为autoLayout 增加标识符,方便调试
 

如上图,是一个十分简单的布局。
root view 上加了一个 button 和一个 webview。
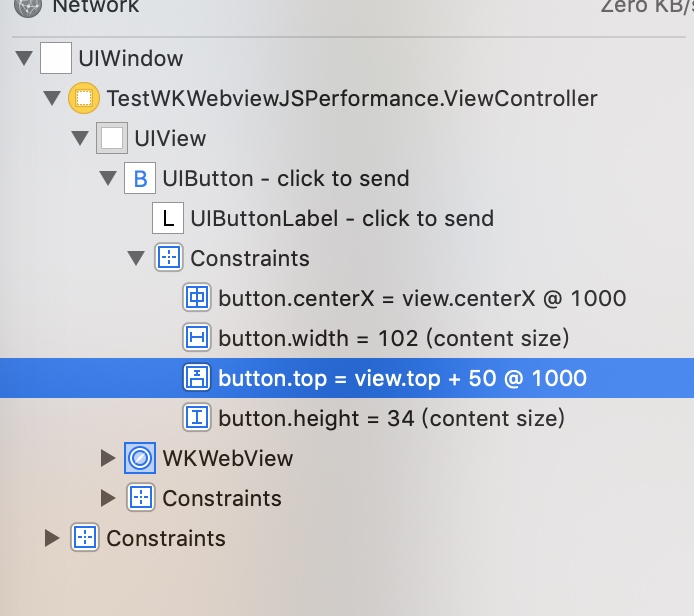
不加标识符的样子
视图层级中没有标识
 

只有 UIView、WKWebView 之类,如果view很多,就很难分得清。约束没有标识符
 
只知道 uiview 和uibutton 中心对齐,不知道哪个view 和哪个 button。
autoLayout 日志中没有标识符
(lldb) po [0x7f8aaa50e6d0 _autolayoutTrace] •UIWindow:0x7f8aaa60a1b0
| •UIView:0x7f8aaa502c30
| | *_UILayoutGuide:0x7f8aaa50d140
| | *_UILayoutGuide:0x7f8aaa50d750
| | *UIButton:0x7f8aaa50e6d0'click to send'
| | | UIButtonLabel:0x7f8aaa6073b0'click to send'
| | *WKWebView:0x7f8aaa851000
| | | WKScrollView:0x7f8aaa853a00
| | | | WKContentView:0x7f8aaa83c400
| | | | | UIView:0x7f8aaa706350
| | | | | | UIView:0x7f8aaa7002e0
| | | | | | | WKCompositingView:0x7f8aaa712200
| | | | | | | | WKCompositingView:0x7f8aaa60ec10
| | | | | | | | | WKCompositingView:0x7f8aaa60edf0
| | | | | | | | | | WKCompositingView:0x7f8aaa60f1b0
| | | | | | | | | | | WKCompositingView:0x7f8aaa60efd0
| | | | | | | | | | WKCompositingView:0x7f8aaa60e850
| | | | | | | | | WKCompositingView:0x7f8aaa60e670
| | | | | | | | WKCompositingView:0x7f8aaa60ea30
| | | | UIView:0x7f8aaa7066b0
| | | | UIImageView:0x7f8aaa70ce00
| | | | UIImageView:0x7f8aaa70cbd0 Legend:
* - is laid out with auto layout
+ - is laid out manually, but is represented in the layout engine because translatesAutoresizingMaskIntoConstraints = YES
• - layout engine host (lldb) po [0x7f8aaa50e6d0 constraintsAffectingLayoutForAxis:0]
<__NSArrayI 0x600000f3aa30>(
<NSContentSizeLayoutConstraint:0x6000025ac2a0 UIButton:0x7f8aaa50e6d0'click to send'.width == 102 Hug:250 CompressionResistance:750 (active)>,
<SnapKit.LayoutConstraint:0x6000025a7420@ViewController.swift#26 UIButton:0x7f8aaa50e6d0.centerX == UIView:0x7f8aaa502c30.centerX>,
<NSLayoutConstraint:0x600002289270 'UIView-Encapsulated-Layout-Width' UIView:0x7f8aaa502c30.width == 375 (active)>
)
为约束增加标识符
button.snp.makeConstraints { (make) in
make.centerX.equalToSuperview().labeled("mybutton centerX")
make.top.equalToSuperview().offset(50).labeled("mybutton top")
}
webView.snp.makeConstraints({ (make) in
make.leading.trailing.bottom.equalToSuperview().labeled("mywebview Edges")
make.top.equalToSuperview().offset(200).labeled("mywebview Top")
})
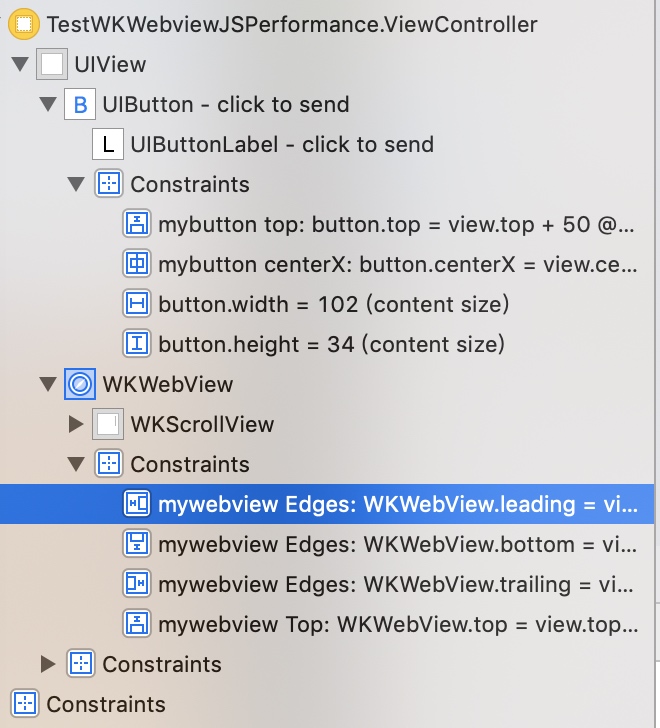
效果
视图层级中,可以看到约束的标识符了。
 

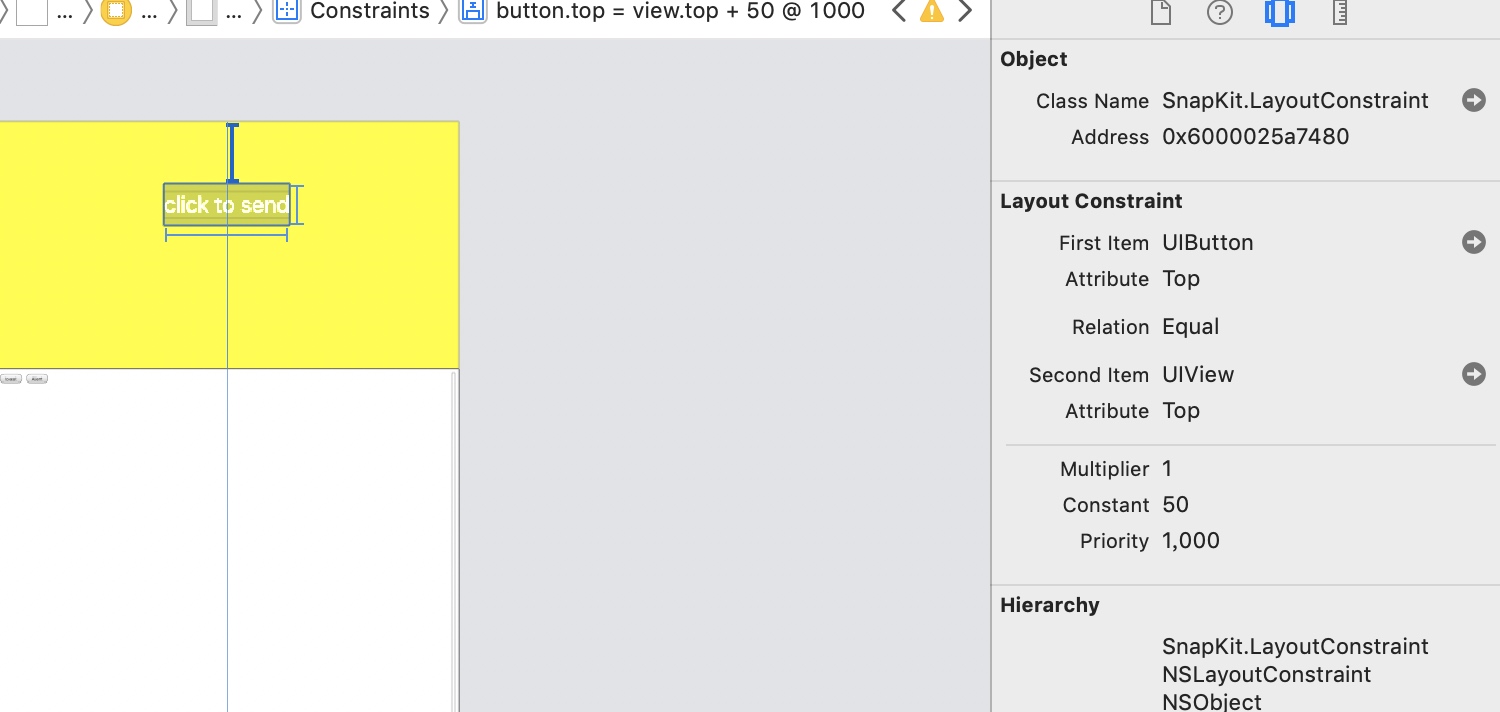
选中约束之后,可以看到 Identifier了
 

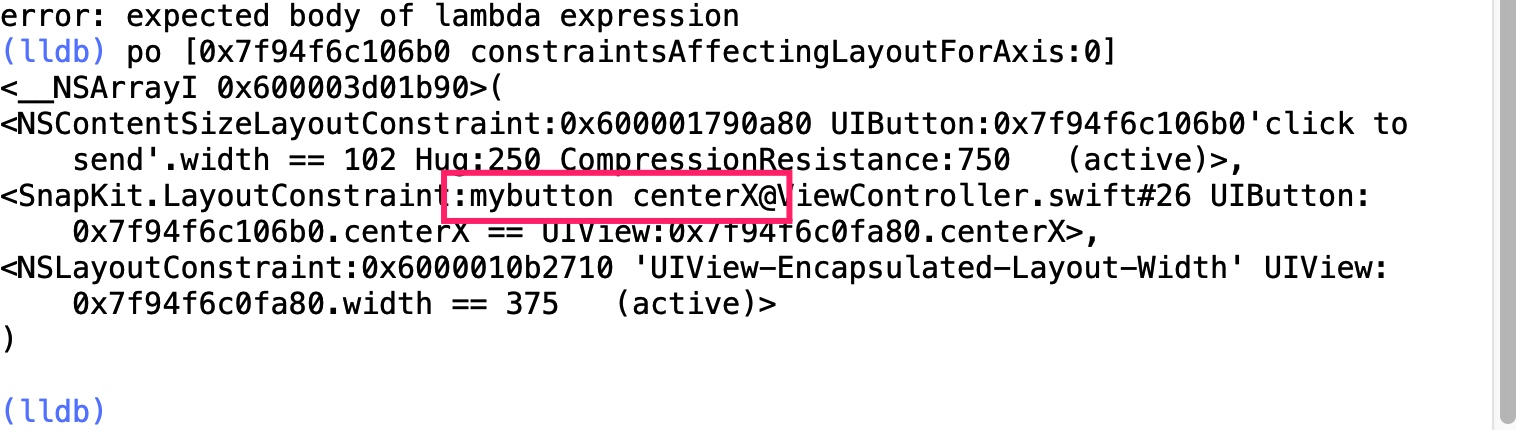
layout日志中,可以看到标识符了
 

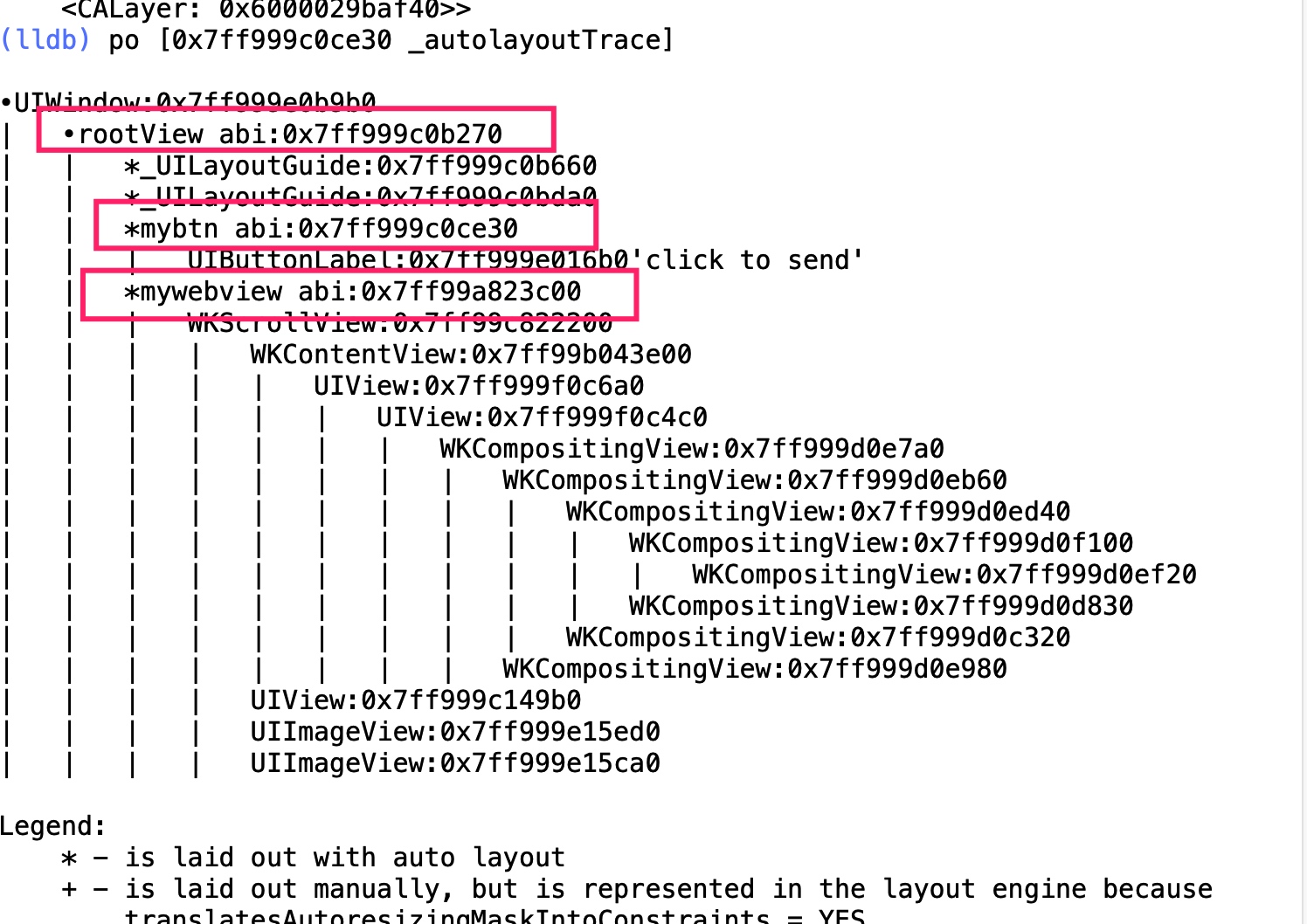
为 view 设置 accessibilityIdentifier 属性
view.accessibilityIdentifier = "rootView abi"
button.accessibilityIdentifier = "mybtn abi"
webView.accessibilityIdentifier = "mywebview abi"
效果
layout 日志中可以看到
 

 

但是 snapKit 约束的描述,设置的accessibilityIdentifier 没有作用。
增加 accessibilityLabel
 

在视图层级中,可以看到
总结
- 设置约束的标识符,无论是 SnapKit,还是系统原生的
- 设置
accessibilityIdentifier属性,在日志中可以帮助定位问题 - 设置
accessibilityLabel属性,帮助查看视图成绩
为autoLayout 增加标识符,方便调试的更多相关文章
- 珍惜每一滴水(kbmmw 中的内存调试)
作为一个服务器端的应用,最基本的要求就是稳定,当然要做一个稳定的服务器端,需要涉及到很多方面, 内存泄露就是稳定的一个致命杀手,因为服务器的物理内存是有限的,即使一个功能有很小的内存泄露,经过 长时间 ...
- Android studio动态调试smali
前面介绍了使用IDA动态调试smali,这种方法设置简单,不用重打包,用起来方便,但是如果变量类型设置错误则会马上退出调试,这是让人不爽的地方,而使用Android studio则不会. 0x01 ...
- PHP使用Xdebug进行远程调试
PHP使用Xdebug进行远程调试 翻译 by mylxsw posted on 2014/07/14 under 技术文章 > 编程语言 Xdebug提供了客户端与PHP脚本进行交互的接口,这 ...
- 使用pycharm远程调试python代码
使用 pycharm 进行 python 代码远程调试 pycharm 的远程调试是从远程机器连接到本地机器,需要在远程机器的py文件中指定本地机器的IP和端口. 远程机器上,通过easy_insta ...
- Linux内核调试方法总结【转】
转自:http://my.oschina.net/fgq611/blog/113249 内核开发比用户空间开发更难的一个因素就是内核调试艰难.内核错误往往会导致系统宕机,很难保留出错时的现场.调试内核 ...
- 用GDB调试多进程程序
在子进程中sleep.然后attach上去. gdb --pid=123456 ps出子进程的id,gdb attach 进程号. http://www.ibm.com/developerworks/ ...
- 【转】Linux内核调试方法总结
目录[-] 一 调试前的准备 二 内核中的bug 三 内核调试配置选项 1 内核配置 2 调试原子操作 四 引发bug并打印信息 1 BUG()和BUG_ON() 2 dump_sta ...
- Perl的调试方法
来源: http://my.oschina.net/alphajay/blog/52172 http://www.cnblogs.com/baiyanhuang/archive/2009/11/09/ ...
- Thinkphp开启调试模式
3.0版本的调试模式开启,必须在项目入口文件中添加常量APP_DEBUG定义,如下: define('APP_DEBUG',True); // 开启调试模式 开启调试模式后,你可能感觉不到什么变化,不 ...
随机推荐
- 开启多个tomcat 注意
1. 将tomcat 复制到另一个文件夹 2. 更改 tomcat 文件夹中 conf/ server.xml 文件 .共3个地方. 1. shutdown 的port 2. connector ...
- centos_x64 6.4 安装jdk1.7
1.行到user目录下新建一个java目录 #cd /usr #mkdir java #cd /usr/java/ 2.下载jdk 先从oracle找到要下载的jdk地址然后 wget http:// ...
- source Insight工程的简单使用
本文以管理虚拟机里面的uboot为例: 1.选择project->New project->选择工程路径,假设为D:\uboot:->project has its own conf ...
- Activiti中23张表的含义
1.与流程定义相关的4张表: 2.与执行任务相关的5张表: 3.与流程变量相关的2张表
- hadoop学习笔记(六):HBase体系结构和数据模型
1. HBase体系结构 一个完整分布式的HBase的组成示意图如下,后面我们再详细谈其工作原理. 1)Client 包含访问HBase的接口并维护cache来加快对HBase的访问. 2)Zooke ...
- Redis配置总结
一:常用配置 1.bind,格式为bind 127.0.0.1:这个是很重要的配置,如果bind 127.0.0.1则外部网络是访问不了的(如果外部网络要访问还要开放端口) 2.port,格式为por ...
- ArcGIS Desktop Python add-ins 插件类型
Python可以在ArcGIS 桌面程序中创建如下的插件类型: 插件类型 描述 按钮(button) 是一个简单功能定制形式,可以在点击情况下执行一些业务逻辑.它会执行一个或一系列的动作.按钮可以放在 ...
- MySQL性能调优与架构设计——第 18 章 高可用设计之 MySQL 监控
第 18 章 高可用设计之 MySQL 监控 前言: 一个经过高可用可扩展设计的 MySQL 数据库集群,如果没有一个足够精细足够强大的监控系统,同样可能会让之前在高可用设计方面所做的努力功亏一篑.一 ...
- git push/pull时总需要输入用户名密码的解决方案
在提交项目代码或者拉代码的时候,git会让你输入用户名密码,解决方案:(我们公司用的是gitlab) 执行git config --global credential.helper store命令 然 ...
- android注解处理技术APT
APT(Annotation Processing Tool)是java的注解处理技术,它对源代码文件进行检测找出其中的Annotation,根据注解和注解处理器和相应的apt自动生成代码. Anno ...
