JavaScript基础语法及数组相关方法(1)
day51
参考:https://www.cnblogs.com/liwenzhou/p/8004649.html
不需要编译,嵌入在html页面中才能用。
在不影响js功能的情况下,js出现越晚越好。(理论上可以出现在任意位置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM和DOM示例</title>
</head>
<body> <div id = "d1">s9</div> </body>
</html>
可以在网页控制台上直接写alert(123);


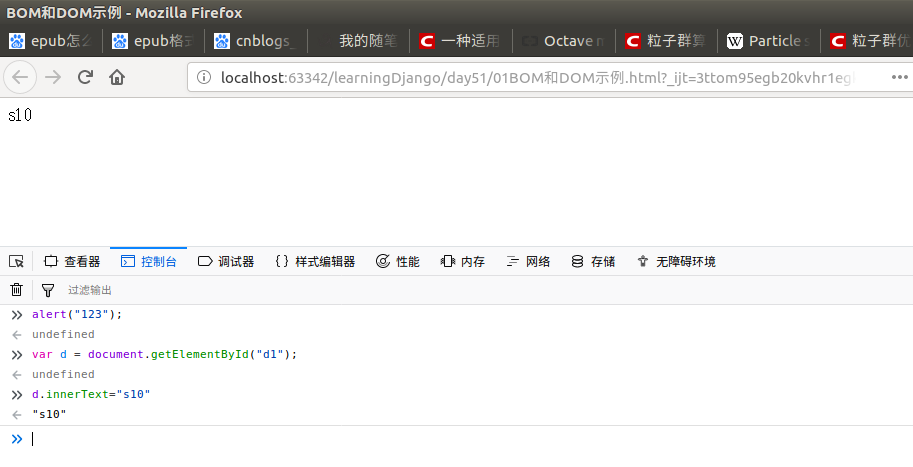
修改网页内容。
简单使用js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM和DOM示例</title>
</head>
<body> <div id = "d1">s9</div> <!--<script>-->
<!--alert("我没写错!")-->
<!--</script>-->
<!--同上-->
<script src="01.js"></script> </body>
</html>
01.js
alert("我没写错!");
效果:


01.js
//数字类型
var n1 = 18;
var n2 = 10.1;
var n3 = 1.81e5;
var n4 = NaN;//not a number //字符串类型
var s1="啦啦"
var s2="鼓鼓" var s = s1 + s2;//字符串拼接用“+” console.log(s) console.log("name:", name);
console.log("age:", age);
console.log("$:", $);
以上为数字类型、字符串类型、和字符串拼接。
String

常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
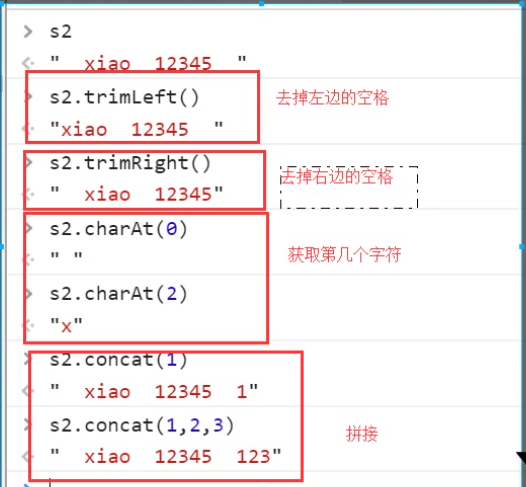
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
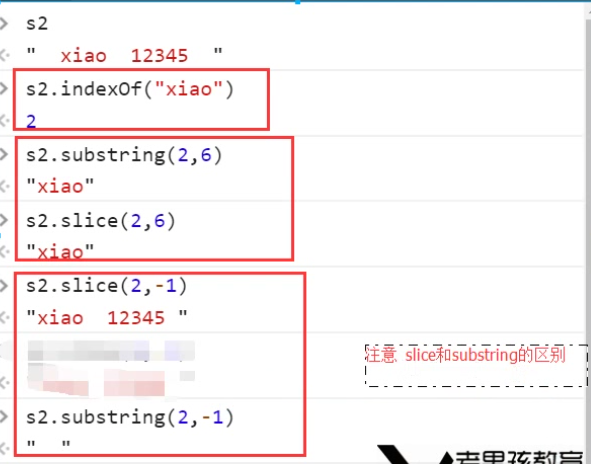
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
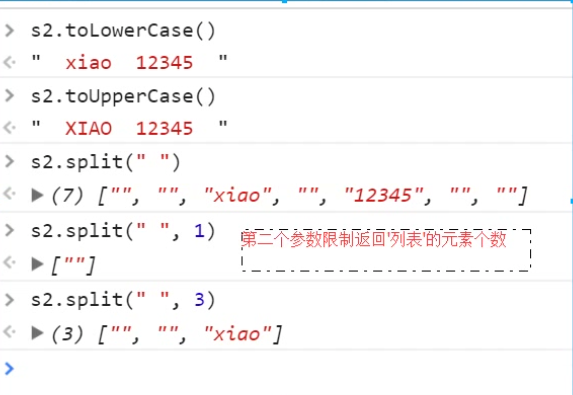
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |



JavaScript基础语法及数组相关方法(1)的更多相关文章
- javascript基础语法——表达式
× 目录 [1]原始表达式 [2]复杂表达式 前面的话 一般地,关于javascript基础语法,人们听得比较多的术语是操作符和语句.但是,其实还有一个术语经常使用,却很少被提到,这就是javascr ...
- javascript基础语法——词法结构
× 目录 [1]java [2]定义 [3]大小写[4]保留字[5]注释[6]空白[7]分号 前面的话 javascript是一门简单的语言,也是一门复杂的语言.说它简单,是因为学会使用它只需片刻功夫 ...
- Unit04: JavaScript 概述 、 JavaScript 基础语法 、 流程控制
Unit04: JavaScript 概述 . JavaScript 基础语法 . 流程控制 my.js function f3() { alert("唐胜伟"); } demo1 ...
- javascript基础语法备忘录-变量和数据类型
//javascript基础语法备忘录-变量和数据类型 // 定义变量使用var关键字 后面跟变量名,不要使用eval 和arguments为变量名 var message = "hi&qu ...
- Java基础语法(7)-数组
title: Java基础语法(7)-数组 blog: CSDN data: Java学习路线及视频 1.数组的概述 数组(Array),是多个相同类型数据按一定顺序排列的集合,并使用一个名字命名,并 ...
- Java基础语法(8)-数组中的常见排序算法
title: Java基础语法(8)-数组中的常见排序算法 blog: CSDN data: Java学习路线及视频 1.基本概念 排序: 是计算机程序设计中的一项重要操作,其功能是指一个数据元素集合 ...
- JavaScript基础语法资料
JavaScript基础第01天 1 - 编程语言 1.1 编程 编程: 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程. 计算机程序: 就是计算机所执行的一系列的 ...
- Nice!JavaScript基础语法知识都在这儿了
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star 转载请注明出处! 链接:https://blog.csdn ...
- JavaScript 基础语法
1 谈谈 JavaScript JavaScript,通常会简称为'JS', 是一种浏览器脚本语言 1.1 JavaScript 编程语言特点 JavaScript是一种脚本编程语言 JavaScri ...
随机推荐
- UI设计行业中的“延禧攻略”,教你从青铜变王者
最近一直在追<延禧攻略>,女主魏璎珞敢爱敢恨,有仇必报的性格吸引不少人,她从低贱的秀坊小宫女步步为营,最终成为皇帝最宠爱的令妃呼风唤雨.尔虞我诈的后宫,想要打怪升级光有颜值是万万不够的,更 ...
- dedecms连表查询参照
ixingmeib2c/ds/entity_clas/tc_coupon_index.ls.php下面的getIndexInfo()方法
- jps 命令详解
jps 命令详解 jps 是 jdk 提供的一个查看当前 java 进程的小工具, 可以看做是 JavaVirtual Machine Process Status Tool 的缩写.非常简单实用. ...
- MySQL 组合查询 concat
concat( pms_user.f_pu_name, '(' , pms_user.f_pu_realName,')') as userIds
- swiper3d横向滚动多张炫酷切换banner
最近有了个新需求,swiper3d横向滚动多张炫酷切换banner要和elementUI里边走马灯的卡片化card 类似,但是还需要h5手机触摸滚动啊啊啊啊,昨天折腾了半个早上总算完成,今天乖乖跑来m ...
- 多网卡的7种bond模式原理 For Linux
多网卡的7种bond模式原理 Linux 多网卡绑定 网卡绑定mode共有七种(0~6) bond0.bond1.bond2.bond3.bond4.bond5.bond6 常用的有三种 mode=0 ...
- 2018.09.29 bzoj3885: Cow Rectangles(悬线法+二分)
传送门 对于第一个问题,直接用悬线法求出最大的子矩阵面积,然后对于每一个能得到最大面积的矩阵,我们用二分法去掉四周的空白部分来更新第二个答案. 代码: #include<bits/stdc++. ...
- 2018.07.04 POJ 1265 Area(计算几何)
Area Time Limit: 1000MS Memory Limit: 10000K Description Being well known for its highly innovative ...
- Docker挂载宿主机目录
一.普通方式直接挂载 1.查看已有容器 docker ps 2.进入容器并挂载 docker run -it -v /root/work/docker:/root/hzbtest tomcat:7.0 ...
- 不用快捷键就能使用Eclipse的自动完成功能
偶然间看到了这个,或许有和我一样不喜欢按 alt-/ 兄弟用得上.不用老去按那个 alt-/ 了,还是方便不少. 打开 Eclipse -> Window -> Perfe ...
