过程,接通接口,呈现数据就快多了,还有哪些可以传值取值的方法,欢迎大家留言哦,交流才能让人进步,有什么错误的地方也欢迎大家指正,我将进行更改,觉得博主写的还可以的,欢迎点个关注,以后有空常来我的博客逛逛,虽然可能写的东西不是很高级,但是对于初级的人来说,还是能帮助到很多东西的,我的博文能帮助到大家我就很开心了,谢谢您百忙之中的观看,一起加油进步,哇哈哈哈
怎么掌握微信小程序的取值、传值、数据存储的更多相关文章
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 关于微信小程序的场景值
微信小程序 “场景值” 对运营同学和产品比较有用一般开发者需在这里埋点,获取场景址,看一下小程序,用户一般从哪个路口进的有利于提升产品体验
- 微信小程序的场景值scene
根据微信小程序返回给我们的场景值,我们可以根据不同的场景做出不同的处理,更加方便我们对使用场景的划分 当前支持的场景值有: :发现栏小程序主入口,“最近使用”列表(基础库2..4版本起将包含“我的小程 ...
- 微信小程序——详细讲解页面传值(多种方法)
1.使用navigator的url带参传值 (1)在pageA页面有一个固定的值要传递到pageB页面,比如说一个固定的值user_id要传递给B <navigator url=".. ...
- 微信小程序如何调用API实现数据请求-wx.request()
前言 微信小程序不存在ajax,那么它是如何实现数据请求功能的呢?在微信中提供了API的调用wx.request(OBJECT),这个是很不错的.下面就讲一下如何请求数据,简单到不行. wx.requ ...
- 微信小程序 setData 如何修改动态数据?
最近这段时间在写微信小程序,有一个页面需要动态修改 data 中的数据,而这里似乎是个坑. 1.正常修改 正常修改很简单,当触发 change 事件时,数据和页面都会同时发生改变.这个也不用多说,很简 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 微信小程序基于腾讯云对象存储的图片上传
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到 ...
- 开发 | 如何在微信小程序的页面间传递数据?
我们在之前发布过小程序页面传值方法的简单介绍,说明了在小程序开发中,两种常见的页面之间传值方法. 本期,知晓程序(微信号 zxcx0101)为你带来的是「倒数记日」小程序开发者带来的,小程序开发中,有 ...
随机推荐
- MVC-1.1 BundleConfig-ScriptBundle
App_Start中的BudleCnfig.cs中 bundles.Add(new ScriptBundle("~/bundles/jquery").Include( " ...
- Replication--复制事务和复制命令
--=============================================== 对复制一直属于一知半解浑浑噩噩的状态,仅知道一些皮毛,对很多细节没有深入学习过, 如果不对之处,请各 ...
- 《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造
第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造 MVC默认模板的视觉设计从MVC1到MVC3都没有改变,比较陈旧了:在MVC4中做了升级,好看些,在不同的分辨率下,也能工作得 ...
- AtomicBoolean
它的两种用法: 1.保证某段语句只执行一次. 首先我们要知道compareAndSet的作用,判断对象当时内部值是否为第一个参数,如果是则更新为第二个参数,且返回ture,否则返回false.那么默认 ...
- 在QT中用git做版本管理时遇到的一些问题
1. 安装git sudo apt-get install git 2. 安装gitk sudo apt-get install gitk 要提交代码,点击 工具->git->local ...
- 全球第一开源云ERP Odoo操作手册 模块安装和界面汉化指南
之前介绍了odoo的安装和初始设置以及数据库,下面来介绍odoo的模块安装和界面汉化. 1.4 模块安装和界面汉化 Odoo 的功能包含在不同的模块中, 刚创建的数据库除 Odoo 的核心模块外, 其 ...
- 2019年新出现的ocp 062考试原题-2
2.Which three statements are true about pfiles, spfiles or both? A) All spfile parameters can be mod ...
- 《Python黑帽子:黑客与渗透测试编程之道》 Scapy:网络的掌控者
窃取email认证: 测试代码: #!/usr/bin/python #coding=utf-8 from scapy.all import * #数据包回调函数 def packet_callbac ...
- MySQL(ORM框架)
day63 参考:http://www.cnblogs.com/wupeiqi/articles/5713330.html SQLAlchemy本身无法操作数据库,其必须以来pymsql等第三方插件, ...
- MySQL(安装,服务,创建用户及授权)
参考:http://www.cnblogs.com/wupeiqi/p/5713315.html 单机程序(自己DB) 单机程序(公用DB) MySQL:是用于管理文件的一 ...
