h5在线1v1客服|web在线客服系统|h5即时聊天
网上有很多环信、美恰之类的客服系统,最近也使用h5+css3+fontJs+swiper+wcPop等技术架构开发了一个在线客服(1v1沟通聊天),可以应用到在线临时聊天、在线咨询等情景。实现了消息、表情(含动图),图片、附件发送及商品的推送。
项目截图:

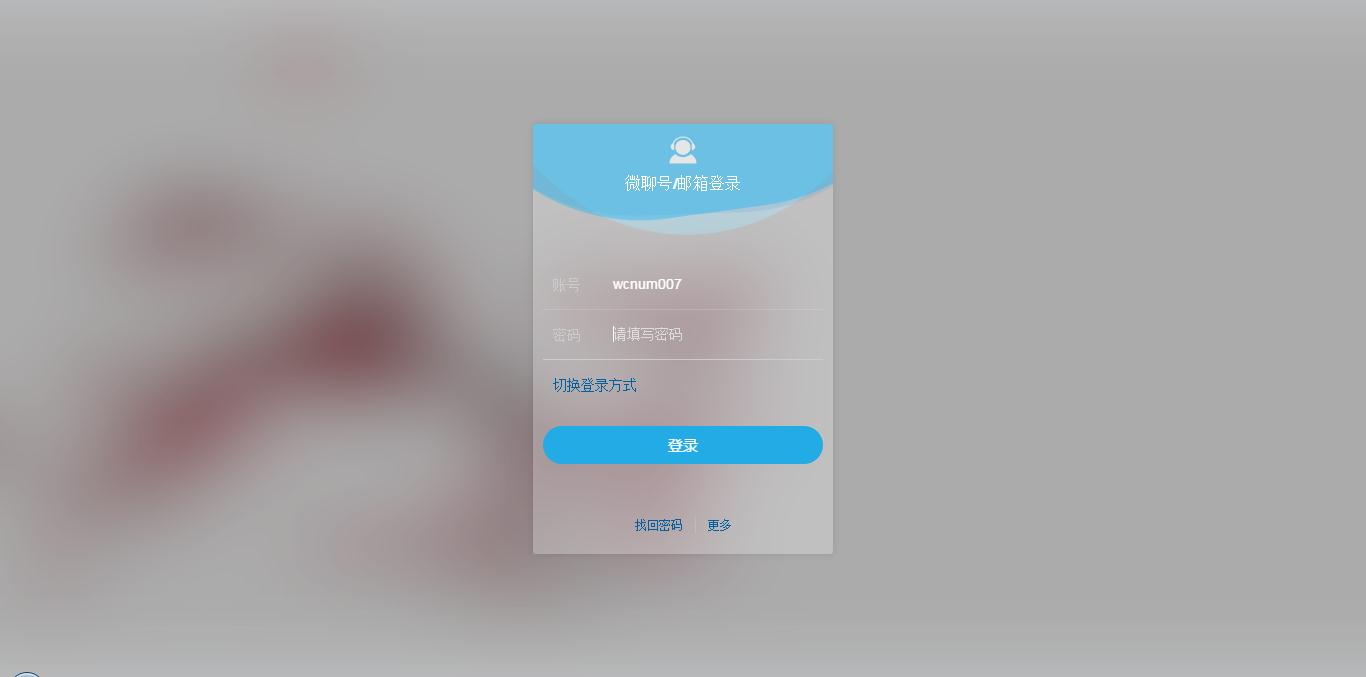
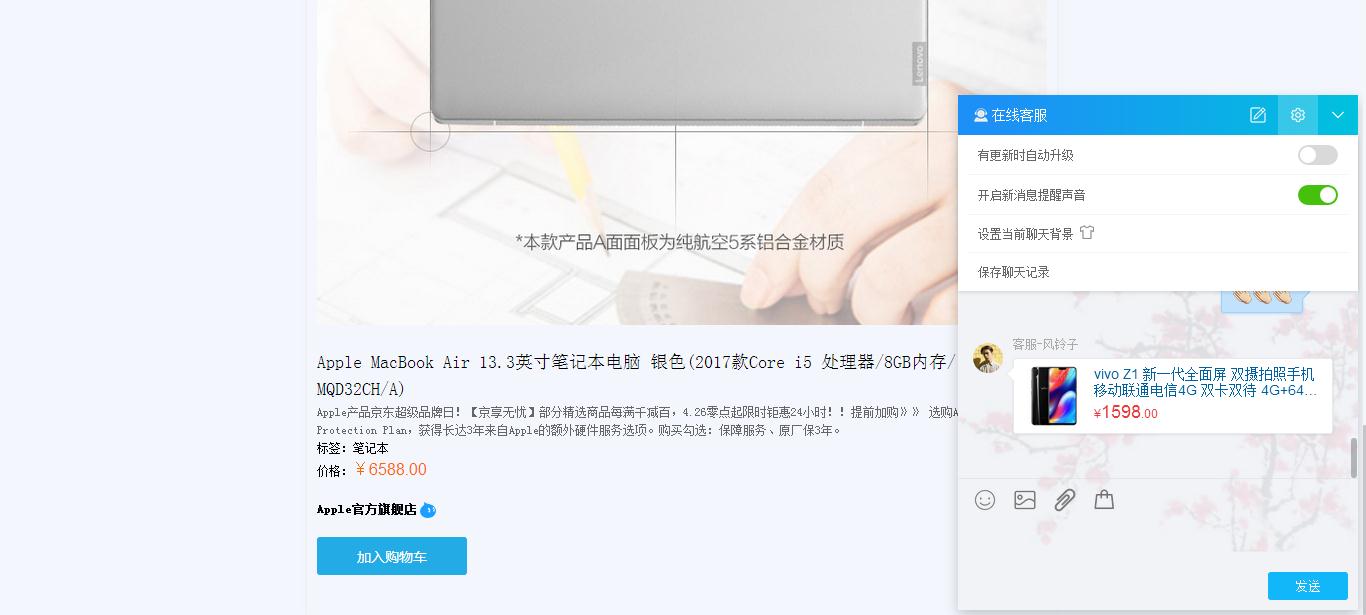
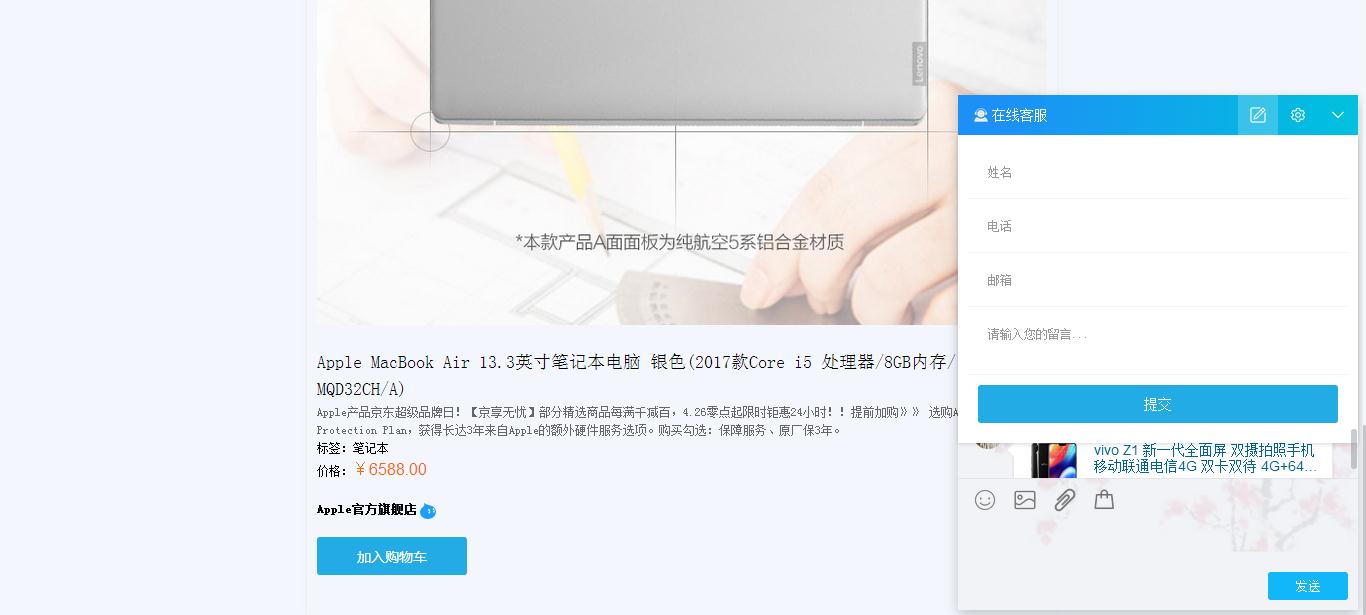
如下图:可点击“Apple官方旗舰店”或机器人按钮发起在线聊天,聊天窗口以向上弹出展示;

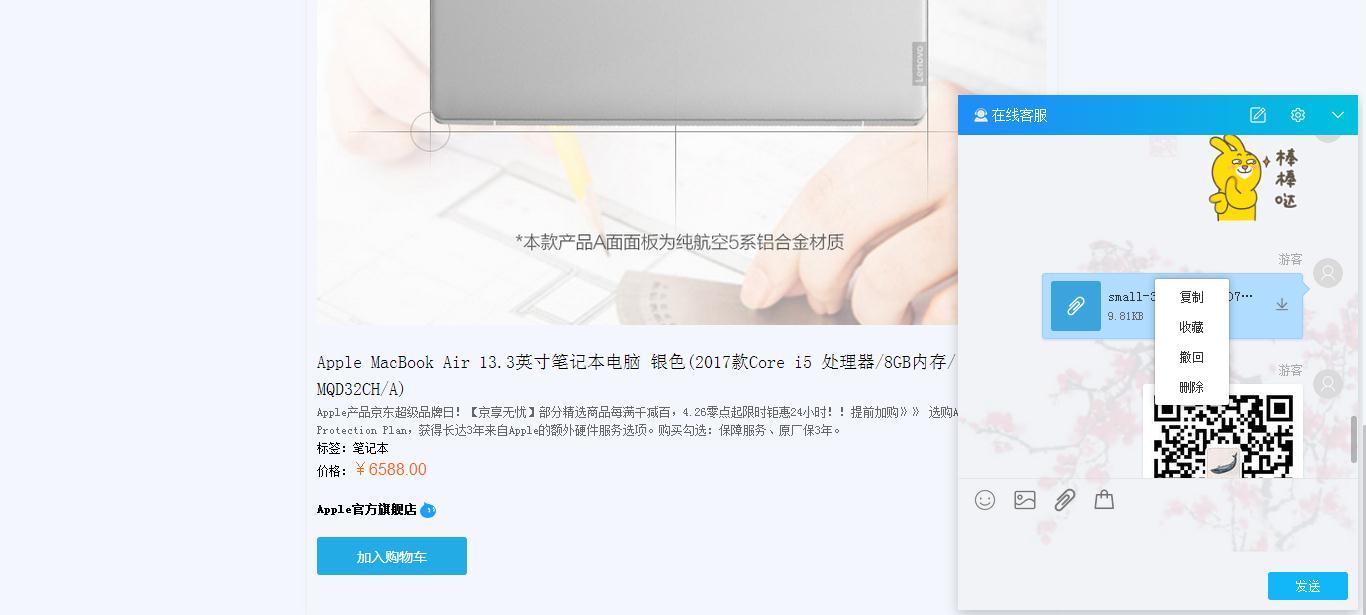
如下图:长按聊天信息,可出行菜单提示,操作更加方便简洁, 另外聊天背景可以自行设置;

如下图:聊天表情以弹窗定位形式展示,含有表情及动图,让聊天内容更加丰富;


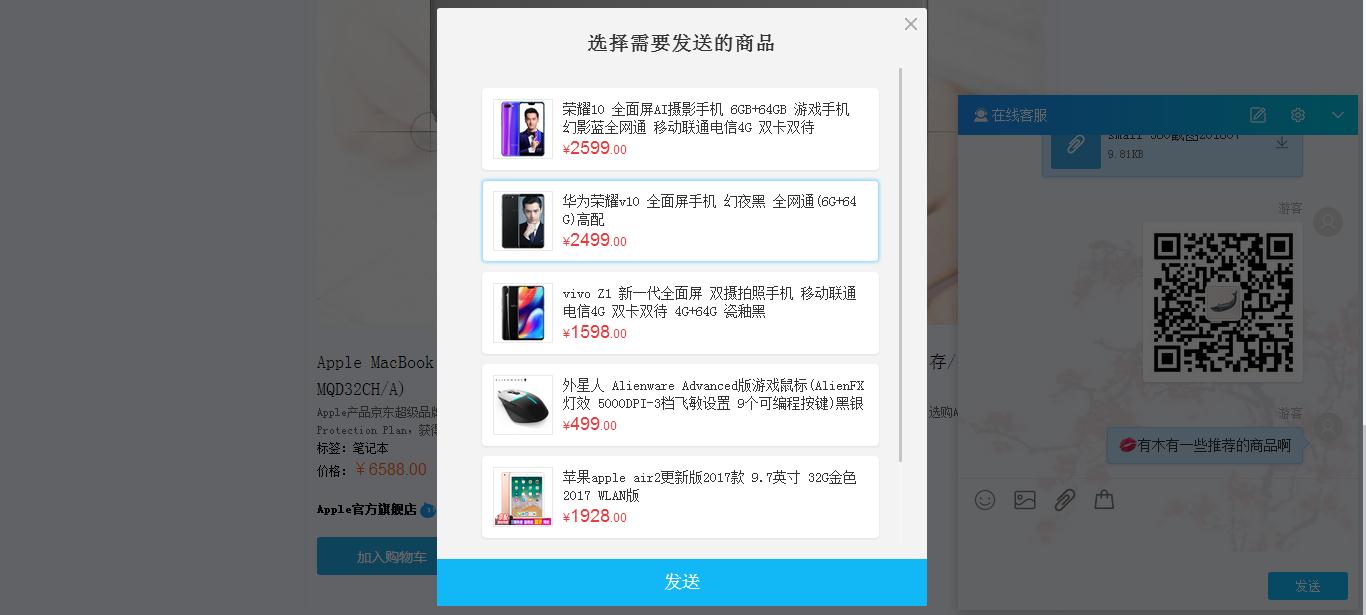
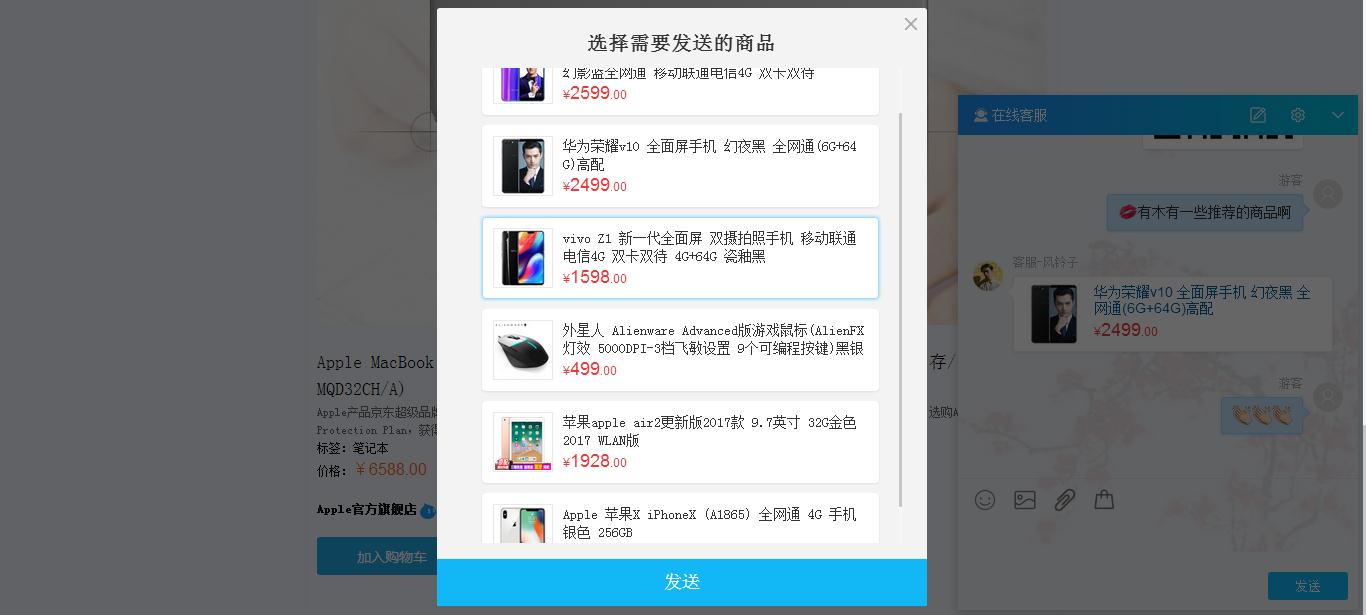
如下图:聊天客服可根据顾客需求,推送一些热门商品;





// 发送信息
var $chatMsgList = $("#J__chatMsgList");
function isEmpty(){
var html = $editor.html();
html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n");
html = html.replace(/<[^img].*?>/ig, "");
html = html.replace(/ /ig, "");
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
}
$(".J__wchatSubmit").on("click", function(){
// 判断内容是否为空
if(isEmpty()) return; var html = $editor.html();
var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
html = html.replace(reg, "<a href='$1$2' target='_blank'>$1$2</a>");
var msgTpl = [
'<li class="me">\
<div class="content">\
<p class="author">游客</p>\
<div class="msg">'+ html +'</div>\
</div>\
<a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a>\
</li>'
].join("");
$chatMsgList.append(msgTpl);
$(".wc__choose-panel").hide(); // 清空聊天框并获取焦点(处理输入法和表情 - 聚焦)
if(!$(".wc__choose-panel").is(":hidden")){
$editor.html("");
}else{
$editor.html("").focus().trigger("click");
}
wchat_ToBottom();
}); // ...图片选择窗口
$("#J__chooseImg").on("change", function () {
$(".wc__choose-panel").hide(); var file = this.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var _img = this.result;
var _tpl = [
'<li class="me">\
<div class="content">\
<p class="author">游客</p>\
<div class="msg picture"><img class="img__pic" src="'+ _img + '" /></div>\
</div>\
<a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a>\
</li>'
].join("");
$chatMsgList.append(_tpl); wchat_ToBottom();
}
}); // ...文件选择窗口
$("#J__chooseFile").on("change", function () {
$(".wc__choose-panel").hide(); var file = this.files[0], fileSuffix = /\.[^\.]+/.exec(file.name).toString(), fileExt = fileSuffix.substr(fileSuffix.indexOf('.') + 1, fileSuffix.length).toLowerCase();
console.log(fileExt);
var fileTypeArr = ['jpg', 'jpeg', 'png', 'gif', 'txt', 'rar', 'zip', 'pdf', 'docx', 'xls'];
if ($.inArray(fileExt, fileTypeArr) < 0) {
wcPop({ content: '附件只支持jpg、jpeg、png、gif、txt、rar、zip、pdf、docx、xls格式的文件', time: 2 });
return;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var _file = this.result;
console.log(_file);
var _tpl = [
'<li class="me">\
<div class="content">\
<p class="author">游客</p>\
<div class="msg attachment">\
<i class="ico-attachment"></i>\
<span class="file-info">\
<p class="filename">'+ file.name + '</p>\
<p class="filesize">'+ formateSize(file.size) + '</p>\
</span>\
<a class="ico-download" href="'+ _file + '" target="_blank" download="' + file.name + '" title="' + file.name + '"></a>\
</div>\
</div>\
<a class="avatar"><img src="img/uimg/u__chat-imgDefault.jpg" /></a>\
</li>'
].join("");
$chatMsgList.append(_tpl); wchat_ToBottom();
} /** 格式化文件大小显示 value : file文件的大小值 */
formateSize = function (value) {
if (null == value || value == '') {
return "0 Bytes";
}
var unitArr = new Array("B", "KB", "MB", "GB", "TB", "PB", "EB", "ZB", "YB");
var index = 0;
var srcsize = parseFloat(value);
index = Math.floor(Math.log(srcsize) / Math.log(1024));
var size = srcsize / Math.pow(1024, index);
size = size.toFixed(2); //保留的小数位数
return size + unitArr[index];
}
});

h5在线1v1客服|web在线客服系统|h5即时聊天的更多相关文章
- Node.js + Web Socket 打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术.像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端.瞬间就有了一统天下的感觉,来往穿梭于前 ...
- 前端开发之旅-zopim在线即时聊天客服
一.与潜在客户实时聊天的神奇-zopim Zopim是一款高效的可嵌入网页中去的即使通讯与网站访客信息追踪的的Web软件.知道谁在访问您的网站吗?想和他们实时交流吗?想更有效的把握商机吗?使用Zopi ...
- Java实现web在线预览office文档与pdf文档实例
https://yq.aliyun.com/ziliao/1768?spm=5176.8246799.blogcont.24.1PxYoX 摘要: 本文讲的是Java实现web在线预览office文档 ...
- 纯JS Web在线可拖拽的流程设计器
F2工作流引擎之-纯JS Web在线可拖拽的流程设计器 Web纯JS流程设计器无需编程,完全是通过鼠标拖.拉.拽的方式来完成,支持串行.并行.分支.异或分支.M取N路分支.会签.聚合.多重聚合.退回. ...
- Web在线视频方案浅谈
写在前面 最近因为项目预研,花时间和精力了解并总结了现如今web在线视频的一些解决方案,由于资历薄浅,措辞或是表述难免出现遗漏,还望各位海涵,有好的建议或方案还望赐教,定细心学习品位. 如今的web技 ...
- Web在线报表设计器使用指南
市面上的报表工具有很多,虽说功能大同小异,但每一个报表工具都有各自明确的定位,选择最合适的工具,才能达到事半功倍的效果. 本文将要介绍的ActiveReports报表工具,可全面满足 .NET 报表开 ...
- web在线打印,打印阅览,打印维护,打印设计
winform打印的方案比较多,实现也比较容易,而且效果也非常炫:但现在越来越多的系统是web系统,甚至是移动端.网上也有非常的web打印方案,但各式各样的问题非常多,比如js兼容性,稳定性等一直缠绕 ...
- 自己常用的8个Web在线工具
为什么要用 Web 在线工具呢?有两个原因,第一,它不受限于物理平台,我既可以在自己的电脑上使用,也可以在公司或亲戚朋友的电脑上使用(不管对方的操作系统是什么,只要能上网):第二,可以解放硬盘,减少 ...
- atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 。打开浏览服务器文件夹java .net php
atitit. web 在线文件管理器最佳实践(1)--- elFinder 的使用流程解决之道 .打开浏览服务器文件夹java .net php 1. 环境:::项目java web,需要打开浏览服 ...
随机推荐
- 2018.08.27 lucky(模拟)
描述 Ly 喜欢幸运数字,众所周知,幸运数字就是数字位上只有 4 和 7 的数字. 但是本题的幸运序列和幸运数字完全没关系,就是一个非常非常普通的序列. 哈哈,是 不是感觉被耍了,没错,你就是被耍了. ...
- DB2 runstats、reorgchk、reorg 命令【转载】
1.runstats runsats可以搜集表的信息,也可以搜集索引信息.作为runstats本身没有优化的功能,但是它更新了统计信息以后,可以让DB2优化器使用最新的统计信息来进行优化,这样优化的效 ...
- python 爬虫括号的用法
首先是文档说明: >>> import re >>> help(re.findall) Help on function findall in module re: ...
- ROM初始化HEX文件
intel hex格式 记录格式 Intel HEX由任意数量的十六进制记录组成.每个记录包含5个域,它们按以下格式排列: :llaaaatt[dd...]cc 每一组字母对应一个不同的域,每一个字母 ...
- SPSS-非参数检验—两独立样本检验 案例解析
今天跟大家研究和分享一下:spss非参数检验——两独立样本检验, 我还是引用教程里面的案例,以:一种产品有两种不同的工艺生产方法,那他们的使用寿命分别是否相同 下面进行假设:1:一种产品两种不同的工艺 ...
- C++中的“error:LNK2005 已经在*.obj中定义”异常问题
C++中的“error:LNK2005 已经在*.obj中定义”异常问题 异常现象如下:
- Python学习-27.Python中的列表(list)
列表已经用了很多次了.使用中括号包含元素. list = ['a','b','c'] 获取元素使用[]. print(list[0]) 输出a 不过值得注意的是,[]只能是0到元素个数-1吗?在Pyt ...
- .NET 调试入门(二) dump 出程序数据
前言 有时候我们需要看程序中运行情况怎么,如:某对象字段的具体值是多少等问题,我们就可以用调试工具找到答案.我们还是沿用前面的程序.原代码在文章低部. dump栈上的值 在线程4中输 ...
- 修改jenkins启动的默认用户
# 背景 通过yum命令安装的jenkins,通过service jenkins去启动jenkins的话,默认的用户是jenkins,但jenkins这个用户是无法通过su切换过去的 ,在某些环节可能 ...
- Android开发基于百度地图的乘车助手
写在前面: 出去玩免不了挤公交.等地铁,不知道乘车方案当然不行,用官方APP吧,缺点一大堆,手机浏览器在线查的话既慢又麻烦...为了解决这些问题,我们来做一个简版的出行助手,嘛嘛再也不用担心我会迷路了 ...
