Qt-网易云音乐界面实现-2 红红的程序运行图标,和相似下方音乐条
被调出来出差了,这次出差可以说是非常不开心,这次出差也算给我自己提了个醒吧,那就是注意自己的精力,自己的口碑,和比人对自己的信任。具体内容如下
我们公司有一款硬件的设备的电路是外包给某个人来做的,这个人事开始的同事,后面他自己准备单干,但是呢,失败了,最近有找了份工作糊口,但是还是结了这个活,今天来调试,把设备拆了,调试完就因为赶着明天回去上班,就撤了,撤了,撤了,留我一个写软件的来装,结果很悲剧,好多都有问题,还有个灯不亮了,虽然不影响使用,但是还是不是一个完美的产品。有点小遗憾。
这间事其实不是什么大事,我自己也有这种接私活的想法,但是,但是,但是,我想说的是,今天这样的行为给我留下了什么,如果还有下次,我是不会再找他来做了,为什么大家心里也明白,不管自己下一步有什么,但是总要为自己的行为负责吧,这个我个人认为就是不服责任的表现了。还我,我宁可明天他在扣我一天工资,我也要包今天的做好。这是我的责任。
上面扯得是没啥用的,下面我们还是上我们的正事,今天我主要做了两件事。
第一,给我们的程序加上红红的网易云音乐的LOGO。
第二,就是努力实现下面音乐播放条部分的界面。
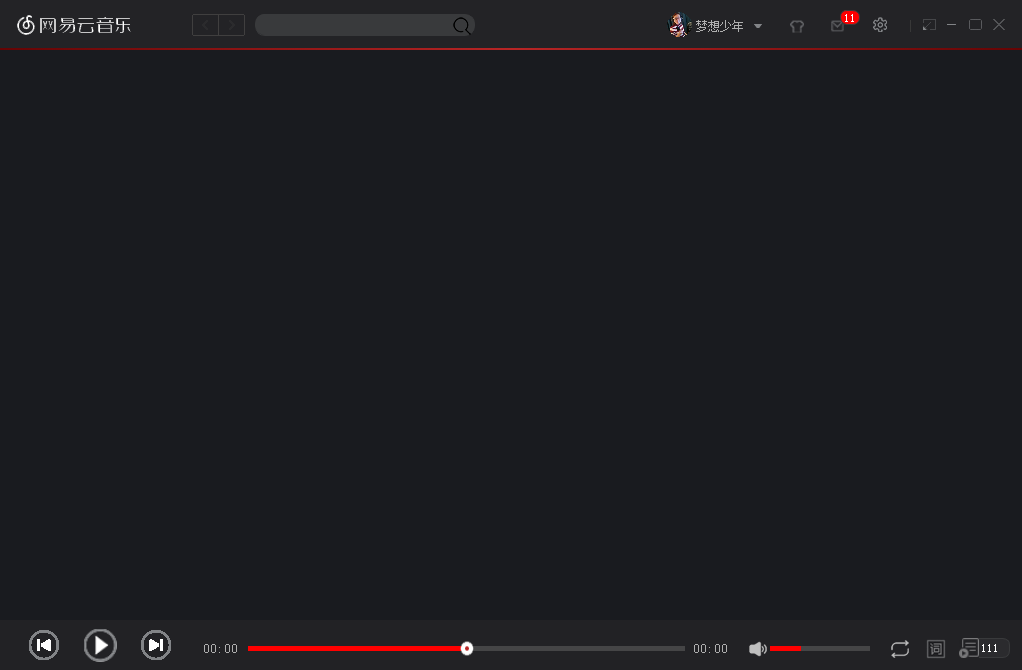
来上我们的参考背景图

下面看下我实现的内容

那么首先就是这个红彤彤的云音乐LOGO

这个程序图标在以前的Qt中修改还是比较累的,得自己建立一个文件。现在简单的,就一句话
把下面这句话放在 pro文件中即可
RC_ICONS = ./images/logo.ico
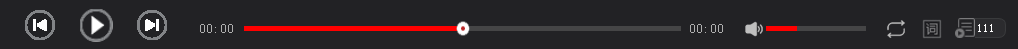
另一个了,就是实现下面这个音乐条部分了

前面三个按钮就是简单的按钮美化,这里不做过多解释,直接上qss
/*播放按钮*/
QPushButton#pushButton_play
{
border-image:url(images/btn_paly_n.png);
}
QPushButton::hover#pushButton_play
{
border-image:url(images/btn_paly_h.png);
}
QPushButton::pressed#pushButton_play
{
border-image:url(images/btn_paly_n.png);
}
/*下一曲按钮*/
QPushButton#pushButton_next
{
border-image:url(images/btn_next_n.png);
}
QPushButton::hover#pushButton_next
{
border-image:url(images/btn_next_h.png);
}
QPushButton::pressed#pushButton_next
{
border-image:url(images/btn_next_n.png);
}
/*上一曲按钮*/
QPushButton#pushButton_last
{
border-image:url(images/btn_last_n.png);
}
QPushButton::hover#pushButton_last
{
border-image:url(images/btn_last_h.png);
}
QPushButton::pressed#pushButton_last
{
border-image:url(images/btn_last_n.png);
}
音乐播放条和音量条就是一个滑块,具体是美化部分
同样附上Qss
/*音乐播放条*/
QSlider::add-page:Horizontal#horizontalSlider_music
{
background-color: rgb(69, 69, 70);height:5px;
}
QSlider::sub-page:Horizontal#horizontalSlider_music
{
background-color: rgb(255, 0, 0);height:5px;
}
QSlider::handle:Horizontal#horizontalSlider_music
{
width:14px;border-image: url(images/point_music.png);margin:-5 px -5px;
}
QSlider::groove:Horizontal#horizontalSlider_music
{
background:rgb(0, 255, 0);height:5px;
} /*音乐音量条*/
QSlider::add-page:Horizontal#horizontalSlider_sound
{
background-color: rgb(69, 69, 70);height:5px;
}
QSlider::sub-page:Horizontal#horizontalSlider_sound
{
background-color: rgb(255, 0, 0);height:5px;
}
QSlider::groove:Horizontal#horizontalSlider_sound
{
background:rgb(0, 255, 0);height:5px;
}
QSlider::handle:Horizontal#horizontalSlider_sound
{
margin: -5px -5px;height: 10px;width:10px;background-color: transparent;
}
循环模式个歌词按钮也是两个普通的按钮
后面的播放列表是一个按钮加一个标签组成上Qss
/*音乐条播放列表按钮*/
QPushButton#pushButton_list
{
border-image:url(images/list.png);
}
/*音乐条音乐列表*/
QLabel#label_sound_count
{
color: rgb(255, 255, 255);
background-color: rgb(43, 43, 46);
border-width:1;
border-color:rgb(57, 58, 60);
border-style: solid;
border-radius: 7px;
}
好了,今天就这里,可能要耽误几天,这几天得做点别的事

Qt-网易云音乐界面实现-2 红红的程序运行图标,和相似下方音乐条的更多相关文章
- Qt 程序运行图标
Qt5 添加程序图标在pro直接添加一句: RC_ICONS+=resource\appicons\app.ico resource程序代码目录下文件夹. Qt4方式 1.在工程文件夹新建一个res目 ...
- 用其他音乐源帮帮网易云,Ubuntu听歌利器
镜像文章 1.用其他音乐源帮帮网易云,Android听歌利器 2.用其他音乐源帮帮网易云,Windows听歌利器 众所周知,国内只有网易云推出了Linux的客户端,在Listen 1并不十分好用的基础 ...
- 从Airbnb的发展历程和网易云的大起大落看IT行业创新(第5周课后作业)
我想先根据个人看法回答“创新是什么?”这个空泛的问题.创新是面对当下的资源条件限制创造出能够满足动态需求或解决动态发展中的问题的新策略.这种实用化定义在大部分邻域都勉强能让定义者自圆其说,对于IT行业 ...
- 教你爬取腾讯课堂、网易云课堂、mooc等所有课程信息
本文的所有代码都在GitHub上托管,想要代码的同学请点击这里
- Android 开发之网易云音乐(或QQ音乐)的播放界面转盘和自定义SeekBar的实现
这个东西我在eoeAndroid上首发的,但没有详细的实现说明:http://www.eoeandroid.com/thread-317901-1-1.html 在csdn上进行详细的说明吧.(同时上 ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- Qt-网易云音乐界面实现-1 窗口隐藏拖拽移动,自定义标题栏
最近也换了公司,也换了新的工作,工资也象征性的涨了一点点,但是最近心里还是慌慌,不知道为什么,没有那种踏实感,感觉自己随时可以被抛弃的感觉.感觉自己在荒废时间,也感觉自己在浪费生命. 为了让自己在被抛 ...
- Ubuntu16.04 下的网易云出现网络异常、无法播放,界面无响应问题的统一解决
能够在Linux系统下体验到原生界面的网易云音乐是件不错的事情,但是它总是经常性的出现网络异常,界面无响应的问题 为了听歌的体验,进行深入探究: 首先通过终端启用网易云音乐:sudo netease- ...
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
随机推荐
- Android 4.4中AudioRecord用例 - 录制系统内置声音
通过API 19新加的MediaRecorder.AudioSource.REMOTE_SUBMIX參数能够让系统App录制系统内置的声音,也就是扬声器的声音.以下是一个巨简单的样例来演示样例怎样通过 ...
- 死磕salt系列-salt文章目录汇总
死磕salt系列-salt入门 死磕salt系列-salt配置文件 死磕salt系列-salt grains pillar 配置 死磕salt系列-salt 常用modules 死磕salt系列-sa ...
- 1088. [SCOI2005]扫雷Mine【网格DP】
Description 相信大家都玩过扫雷的游戏.那是在一个n*m的矩阵里面有一些雷,要你根据一些信息找出雷来.万圣节到了 ,“余”人国流行起了一种简单的扫雷游戏,这个游戏规则和扫雷一样,如果某个格子 ...
- verilog实现毫秒计时器
verilog实现毫秒计时器 整体电路图 实验状态图 Stop代表没有计时,Start代表开始计时,Inc代表计时器加1,Trap代表inc按钮按下去时候的消抖状态. 状态编码表 实验设计思路 时钟分 ...
- 微信小程序、安卓APP、苹果APP对比分析
今天的话题主要是关于微信小程序.安卓APP.苹果APP对比分析.既然是对比分析肯定是将它们一个一个说明. 本篇不涉及技术话题,只讲解微信小程序.安卓APP.苹果APP它们各自的优缺点及其应用场景. 一 ...
- 多线程之synchronized
Java并发编程:synchronized 虽然多线程编程极大地提高了效率,但是也会带来一定的隐患.比如说两个线程同时往一个数据库表中插入不重复的数据,就可能会导致数据库中插入了相同的数据.今天我们就 ...
- mapent
package test12; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import ja ...
- L1-046. 整除光棍(模拟竖式计算除法)
L1-046. 整除光棍 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 翁恺 这里所谓的“光棍”,并不是指单身汪啦~ 说的是全部由1 ...
- python 位置参数和关键字参数 *args **kwargs
#!/usr/bin/env pythondef foo(*args,**kwargs): print('args: {0}'.format(args)) print('kwargs {0}'.for ...
- ios学习路线—Objective-C(装箱和拆箱)
概述 从前面的博文我们也可以看到,数组和字典中只能存储对象类型,其他基本类型和结构体是没有办法放到数组和字典中的,当然你也是无法给它们发送消息的也就是说有些NSObject的方法是无法调用的,这个时候 ...
