day 31 html(二) 和css入门
前情提要:
本次主要是继续昨天学的简单的html 补充以及
css的简单入门
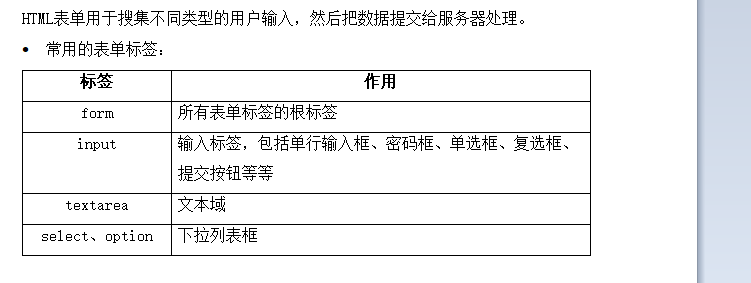
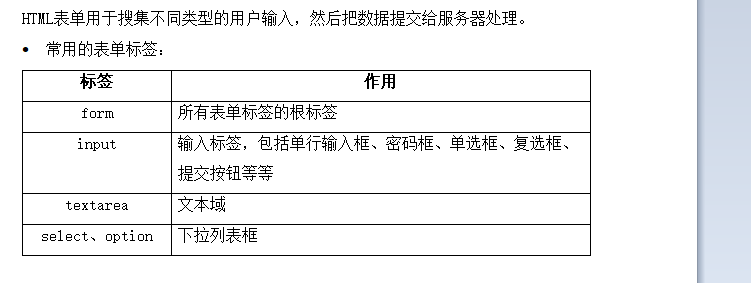
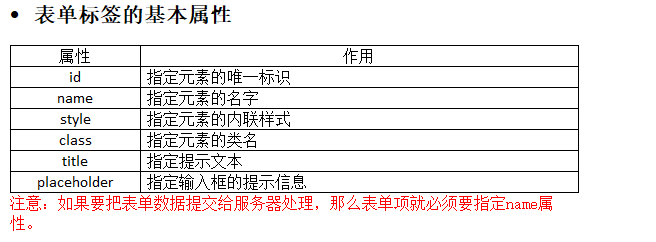
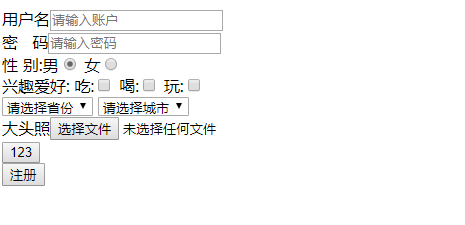
一:表单标签




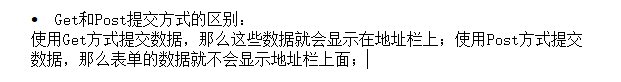
>1:get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!-- get和post的区别?
1)get请求的参数会显示在浏览器地址栏上,而post请求不会把请求参数显示在地址栏;
2)Post请求的安全性比get高;
3)get请求参数的长度有限制,而Post请求的参数大小没有限制;
4)get请求有缓存,而post请求没有缓存;-->
<form action="https://www.baidu.com" method="get"> <span id="123">用户名<input type="text" id="username" name="username" title="请输入账户" placeholder="请输入账户"
value=""/></span><br>
<span>
密 码<input type="password" id="password" name="password" title="请输入密码" placeholder="请输入密码"
/><br>
</span>
<span>
性 别:男<input type="radio" name="genter" value="male" checked/>
<!--默认选择男-->
女<input type="radio" name="genter" value="famale"/>
</span><br>
<span>
<!--同意选择框必须name属性相同-->
兴趣爱好:
吃:<input type="checkbox" name="hobby" value="eat"/>
喝:<input type="checkbox" name="hobby" value="drink"/>
玩:<input type="checkbox" name="hobby" value="play"/> </span><br>
<span>
<select>
<option>
请选择省份
</option>
<option>
广东省
</option>
<option>
湖南省
</option>
</select>
</span>
<span>
<select>
<option>
请选择城市
</option>
<option>
北京
</option>
<option>
上海
</option>
<option>
深圳
</option>
</select>
</span><br> <span>
<font>大头照<input type="file"/></font>
</span><br>
<!--
submit:提交按钮
button:普通按钮
-->
<span>
<a href="https://www.baidu.com/"><input type="button" value="123" name="asdasdad"></a>
</span><br>
<span>
<input type="submit" value="注册">
</span>
</form>
</body>
</html>

>2:post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!-- get和post的区别?
1)get请求的参数会显示在浏览器地址栏上,而post请求不会把请求参数显示在地址栏;
2)Post请求的安全性比get高;
3)get请求参数的长度有限制,而Post请求的参数大小没有限制;
4)get请求有缓存,而post请求没有缓存;-->
<form action="https://www.baidu.com/s?" method="post"> <span id="123">用户名<input type="text" id="username" name="username" title="请输入账户" placeholder="请输入账户"
value=""/></span><br>
<span>
密 码<input type="password" id="password" name="password" title="请输入密码" placeholder="请输入密码"
/><br>
</span>
<span>
性 别:男<input type="radio" name="genter" value="male" checked/>
<!--默认选择男-->
女<input type="radio" name="genter" value="famale"/>
</span><br>
<span>
<!--同意选择框必须name属性相同-->
兴趣爱好:
吃:<input type="checkbox" name="hobby" value="eat"/>
喝:<input type="checkbox" name="hobby" value="drink"/>
玩:<input type="checkbox" name="hobby" value="play"/> </span><br>
<span>
<select>
<option>
请选择省份
</option>
<option>
广东省
</option>
<option>
湖南省
</option>
</select>
</span>
<span>
<select>
<option>
请选择城市
</option>
<option>
北京
</option>
<option>
上海
</option>
<option>
深圳
</option>
</select>
</span><br> <span>
<font>大头照<input type="file"/></font>
</span><br>
<!--
submit:提交按钮
button:普通按钮
-->
<span>
<a href="https://www.baidu.com/"><input type="button" value="123" name="asdasdad"></a>
</span><br>
<span>
<input type="submit" value="注册">
</span>
</form>
</body>
</html>
</body>
</html>
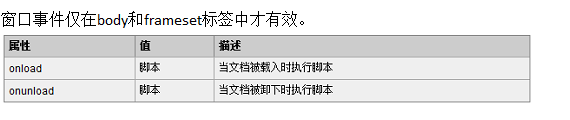
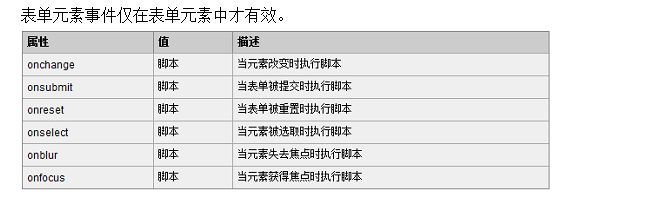
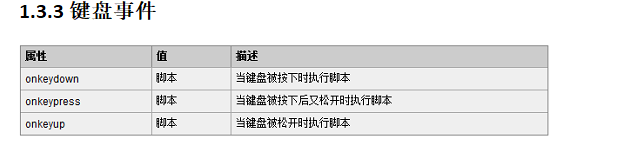
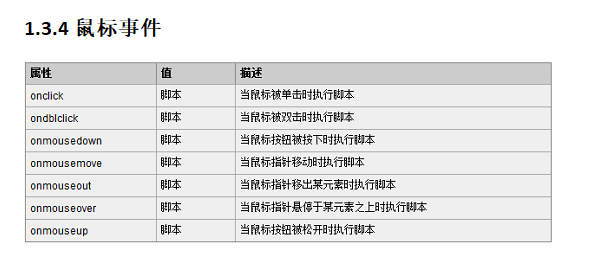
二:事件标签





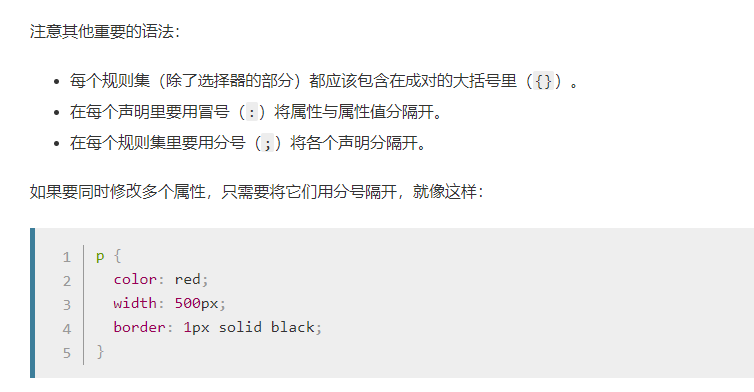
三:css入门
>1

2:方式2

方式3:

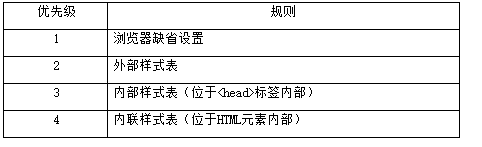
优先级:
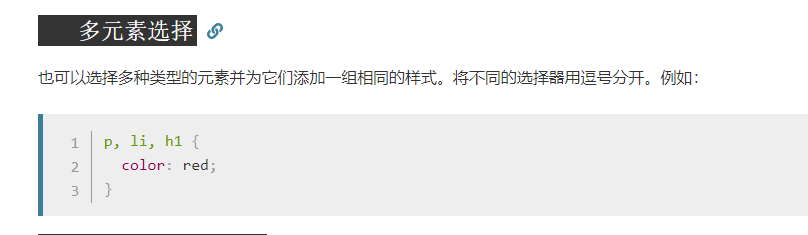
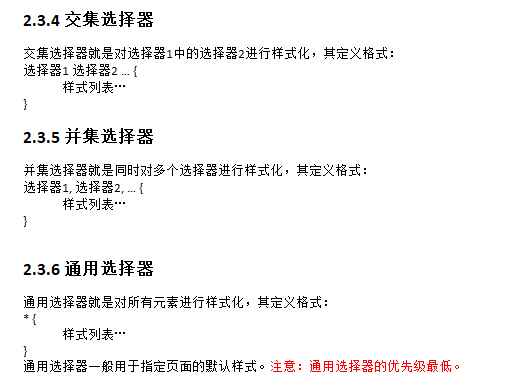
四:选择器


单个元素的选择器

多个元素的选择器



五:伪类选择器
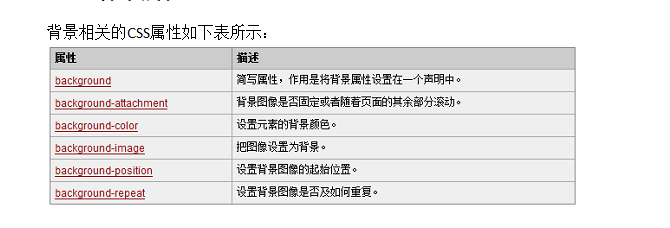
六:背景样式
1>背景属性



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height:200px;
width: 200px;
background: blue;
background-image: url("mmexport1550366443161.jpg");/* 设置背景图片 */
/*background-repeat: no-repeat; !* 设置背景图片不重复 *!*/
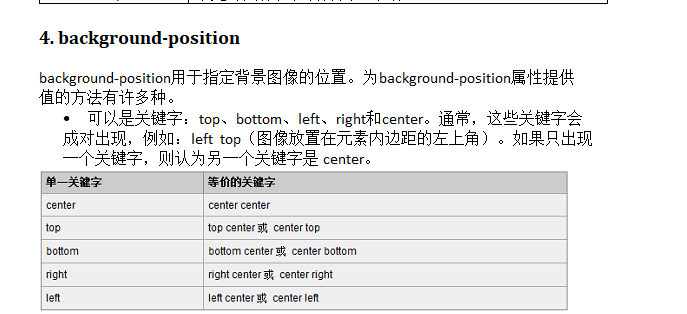
background-position: 50% 50%; /* 设置背景图片的位置 */
/*background-attachment: fixed; !* 设置背景图不滚动 *!*/
}
.qwe{
width: 120px;
height: 120px;
padding-left: 90px;
padding-top: 90px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="qwe">
qwesdfsdf
</div>
</body>
</html>

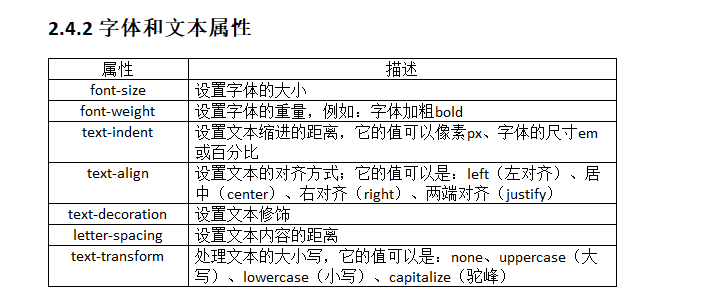
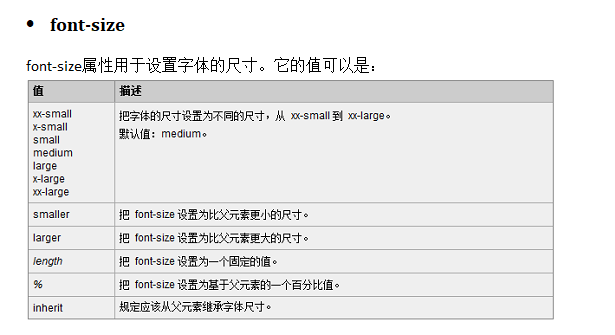
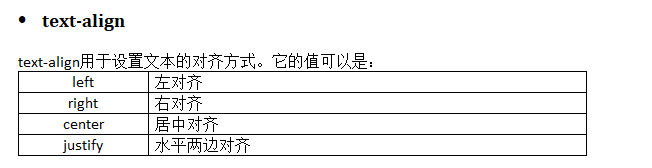
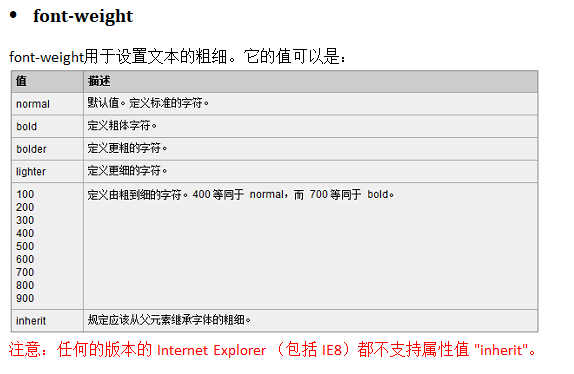
七:字体样式



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: red;
text-align: left; /* 文本对齐方式 */
letter-spacing: 3px; /* 设置文本距离 */
text-transform: capitalize; /* 转换大小写 */ }
p span{
color: blue;
}
span{
color: yellow;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
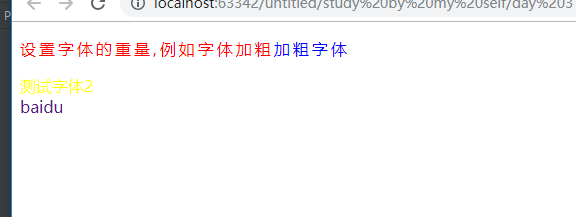
<p>
设置字体的重量,例如字体加粗<span>加粗字体</span>
</p>
<span>
测试字体2
</span><br> <a href="">baidu</a>
</body>
</html>



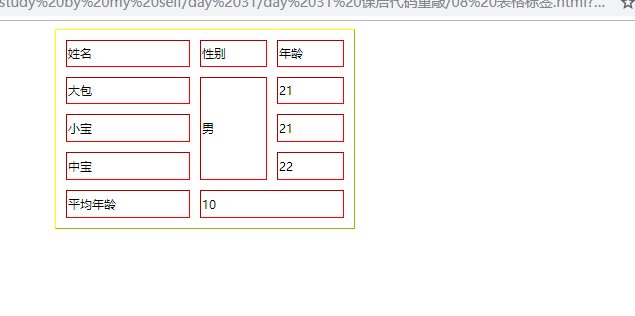
八:表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
border-color: yellow;
width: 300px;
height: 200px;
align-items: center;
/*border-collapse: collapse; 合并单元格边框 */
border-spacing: 10px; /* 设置单元格边框的距离 */
}
tr {
border-color: red;
font-size: 3px;
}
</style>
</head>
<body>
<table border="1" align="center">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td> </tr>
<tr>
<td>大包</td> <td rowspan="3">男</td>
<td>21</td> </tr>
<tr>
<td>小宝</td>
<td>21</td>
<!--<td>21</td>--> </tr>
<tr>
<td>中宝</td>
<td>22</td>
<!--<td>22</td>--> </tr>
<tr>
<td>平均年龄</td>
<td colspan="2">10</td> </tr> </table>
</body>
</html>

九:边框样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div { border-width: 3px;
color: red;
width: 200px;
height: 200px;
border: 3px solid yellow;
}
</style> </head>
<body>
<div>
EndlessClould
</div>
</body>
</html>

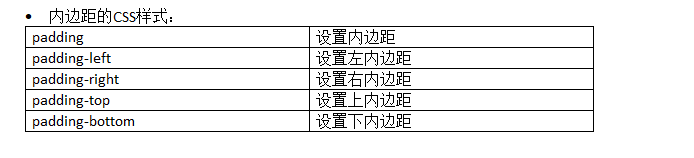
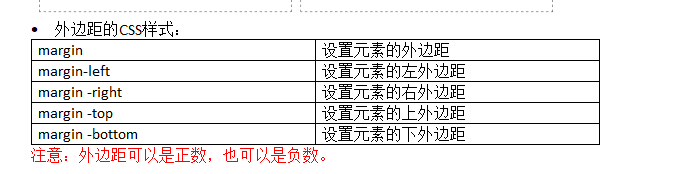
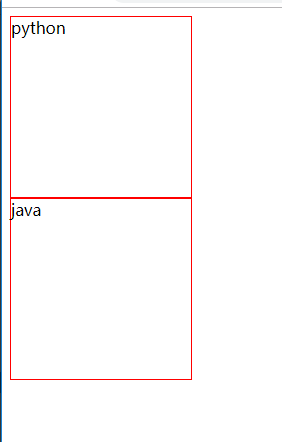
十:盒子模型






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 180px;
height: 180px;
border: 1px solid red;
}
</style>
</head> <body>
<div>
python
</div>
<div>
java
</div>
</body>
</html>

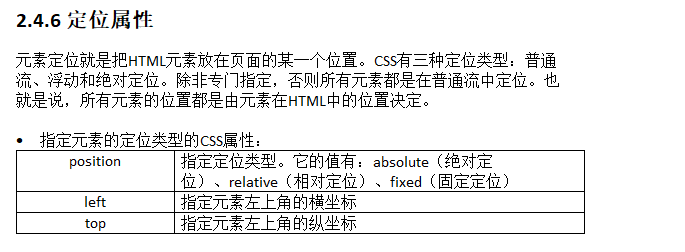
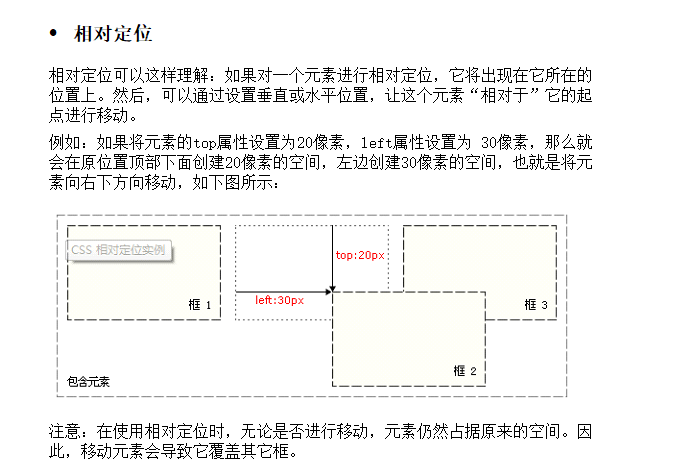
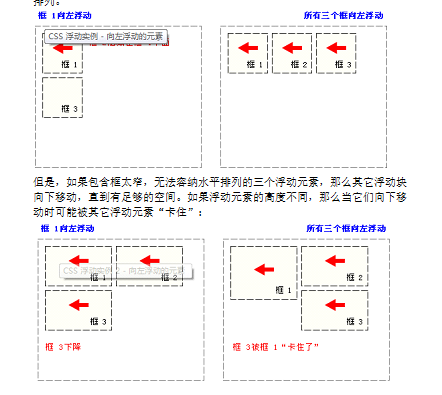
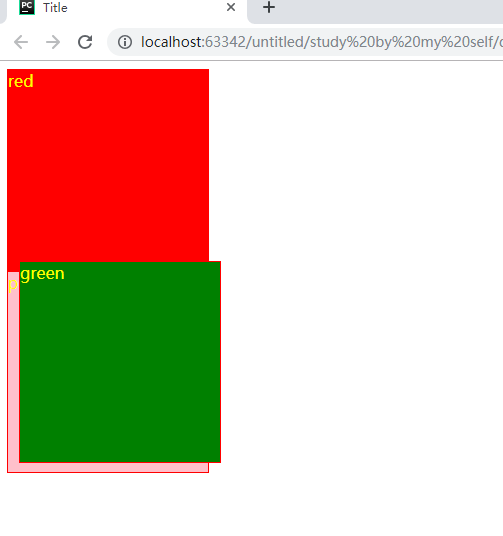
十一:定位





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 2000px;
}
div {
width: 200px;
height: 200px;
color: yellow;
border: 1px solid red ;
}
.green{
background-color: green;
/*position: absolute;*/
/*绝对定位*/
/*position: relative; */
/*相对定位*/
position: fixed; /* 固定定位 */
left: 20px;
top: 200px;
}
.red{
background-color: red; }
.pink{
background-color: pink;
}
</style>
</head>
<body >
<div class="green">
green
</div>
<div class="red">
red
</div>
<div class="pink">
pink
</div>
</body>
</html>

十二:小例子
>1选择器
>2样式
>3:模拟qq登录框
day 31 html(二) 和css入门的更多相关文章
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- HTML和CSS 入门系列(二):文字、表单、表格、浮动、定位、框架布局、SEO
上一篇:HTML和CSS 入门系列(一):超链接.选择器.颜色.盒模式.DIV布局.图片 一.文字 1.1 属性 1.2 字体样式:font-family 1.3 字体大小:font-size 1.4 ...
- H5教程(二),CSS入门(一)选择器
这是我的第二篇博客,H5教程CSS入门,适合刚开始学习H5的新手,让我们共同进步. 1. CSS简介 1.1 CSS是什么? CSS称为样式层叠表,是用于增强或控制网页样式,并允许将样式信息与网页 ...
- 前端二:CSS
CSS: 一:介绍:学名层叠样式表(Cading Style Sheets)是一种用来表现HTML或者XML等文件的样式的计算机语言.让HTML和XML看起来更加美观. 语法:<style> ...
- webpack入坑之旅(二)loader入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack 在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- 二丶CSS
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 二.css的 ...
- 【Python全栈-CSS】CSS入门
CSS入门教程 参考: http://www.cnblogs.com/yuanchenqi/articles/5977825.html http://www.ruanyifeng.com/blog/2 ...
- 【干货】Html与CSS入门学习笔记4-8
四.web镇之旅,连接起来 找一家托管公司如阿里云,购买域名和空间,然后将网页文件上传到购买的空间的根目录下. 1.绝对路径url url:uniform resource locators 统一资源 ...
随机推荐
- wcf服务契约继承
a. 服务端 .契约 使用了继承 using System; using System.ServiceModel; namespace WCF.Chapter2.InheritanceReworked ...
- PLSQL导入导出表的正确步骤
PLSQL导入导出表的正确步骤 原来总是直接 tools->import talbes->Oracle Import结果发现有的时候会出错:有的表不能正确导入, 导出步骤: 1 tools ...
- 常用C字符串函数
static void str_repalce(char *src,char *from,char *to) { char *p,*q; int lenFrom; int le ...
- 多网卡的7种bond模式原理 For Linux
多网卡的7种bond模式原理 Linux 多网卡绑定 网卡绑定mode共有七种(0~6) bond0.bond1.bond2.bond3.bond4.bond5.bond6 常用的有三种 mode=0 ...
- arduino uno r3 + SIM900 + USB打火机 实现电话触发点火
需求来源 1.儿子过完年6岁,喜欢玩烟花,但是胆子小,于是我就负责点火,从年前26到大年初八,每天晚上要给儿子点鞭炮啊点鞭炮. 2.这边过年要打关门炮跟开门炮,大年初一凌晨还要起来帮老妈点鞭炮,说实在 ...
- Spring Cloud基础教程视频教程
视频课程包含: Spring Cloud基础视频教程24G 目录 获取方式: 关注公众微信号:博涵大数据 或者扫描下面的二维码关注获取. 关注后在公众平台上回复"SpringCloud基础& ...
- java中线程和并发面试题
http://www.cnblogs.com/dolphin0520/p/3932934.html http://www.cnblogs.com/dolphin0520/p/3958019.html ...
- modelsim仿真中遇到的问题
1.modelsim经常遇到数据位宽不相等的情况,这样往往仿真时是不会出数据的,如果用parameter定义了数据的位宽, 要注意实际的位宽数大于parameter定义参数能表示的位宽时,如: par ...
- 完美解决VC++6.0与Visio/office不兼容问题!!!
话说电脑上如果装有VC++6.0编程软件和Visio或office办公软件,那么经常编程的人就会遇到下面的问题:VC打不开文件和工程,总是提示读取内存错误,点“确定”后vc自动关闭,但vc却能新建文件 ...
- wadl 的自动生成(cxf版本2.7.6)
参考文档 http://cxf.apache.org/docs/jaxrs-services-description.html 获取项目 git@github.com:witaste/cxf-2.7. ...
